Всім привіт! Раніше я вже писав урок про створення простого відображення в Photoshop. Сьогодні ми поговоримо про те, як створити в Photoshop відображення на воді. Спосіб цей схожий на вже описаний мною, однак має кілька нюансів.
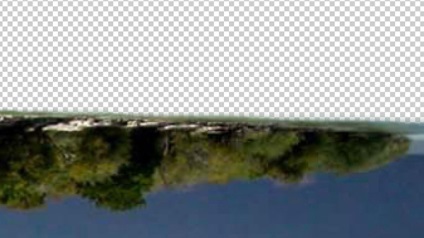
Перш за все, знайдіть фотографію, до якої ви будете додавати відображення на воді. Я взяв таку:

А ось так буде виглядати створене нами відображення на воді:

Ви готові? Тоді почнемо.
Відображення на воді
1. Візьміть інструмент Rectangular Marquee Tool (M) і виділіть їм сушу і небо:

Уважно дивіться, щоб не було зайвого відстані під сушею.
2. Натисніть Ctrl + J, і виділена область виявиться на новому шарі. Тепер пройдіть в Edit (Редагування) -> Transformation (Трансформація) -> Flip Vertical (Відбити по вертикалі). Зображення виявиться перевернуто догори ногами. Розмістіть його на поверхню води (дивіться, щоб майбутнє відображення точно прилягало до суші)

3. Ймовірно, ви вже помітили, що справа відображення на воді не сходиться з берегом. Тому доведеться підігнати його вручну. Для початку візьміть ластик і зітріть на відображенні воду:

[Info_box] Для зручності я відключив на час роботи з ластиком відображення шару Background [/ info_box]
Тепер натисніть Ctrl + T для виклику вільної трансформації, потім клацніть правою кнопкою миші по відображенню, виберіть Warp (Деформація) і перемістіть краю відображення на воді таким чином, щоб вони стали прилягати до берега:

Попрацюйте ще трохи ластиком, до тих пір, поки не отримаєте плавний перехід від землі до відбиття (без шматків блакитної води):

Відображення на воді: карта зміщення
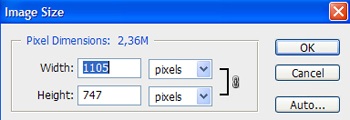
4. Тепер нам знадобиться карта зміщення для фільтра Displace. Створіть новий документ з тими ж розмірами, що редагується зображення. Можна просто подивитися розміри в Image (Розмір) -> Image Size (Розмір зображення) і при створенні нового документа встановити такі ж:

Я ж звик робити трохи інакше: при виділенні всього документа (Ctrl + A) і його копіюванні (Ctrl + C) автоматично запам'ятовується його розмір, і коли ви створюєте новий, ці розміри вже стоять за замовчуванням. Але я відволікся. Повернемося до створення карти зміщення.
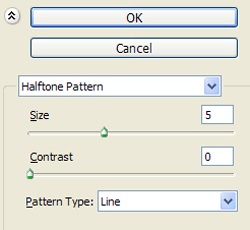
5. Отже, переконайтеся активні кольори стоять за стандартом чорний і білий. Якщо це не так, просто натисніть клавішу D. Тепер перейдіть в Filter (Фільтр) -> Sketch (Ескіз) -> Halftone Pattern (Візерунок півтонів) і встановіть такі параметри:

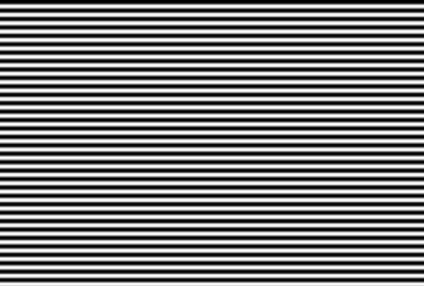
Вийде така карта зміщення

Збережіть її в форматі .psd під будь-яким ім'ям, і закрийте документ.
Доопрацювання відображення на воді
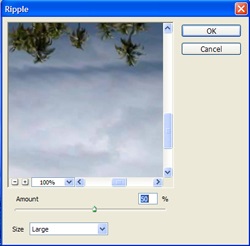
6. Виділіть шар з відображенням (Ctrl + клік мишею по мініатюрі шару), а потім застосуйте Filter -> Distort (Спотворення) -> Ripple (Брижі):

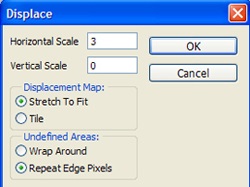
7. А тепер застосуйте Filter -> Distort -> Displace (Зсув), встановіть такі параметри:

Натисніть ОК і виберіть .psd файл з картою зміщення (ось вона нам і стала в нагоді). Тепер відображення на воді виглядає ось так:

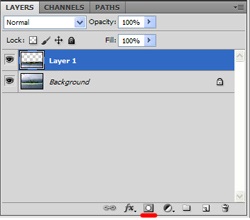
8. Створіть маску шару

І виконайте заливку звичайним чорно-білим градієнтом:

Вийде плавне "загасання" відображення на воді:

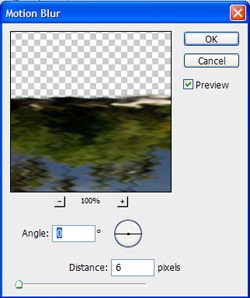
9. Тепер йдемо в Filter -> Blur (Розмиття) -> Motion Blur (Розмиття в русі):

Ось в принципі і все, якщо відображення здається вам занадто яскравим, можете зменшити непрозорість (Opacity) шару:
Після всіх виконаних дій відображення на воді виглядає таким чином:
