Бібліотека jQuery UI складається з віджетів і взаємодій, які дозволяють створювати насичені веб-додатки зі стильовим оформленням призначеного для користувача інтерфейсу, який підпорядковується певній темі, і забезпечують надзвичайно гнучкі можливості налаштування відповідно до конкретними завданнями. Раніше ми розглянули всі ці віджети і взаємодії і в цій статті деякі із зазначених коштів будуть додані в наш базовий приклад для демонстрації того, яким чином можна організувати їх спільну роботу.
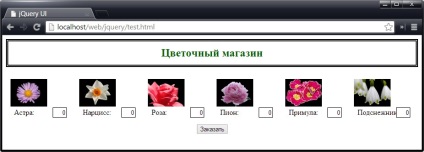
У якості відправної точки для даної статті ми використовуємо варіант документа, наведений у прикладі нижче:
У цьому документі необхідні елементи генеруються за допомогою шаблону даних (для скорочення розмітки документа) на підставі інформації про продукти, що витягується з файлу JSON за допомогою методу getJSON (). Вся сукупність елементів, що відповідають окремим видам продукції, збирається в єдиному елементі з ідентифікатором products. Файл mydata.json перебувати в одному каталозі з документом і містить наступні дані:
Також не забудьте додати файл таблиці стилів styles.css:
Вид вихідного документа у вікні браузера представлений на малюнку:

відображення даних
Як засіб відображення продуктів для користувача ми скористаємося виджетом Accordion. Незважаючи на те що є всього лише шість продуктів, ми розіб'ємо їх на групи, в кожну з яких увійде по два продукти, а для створення структури елементів, яка потрібна для віджета Accordion, використовуємо jQuery. Відповідні зміни представлені в прикладі нижче:
Тут в функцію, передану методу getJSON (), доданий код, призначений для створення віджета Accordion, включаючи побудову необхідної структури елементів і виклик методу accordion (). У новій реалізації назви кольорів витягуються з відповідного джерела за допомогою об'єкта даних JSON, але для генерації HTML-елементів (які потім розбиваються на групи і поміщаються в оболонки, утворені елементами div, відповідно до вимог віджета Accordion) як і раніше використовується модуль шаблонів даних.
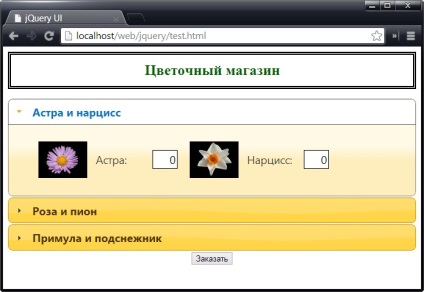
Вид документа у вікні браузера після додавання виклику методу accordion () представлений на малюнку:

