шановні відвідувачі! Я знову радий бачити вас на сторінках свого блогу. Нещодавно
у мене змінився замовник, і тих матеріалів, які до цього були у мене на
сайті, стало недостатньо. Тому сьогодні мова у нас піде про те, як вибрати
шаблон для MaxSite CMS. Так само ви дізнаєтеся, як правильно
скопіювати його на ваш хостинг, і як правильно налаштувати цей самий шаблон.
Погодьтеся, що шаблон з планетами і зірками буде не зовсім доречно виглядати
на сайті про дієти або кулінарні рецепти. Тому до вибору шаблону потрібно
поставитися вкрай серйозно, адже дизайн це перше, що бачить відвідувач,
вперше потрапив на ваш сайт.
качати з перевірених джерел. Такими є офіційний форум та сторінки з відміткою шаблонами на сайті спільноти. Для сьогоднішнього прикладу ми будемо використовувати
шаблон Bootstrap. хоча ви можете вибрати будь-який інший, який вам сподобається.
шаблоном. Завантажуємо і зберігаємо архів з шаблоном собі на комп'ютер.

У цьому архіві знаходиться папка з нашим шаблоном. Для того щоб наш шаблон заробив, потрібно скопіювати цю директорію на наш
Як копіювати файли за допомогою менеджера файлів в панелі управління хостингом ми розглядали в
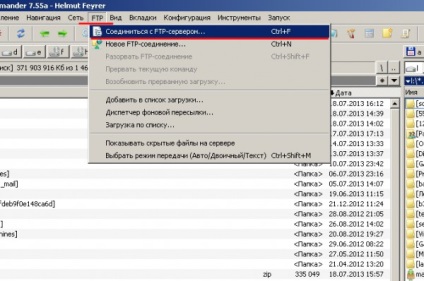
папку з шаблоном через FTP, використовуючи популярний менеджер файлів - Total Commander.
Для початку нам потрібно буде його трохи налаштувати.
Вибираємо вкладку FTP, в ній натискаємо по
рядку «Нове FTP-з'єднання». У вікні тиснемо кнопку «Додати».

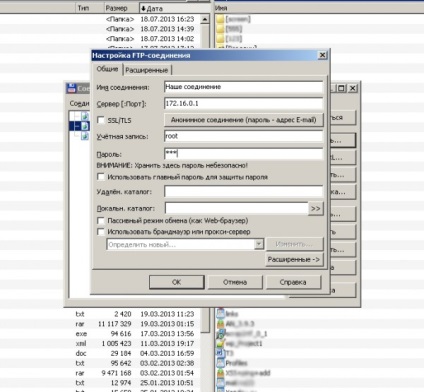
У наступному вікні вам потрібно буде заповнити 4
-
Ім'я з'єднання - може бути будь-яким;
- Сервер: порт - цю інформацію ви берете з
листи, яке вам надіслав хостер. У листі воно називається «FTP-хост».
з листа, який вам надіслав хостер. У листі воно називається «FTP-логін» або «ім'я
користувача FTP »;листі, який вам надіслав хостер. У листі цей параметр буде називатися «FTP-пароль»
або «Пароль від FTP»;

Ввівши ці дані (можна копіювати з листа і
вставляти в потрібні поля) натискаємо кнопку «Ок». Після цього у нас з'явиться нове
з'єднання. Вибираємо його і тиснемо на кнопочку «З`єднатися».
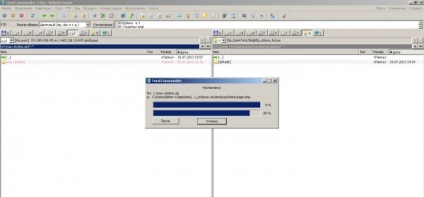
Якщо ви все зробили правильно, то з'єднання
пройде успішно і у вас відкриється вікно з файлами, розташованими на вашому

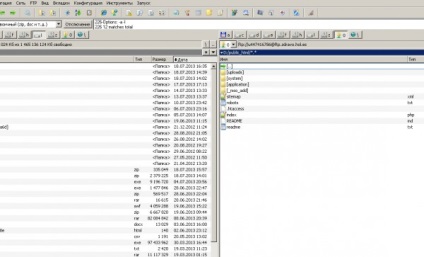
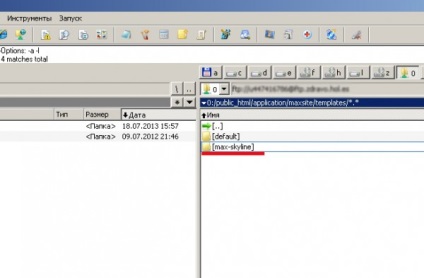
Далі, ви як і зазвичай переходите в папку application, потім в maxsite, потім відкриваємо папку templates. Там у нас знаходиться
одна папка зі стандартним шаблоном під назвою default.

