Виконавши описану нижче послідовність дій, ви отримаєте результат, що нагадує або світіння через поверхню певної форми (повторює в нашому випадку форму букв), або картину вибуху, коли розлом площині має задану форму.
Для початку створіть нове зображення (File ► New (Файл ► Створити) пли поєднання клавіш Ctrl + N) довільного розміру. Колірну модель слід вибрати так щоб мати можливість працювати з кольором. Фон повинен бути білого кольору. Активізуйте інструмент Туре (Текст) (гаряча клавіша - Т) і напишіть та бій текст. Початкове зображення, яке буде використовуватися в якості прикладу, представлено на рис. 1.12.1.
Мал. 1.12.1. початкове зображення
Склейте шар, що містить текст, з фоном і переведіть його в растр. Обидва ці дії можна виконати одночасно за допомогою команди Layer ► Merge Visil (Шар ► Об'єднати видимі шари) або її клавіатурного еквівалента Ctrl + Shift + E.
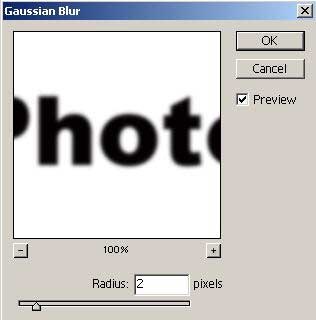
Пом'якшити контур тексту, для чого скористайтеся розмиванням: Filter ► Blur ► Gaussian Blur (Фільтр ► Розумієте ► Розумієте по Гауса). Діалогове вікно з настройками даного фільтра представлено на рис. 1.12.2. У нашому прикладі радіус розмиття (Radius) дорівнює 2 пикселам.

Мал. 1.12.2. Діалогове вікно фільтра Gaussian Blur (Розумієте по Гауса).
Далі слід застосувати ще один фільтр: Filter ► Stylize ► Solarize (Фільтр ► Стилізація ► Соляризація). В результаті зображення стане чорним, а від букв залишаться тільки дуже слабкі світлі обриси.
Для того щоб зробити букви яскравіше, слід налаштувати рівні яскравості, однак в іншому випадку можна довірити цю місію програмі, застосувавши автоматичну корекцію: Image ► Adjustments ► Auto Levels (Зображення ► Налаштування ► Автоматична корекція рівнів) або Ctrl + Shift + L. Результат повинен бути схожий а рис. 1.12.3.

Мал. 1.12.3. Проміжний результат
Створіть копію активного шару, перетягнувши його до розташованої внизу палітри La yers (Шари) кнопці, що має вигляд білого аркуша, або клацнувши по ньому правою кнопкою миші і вибравши в контекстному меню команду Duplicate Layer (Створити копію шару).
Перейдіть на фоновий шар, так як подальші перетворення відбуватимуться на ньому. Для зручності можна на час зробити верхній шар невидимим, клацнувши поруч з ним на значку із зображенням ока в палітрі шарів.
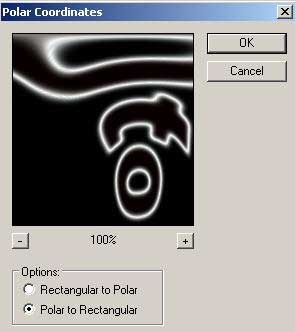
Деформуйте текст за допомогою фільтра Po l ar Coordinates (Полярні координати): Filter ► Distort ► Polar Coordinates (Фільтр ► Деформація ► Полярні координати). Діалогове вікно цього фільтра представлено на рис. 1.12.4. У налаштує слід вибрати перемикач Polar to Rectangular (Перевести полярні координати в прямокутні). Текст спотвориться практично до невпізнання, але це не біда - потім ми все виправимо.

Мал. 1.12.4. Діалогове вікно фільтра Polar Coordinates (Полярні координати)
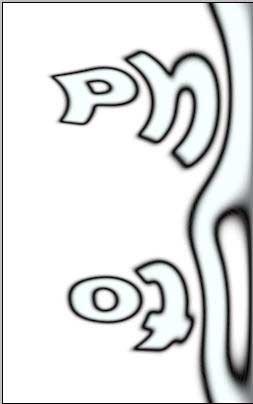
Тепер поверніть все зображення на 90 ° за годинниковою стрілкою: Image ► Rotate Canvas ► 90 CW (Зображення ► Повернути полотно ► 90 градусів за годинниковою стрілкою). Далі інвертуйте кольору, використовуючи команду Image ► Adjustments ► Inverse (Зображення ► Налаштування ► Інвертувати). або просто натисніть клавіші Ctrl + I. В результаті ви отримаєте щось схоже на рис. 1.12.5.