Додавання кошика покупця
Нашим наступним кроком буде додавання найпростішої кошика покупця, що представляє відібрані покупцем продукти. Відповідні зміни, які для цього потрібно внести в зразок документа, представлені в прикладі нижче:
Давайте розглянемо цей код більш докладно.
Приміщення віджета Accordion в оболонку
Ми хочемо, щоб кошик покупця відображалася поруч з панелями віджета Accordion. Для цього ми поміщаємо елемент, для якого викликається метод accordion (), всередину іншого елемента div:
Робота віджета Accordion буде порушена, якщо виявиться, що він не займає весь простір батьківського елемента по ширині, через це ми завантажуємо оболонку і фіксуємо її ширину за допомогою CSS-властивості width:
Таким чином, віджет Accordion, як і повинно бути, благополучно розташовується по всій ширині елемента-оболонки div, який займає тільки 65% ширини свого батьківського елемента.
Додавання таблиці
Для відображення кошика ми використовуємо елемент table, який включаємо в число статичних елементів документа:
Як і в разі віджета Accordion, ми поміщаємо елемент table в оболонку, ширину якої встановлюємо за допомогою CSS-властивості:
У таблиці міститься рядок, в якій розташовуються заголовки стовпців, і ряд-заповнювач, що займає всю таблицю по ширині.
Обробка змін вхідних значень
Щоб зв'язати таблицю з віджетом Accordion, ми реагуємо на події change, породжувані елементами input, які створюються в функції getJSON (). Це робиться за допомогою наступної функції-обробника:
Ця функція-обробник вирішує безліч завдань. Перш за все, коли користувач змінює будь-яке значення, здійснюється перевірка того, чи є вже в таблиці рядок, що відповідає даному продукту. У разі відсутності такого рядка створюється новий рядок, для генерації якої використовується шаблон:
Необхідні для цього шаблону значення виходять за допомогою методів ядра jQuery, які витягують інформацію з елемента input, який породив подія. Ми хочемо відображати також назви продуктів, і з цією метою виконуємо пошук в DOM-дереві для знаходження найближчого елемента label і зчитування його вмісту:
Новостворена рядок приєднується до таблиці. Ряд-заповнювач був прихований ще раніше на самому початку виконання функції-обробника:
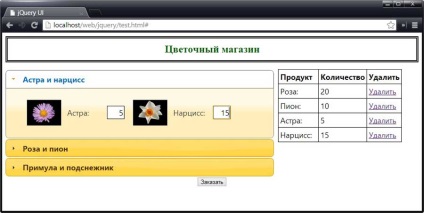
Процес додавання нових рядків таблиці представлений на малюнку. Користувач вводить значення в текстовому полі, і як тільки це поле втрачає фокус введення, в кошику покупця з'являється нова позиція:

видалення рядків
Ви могли помітити, що в якості частини шаблону даних в документ додається елемент . При створенні рядка за шаблоном ми реєструємо функцію-обробник для цього елемента:
Перше, що ми робимо, - викликаємо функцію removeTableRow (), передаючи їй як аргумент елемент tr, що є найближчим предком елемента . Для видалення зазначеного елемента з документа функція removeTableRow () використовує метод remove (). Вона також відновлює в таблиці радий-заповнювач в разі відсутності рядків, що відносяться до продуктів:
Видаливши рядок з таблиці кошика покупця, ми знаходимо серед продуктів елемент input, пов'язаний з даною рядком. Потім ми використовуємо навігацію по DOM-дереву для пошуку елемента, що є найближчим попереднім сестринським елементом по відношенню до елементу div, який містить даний елемент input, і передаємо його індекс властивості active віджета Accordion. Це призводить до розкриття тієї частини віджету Accordion, яка містить елемент, тільки що віддалений користувачем з кошика.
Нарешті, ми встановлюємо значення даного елемента input рівним 0 і викликаємо метод select (), в результаті чого цей елемент отримує фокус введення, а що міститься в ньому значення виділяється.
Оновлення існуючих рядків
Якщо в таблиці кошика покупця вже є рядок, що відповідає потрібному продукту, то, що замовляється даного продукту можна змінити. Замість того щоб видаляти один рядок і створювати іншу, ми знаходимо цей рядок в таблиці і оновлюємо вміст потрібної осередку:
Мінлива row - це об'єкт jQuery, що містить елемент tr для продукту в таблиці. Доступ до елементу td здійснюється за номером позиції (за допомогою методу eq ()), а його вміст встановлюється за допомогою методу text ().
Застосування теми оформлення
Тепер наша кошик функціонує цілком задовільно, але її зовнішній вигляд залишає бажати кращого. На щастя, jQuery UI надає бібліотеку CSS-стилів (CSS-фреймворк), які можна застосувати до елементів, щоб вони виглядали так само, як і віджети після застосування до них обраної вами теми стильового оформлення. У прикладі нижче показано, наскільки просто отримати необхідний результат шляхом додавання класів в HTML-елементи документа:
Для елемента table додатково до використання зазначених класів задано відсутність кордонів (рамки):
Отриманий результат проілюстрований на малюнку:
Створення кнопки jQuery UI
Наш наступний крок - переміщення кнопки в інше місце і її перетворення в віджет jQuery UI. Для цього внесемо зміни в функцію-обробник завантаження сторінки:
а також додамо пару CSS-стилів:
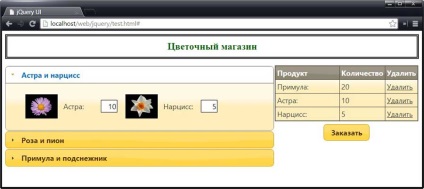
Тут ми помістили елементи buttonDiv і basket в новий елемент div і змінили деякі CSS-стилі для настройки позицій цих елементів. І нарешті, ми викликаємо метод button () для створення кнопки jQuery UI, як показано на малюнку:

