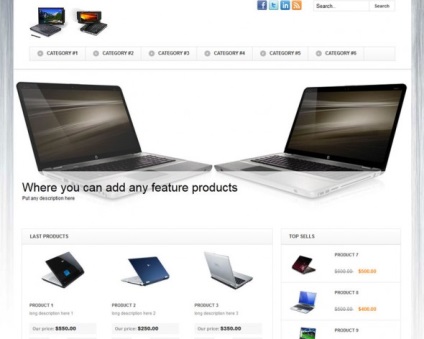
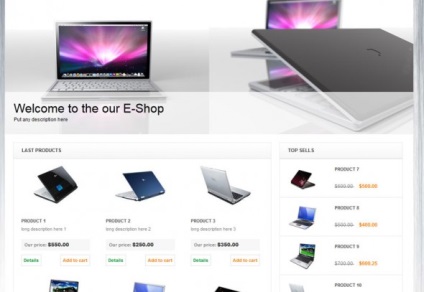
У цьому уроці ми розповімо про шаблон інтернет-магазину. Він створений за допомогою HTML5 та CSS3 в приємній світло-сірій гамі. Сподіваємося, Вам сподобається ця сторінка і Ви відкриєте для себе нові прийоми верстки. Давайте почнемо покроковий урок по створенню верстки на HTML5 та CSS3.

Для початку
Як завжди, давайте створимо нову папку для цього проекту і в ній кілька папок, щоб все було логічно розташоване:
- Папка під назвою css, в якій будуть знаходитися файли стилів, т. Е. Snivo-slider.css, reset.css і style.css в цьому проекті.
- Папка під назвою images (зображення), в якій будуть знаходитися всі використані зображення.
- Папка під назвою js, в якій будуть знаходитися скрипти, html5.js, jquery.js, jquery.nivo.slider.pack.js і main.js для цього уроку.
Код розділу head
Тепер розглянемо код HTML розділу head:
Йдемо далі - розділ body, основна верстка
Основні стилі CSS
Розділ шапки з основним меню, логотипом, формою пошуку, додатковим меню і т.д.
Ось розмітка HTML для цього розділу:
Стилі CSS:
Прокручувати галерея зображення і основний розділ вмісту
Після шапки сторінки йдуть наступні два розділи: прокручувати галерея зображення nivoSlider і основний розділ вмісту.

Стилі для прокручувати галереї зображень nivoSlider знаходяться в окремому файлі css / nivo-slider.css, який є в архіві з вихідним кодом.
Розділ підвалу сторінки
І, нарешті, ось розділ підвалу сторінки:
js / main.js
Плагіну nivoSlider дуже легко встановити початковий стан для роботи, сподіваємося, з цим у Вас теж не виникне проблем.
висновок
Вітаємо, верстка інтернет-магазину повністю готова. Сподіваємося, Вам сподобався цей урок і він стане Вам у пригоді.
Переклад - Вартівня