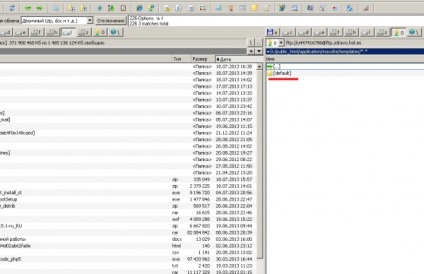
Далі, в лівому вікні Total Commander
відкриваємо архів з нашим новим шаблоном, і просто копіюємо його в папку templates. коли процес
копіювання закінчиться, у вас, в папці templates, буде вже 2 папки з шаблонами - default і Bootstrap.


завершальній стадії - активації та налаштування цього шаблону.
Активація та налаштування шаблону MaxSite CMS
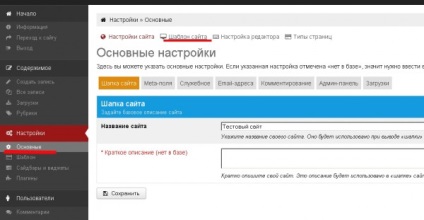
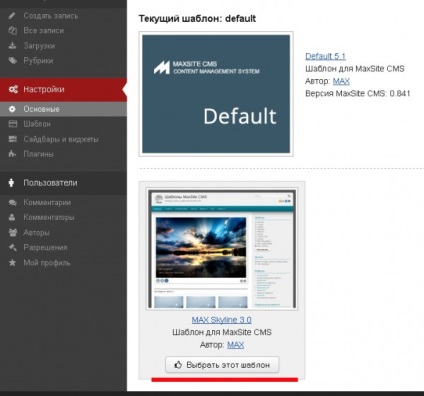
Тепер переходимо на наш сайт і заходимо в Адмін (як працювати з адмін-панеллю ми говорили в минулій статті). Далі нам потрібно вибрати пункт меню «Основні»,
який знаходиться в розділі «Налаштування», а потім клікнути на посилання «шаблон
сайту », як це показано на картинці.

У вікні, ви повинні побачити 2 шаблони default і Bootstrap.
Для активації шаблону необхідно клікнути на кнопку «Вибрати цей

Тепер все готово! Якщо ви перейдете на головну сторінку
вашого сайту, то ви побачите оновлений шаблон. УВАГА! Якщо у вас включено кешування
файлів, то для того щоб почав відображатися новий шаблон, необхідно буде
оновити кеш браузера, натисканням комбінації клавіш CTRL + F5.
На цьому активація шаблону Max Skyline закінчена, і можна переходити до
його налаштування. Відмінною особливістю даного шаблону є наявність
слайдера. який автоматично гортає вибрані картинки. Ось його ми зараз і
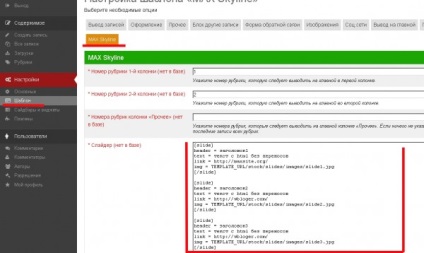
налаштуємо. Для цього переходимо на вкладку
«Шаблон» і вибираємо кнопочку Max Skyline, як це показано на картинці.

Слайдер налаштовується дуже просто. Давайте розглянемо всі можливі параметри і настройки.
text = текст з html без переносів
- Кожен окремий слайд обрамляється відкриває
тегом [slide] на початку,
і закриває тегом [/ slide]
в кінці. Всього слайдів може бути не обмежена кількість.детально поговоримо про різні настройках шаблону, віджети і інших
полезностях, які зроблять наш сайт більш інформативним і привабливим.
З вами був Денис Скрипник. до
- Сайдбар для блогу, новинного сайту і інтернет магазину
Що повинно бути в бічній панелі? Відповідь в статті.
Robots.txt і .htaccess - дуже важливі файли, які потрібно налаштувати до заповнення.

Робота з рубриками та типами сторінок.

Статичний сайт на Maxsite CMS - це реально.