Додавання діалогового вікна для завершення замовлення
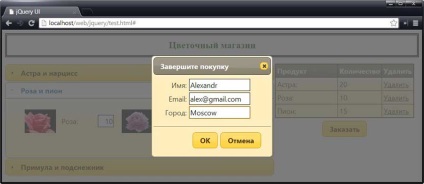
Ми хочемо, щоб, перш ніж завершити оформлення замовлення, клацнувши на кнопці "Замовити", користувач надав нам деяку додаткову інформацію про себе. Щоб внести деяку різноманітність, скористаємося виджетом Dialog. Також додамо функцію обробки введених користувачем даних. У прикладі нижче показаний кінцевий код прикладу, а потім ми більш детально розглянемо нововведення:
Тут ми додали елемент div, вміст якого буде відображатися для користувача в елементі body, а також деякі CSS-стилі, які замінять стилі з файлу styles.css, які імпортуються в документ за допомогою елемента link. Для створення діалогового вікна використовується наступний виклик методу dialog ():
Тут ми створюємо модальний варіант діалогового вікна, в якому є дві кнопки. Після клацання на кнопці "Скасування" діалогове вікно закривається. Клацання на кнопці "OK" призводить до виклику функції sendOrder ():
У цій функції ми отримуємо значення, що містяться в кожному з текстових полів, і додаємо їх у вигляді властивостей в об'єкт, який потім перетворимо в формат JSON і виводимо на консоль.
Далі ми повертаємо документ в початковий стан шляхом закриття діалогового вікна, скидання значень в текстових полях, переходу на першу вкладку віджета Accordion і очищення кошика. Саме діалогове вікно виглядає наступним чином:

Клацання на кнопці "OK" призводить до генерації даних в форматі JSON і відновленню вихідного стану документа. Консольний висновок має наступний вигляд:

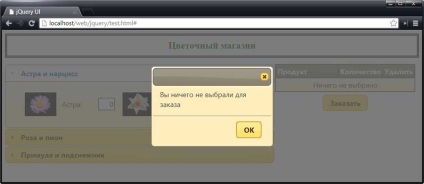
Коли користувач клацає на кнопці, ми перевіряємо, чи є елемент placeholder видимим. Це робиться за допомогою селектора jQuery, який надає об'єкт, який містить елементи лише в тому випадку, якщо зазначений елемент видно на екрані.
Тут видимість елемента placeholder використовується для індикації того, чи вибраний користувачем хоча б один продукт. Якщо в кошику покупця є хоча б один продукт, цей елемент прихований, і його поява говорить про те, що жоден продукт обраний не був:
Описаний прийом служить гарним прикладом реалізації функціональності програми на декількох рівнях. Разом з тим використаний підхід до перевірки того, чи вибрав користувач продукти, залежить від способу реалізації кошика покупця, і якщо цей спосіб згодом буде змінено, то процедуру перевірки також буде потрібно змінити.
Якщо користувач виконує клацання на кнопці, не вибравши жодного продукту, динамічно створюється і відображається діалогове вікно, представлене на малюнку нижче:

У цій статті ми переробили простий документ, включивши в нього інтерактивні можливості, пропоновані бібліотекою jQuery UI. У нього були додані віджети Accordion, Dialog і Button, а також використовувалася функціональність класів CSS-фреймворка jQuery UI для управління зовнішнім виглядом інших елементів.