ТОП 7 проблем і питань при створенні сайту
1) Кривий шаблон. Зовнішній вигляд сайту зовсім не такий, як хотілося б.
Як зробити свій?
2) Як поміняти фон, шрифт і т.д? Іноді, це реально, ставати головним болем. І звідси страх - а раптом чогось зроблю не так? Раптом все зламаю?
3) Як змінити відступи між блоками. Наприклад, замовник або начальник, попросили змінити відступ всередині форми зворотного зв'язку і т.д.
5) Як вбудувати таблицю в текст. Наприклад, для прайс листа.
6) Як зробити форму зворотного зв'язку / форму заявки. І щоб вона мала багато різних полів.
7) Як зробити меню. Горизонтальне, вертикальне.
Як вирішити ці проблеми?
Це тільки частина труднощів, які постають при створенні сайту.
Є ще купа дрібниць, які новачкові вирішити не під силу. Ці дрібниці забирають час, сили, новачок не здогадується і в підсумку, створення сайту затягується на довгі місяці.
А якщо ви знаєте HTML і CSS і можете користуватися цими технологіями, то всі ці завдання для вас - раз плюнути. Всі вони вирішуються за пару годин.
Свого часу я теж довго не наважувався на вивчення цих технологій, і як виявилося - багато втратив.
Я думав, що це довго, важко і дуже не цікаво.
Насправді, в HTML і CSS немає нічого складного, і вивчити його можна дуже швидко.
Уміння користуватися ними - відкриває для веб-майстра нові і великі можливості.
Уявіть що ви вже вивчили HTML і CSS, ніж це вам загрожує:
- Якщо потрібно зробити красиве меню.
З витрат: 1-2 години вашого часу і красиве меню готове
- Потрібно змінити шаблон в 3-х місцях.
Пошук цих місць займе пару хвилин (через спеціальний інструмент), а саме зміна займе хвилин 5-10.
- Потрібно зверстати свій шаблон з фотошоповское PSD исходника.
Немає проблем, взяли картинку з фотошопа, 1-2 дня без поспіху, і шаблон готовий.
- Треба вставити таблицю на сторінку і зробити її красивою.
Пару годин часу і все готово. Скільки завгодно колонок, стовпців і т.д.
- Потрібно зробити вбудовану форму заявки з різними полями.
Теж не питання, дізнатися які поля потрібні і за вечір можна все зробити.
- Зробити Лендінгем Пейдж або сторінку підписки.
Теж день-два і Лендінгем готовий.
Час йде. і разом з ним - ваші можливості

Вся теорія підкріплена практикою, без неї ніяк.
+ вас чекає багато бонусів

Вітаю! Мене звуть Олег Касьянов.
Люблю свою справу і дорожу своїми клієнтами і передплатниками.
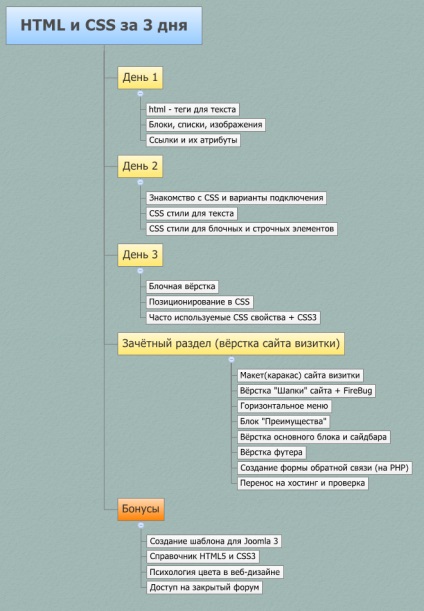
- Знайомство з HTML і тегами
- оформлення тексту
- Блоки, списки, зображення
- Посилання та атрибути
- Шляхи до файлів
- Знайомство з CSS
- Підключення до HTML
- Оформлення тексту через CSS
- Стилі для оформлення посилань
- Блокові і рядкові елементи
- блокова верстка
- Макети, блоки, обтікання
- Позиціонування в CSS
- Часто використовувані стилі в CSS
- Стилі з CSS 3
заліковий розділ
У цьому блоці ми верстаємо сайт-візитку з нуля з картинки (PSD исходника), нарізаємо потрібні шматки, оформляємо блоки і елементи.
- Продумуємо і створюємо макет (каркас) сайту-візитки
- Працюємо з шапкою сайту і знайомимося з плагіном для розробників - FireBug
- Створюємо горизонтальне меню на сайті
- Створюємо блок з перевагами для клієнтів, туди можна вставляти будь-слайдер
- Працюємо з основним текстовим блоком і сайдбарі (бічний колонкою)
- Працюємо з "футером" і завершуємо верстку, перевіряємо сайт в різних браузерах
- Створюємо форму зворотного зв'язку (на PHP) для здійснення замовлень, робимо її відкриття у спливаючому вікні
- Переносимо сайт на хостинг, налаштовуємо php-скрипт і перевіряємо