Мал. 1.12.5. Текст після повороту і інвертування
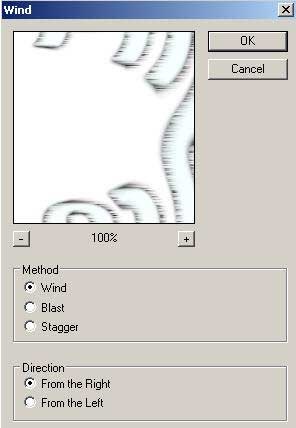
Наступний етап роботи буде присвячений створенню променів, що вириваються з-за поверхні букв в результаті вибуху. Скористаємося фільтром, що імітує дію вітру: Filter ► Stylize ► Wind (Фільтр ► Стилізація ► Вітер). Діалогове вікно з його налаштуваннями представлено на рис. 1.12.6. Напрямок (Direction) можна встановити будь-який, а ось в розділі Method (Метол) необхідно вибрати перемикач Wind (Вітер).

Мал. 1.12.6. Діалогове вікно фільтра Wind (Вітер)
Застосуйте цей фільтр тричі з однаковими настройками. Для цього можна просто натискати клавіші Ctrl + F. Потім ще раз скористайтеся автоматичною корекцією рівнів яскравості (Image ► Adjustments ► Auto Levels (Зображення ► Налаштування ► Автоматична корекція рівнів) або Ctrl + Shift + L) і інвертуйте кольору, натиснувши поєднання клавіш CtrL + I.
Далі знову тричі застосуєте фільтр Wind (Вітер), для повторного виклику натискаючи Ctrl + F. Зображення набуде вигляду, що нагадує рис. 1.12.7.

Мал. 1.12.7. Результат застосування фільтра Wind (Вітер)
Поставте зображення «на ноги», повернувши його в зворотному напрямку: Image ► Rotate Canvas ► 90 CCW (Зображення ► Повернути полотно ► 90 градусів проти годинникової стрілки).
Нарешті, настав час повернути буквах визнаний вид. Знову виконаємо команду Filter ► Distort ► Polar Coordinates (Фільтр ► Деформація ► Полярні координати). тільки тепер встановимо параметр Rectangular to Polar (Перевести прямокутні координати в полярні). Так ми створимо враження що вириваються з букв яскравих променів світла (рис. 1.12.8).

Мал. 1.12.8. Сяючі літери
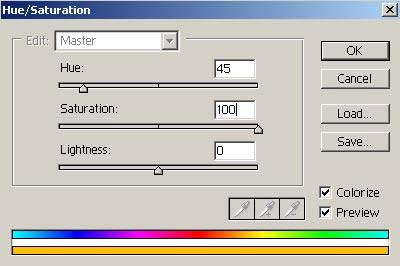
Залишилося розфарбувати зображення. Найпростіше це робиться за допомогою команди Image ► Adjustments ► Hue / Saturation (Зображення ► Налаштування ► Колір / Насиченість). яка викликається також натисканням комбінації клавіш Ctrl + U. На рис. 1.12.9 представлено діалогове вікно з настройками даної команди.

Мал. 1.12.9. Діалогове вікно Hue / Saturation (Колір / Насиченість)
Обов'язково встановіть прапорець Colorize (Тонування). а інші настройки підберіть на свій смак. Нам здалося, що найбільш відповідним кольором буде яскравий жовто-оранжевий, а йому відповідають такі настройки: Hue (Колір) - 45, Saturation (Насиченість) - 100, Lightness (Яскравість) - 0. Зробіть видимим верхній шар і змініть для нього наступні параметри : у списку Mode (Режим накладення) виберіть Overlay (Перекриття), а також зменшите параметр Opacity (Непрозорість). У нашому прикладі величина непрозорості дорівнює 35%.

Мал. 1.12. 10. Підсумкове зображення