В даний час досить поширена практика, коли веб-додатки взаємодіють між собою за допомогою API. Наприклад, коли ви купуєте онлайн квиток в кіно, сайт звертається до віддаленого API для перевірки інформації про вашу кредитну картку. У цьому уроці я покажу, як, використовуючи AngularJS, робити HTTP запити до віддаленого API і обробляти JSON відповіді, оновлюючи уявлення.
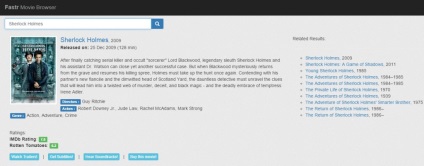
В результаті ми повинні отримати це:

Код проекту доступний на GitHub. а також ви можете подивитися працює демо на CodePen.
структура проекту
Ми буде використовувати наступну структуру файлів і папок в проекті:
Файл index.html буде містити головне подання додатка. В основному, тут все стандартно, але давайте все ж подивимося детальніше:
Як ви можете бачити, ми використовували директиву ng-model, щоб зв'язати поле введення (сюди користувач буде вводити назву фільму) з моделлю search (яку ми оголосимо в контролері). Ми також використовували директиву ng-change, щоб кожен раз при зміні вмісту поля введення викликалася функція change () в контролері. Ця функція буде відповідати за ініціацію взаємодії з віддаленим API. Блоки main-info і related-results будуть використовуватися для відображення інформації про поточний фільмі і списку пов'язаних фільмів. Інформація буде відображатися в шаблонах, які будуть отримані, скомпільовані і вставлені в уявлення за допомогою директиви ng-include.
Виклик API для отримання даних
Давайте поглянемо на файл app.js - серце нашого застосування. Ми передаємо $ scope і $ http як параметри в конструктор контролера. Тим самим ми оголошуємо залежність від об'єкта scope і сервісу http.
Коли сторінка тільки завантажилася, модель search невизначена. Тому ми встановлюємо значення «Sherlock Holmes» за замовчуванням і викликаємо метод fetch, який взаємодіє з API і гарантує, що подання буде ініціалізувати.
Далі ми визначаємо метод change. Він буде завантажувати результати, коли значення в поле пошуку зміниться. Ми хочемо, щоб результати завантажувалися тільки через 800 мілісекунд після того, як користувач припинить введення. Це запобіжить непотрібним виклики API в додатку. Також ми хочемо бачити результат відразу ж у міру введення (не натискаючи на Enter або кнопку пошуку).
Тепер розглянемо функцію fetch. Ця функція робить виклик API і обробляє JSON-відповідь. Ми будемо використовувати в нашому додатку OMDb API - безкоштовний сервіс, що дозволяє отримувати інформацію про фільми. Якщо вам цікаво, як працює API, ви можете ознайомитися з повною документацією по посиланню вище.
У обробниках success ми зберігаємо результати в моделях detail і related відповідно.
Далі подивимося на функцію update. Вона викликається, коли користувач клацає по заголовку пов'язаного фільму в поданні. Вона приймає об'єкт (що містить інформацію про обраний фільмі), встановлює заголовок фільму в якості значення поля пошуку, при цьому викликається метод change і таким чином, наше додаток отримує інформацію про цей фільм.
І нарешті, для більшої зручності ми додали функцію select, яка викликається, коли користувач встановлює курсор в поле введення.
Обробка відповіді
Тепер давайте подивимося файл partials / main-info.html.
Ми використовуємо директиву ng-if, щоб відобразити повідомлення «Loading Results. », Якщо дані ще не завантажені, далі ми перевіряємо вираз details.Response === 'True', щоб переконатися, що API знайшов збіг і повернув результат.
У разі, якщо результат є, ми використовуємо директиву ng-src, щоб перевірити значення details.Poster і або завантажити картинку, яка знаходиться в цьому полі, або відобразити картинку за умовчанням, якщо зображення не є.
Після цього ми відображаємо інші дані про фільм, в тому числі ще чотири посилання внизу сторінки на зовнішні сайти, де користувач може отримати більш детальну інформацію про фільм. Ми відображаємо ці посилання, використовуючи директиву ng-href, оскільки використовуємо висловлювання Angular в атрибуті href і, якщо користувач перейде за посиланням раніше, ніж Angular підставить значення виразів, все зламається.
Тепер подивимося файл partials / related-results.html.
Тут ми знову використовуємо директиву ng-if, щоб перевірити, чи прийшов відповідь. Далі, використовуючи директиву ng-repeat, ми проходимо по елементам властивості Search моделі related, яке містить (крім інших речей) список схожих результатів пошуку.
Також ми іcпользуем директиву ng-click, щоб викликати метод контролера update при натисканні на заголовок фільму. Як говорилося вище, ця функція вибирає і відображає інформацію про новий фільм.
заключні штрихи
А ось і результат!
Будь ласка, зверніть увагу, що я сховав пов'язані результати у вбудованому демо через брак місця. Щоб побачити їх, просто подивіться демо на CodePen (в будь-якому випадку, це гарна ідея, так як демо там працює швидше).
висновок
У цьому уроці я показав, як, використовуючи AngularJS, зробити запит до віддаленого API і як використовувати data-binding, щоб негайно оновити уявлення з результатами. Розробка проекту - це відмінний спосіб вивчити мову або якусь особливість фреймворка, тому я закликаю вас склоніровать репозиторій і поліпшити додаток.
Знайшли друкарську помилку? Orphus: Ctrl + Enter