Бонус №1. Міні курс "Створення шаблону для Joomla 3 і 2.5"

Міні курс по створенню шаблону для Joomla, версій 2.5 і 3.xx
Дізнаєтеся чим відрізняються шаблони для різних версій і з чого почати створення власного шаблону.
Ви дізнаєтеся як додавати позиції для модулів, як задавати для них стилі, як кастомизировать будь-який модуль і компонент під свій проект і дизайн.
У комплекті з курсом є файли для шаблону і змінні Joomla, які використовуються для виведення різних елементів.
Окремо цей міні курс не продається.
Бонус №2. Довідник по HTML і CSS (+ HTML5 та CSS3)

Довідник тегів HTML і CSS властивостей: від тегів html4, до псевдо-класів css3
Довідник для веб-майстра, працює навіть якщо немає інтернету.
При верстці незамінна річ, іноді сам в нього підглядаю))
Бонус №3. Психологія кольору в веб-дизайні і друкованої продукції

Інструкція з використання кольорів в веб-дизайні
Ця інструкція допоможе вам визначитися з колірною гамою вашого сайту або з квітами в друкованої продукції.
Бонус №4. Доступ на закритий форум
Онлайн підтримка на закритому форумі
На форумі ви зможете отримати оперативну підтримку і відповіді на будь-які ваші питання, допомога по верстці і корисні поради.
В підсумку. вивчивши цей курс ви зможете:
1) Швидко знайти потрібний елемент на сайті і відредагувати його стилі, щоб він відображався так як потрібно вам.
2) Чи зможете зробити свій html-шаблон (або шаблон для Joomla 3), налаштувати (кастомизировать) не тільки блоки і модулі, а й навіть компоненти.
3) Підвищити свій рівень професіоналізму. як для себе, так і в очах начальства (якщо працюєте за наймом). Це неминуче підвищить ваш добробут.
4) Чи зможете без проблем додати нову функцію або сторонній код на сайт і швидко налаштувати його зовнішній вигляд.
5) Вам НЕ доведеться цілими днями шукати допомоги на форумах, ви все зможете зробити самі.
6) І багато всього іншого. Перераховувати я думаю немає сенсу, тому що для тих, хто вміє користуватися HTML і CSS відкривається багато нових можливостей.
Разом з курсом ви отримаєте

Скільки коштує цей курс?
Це будуть корисні інвестиції в ваші знання і досвід.
Вони окупляться дуже швидко.
Якщо коротко, що говорять про моїх курсах
Олег. Програю Твої уроки - багато речей відкривають сенс - весь матеріал по html і css. стає логічний і зрозумілий, особливо все стає зрозумілим, коли я проходжу практичну частину - верстку сайту - спасибо огромное! Все здорово і просто написано - це важливі знання для осягнення сайтобудування.
Вадим Андрієнко (Донецьк)
Привіт, Олеже!
Велике Вам спасибі за відповідь!
Ще вчора я придбала Ваш курс з html і css, незважаючи на той факт, що вже почала навчання по цій темі на згаданих курсі Ваших колег, просто мене мучать сумніви, що їх методика навчання поступається Вашої.
(Припускаю: Ваша - побудована більш чітко і стисло.)
А в силу свого перфекціонізму, вважаю, що вже якщо зайнялася сайтобудування, то основну базу повинна розуміти. З платним шаблоном теж просуваюсь.
Вам успіхів і нових звершень!
З повагою, Віолетта.
Спасибі, Олег. Назва курсу повністю відповідає вмісту, так доступно розказано про всі деталі побудови сайту на Джумла, що зрозуміло навіть початківцям сайтостроітеля, типу мене
Спасибі, за те що зробили таку трудомістку роботу, для нас. Спасибі, що так докладно пояснили що й до чого. додам ще, що краще ваших курсів, я ще не бачив, сподіваюся що якість уроків надалі буде такого ж уровн, а може бути і ще краще;)
Виклад матеріалу хороше, бачив і читав багато курсів - тут дізнався багато нового.
Чому 4, тільки через те, що не сказано і не показано видалення архіву з компонента akeeba.
2 роки у мене був свій сайт (віртуальна Арт-студія) і там був хаос - по-перше тому що з самого початку у мене не було ні найменшого розуміння про логіку HTML - я знала чого хочу, але не знала, наскільки реально для програміста мої бажання виконати - тому те, що було на виході дуже сильно відрізнялося від того, що було в моїй голові в добавок наша співпраця закінчилася на середині проекту (він дуже зайнята людина, а на іншого програміста у мене просто немає грошей) тому і вирішила розібратися сама.
Особиста гарантія 110%

Повернення грошей на першу вимогу.
- Ви нічого не втратите, і навпаки отримаєте багато корисного і цінного матеріалу.
- Якщо ви не зможете впоратися із завданнями або щось не зрозумієте, то гарантую особисту підтримку на форумі клієнтів.
З повагою, Олег Касьянов.
ІП Касьянов О.А. ІН 314732807000062, 79176096411