Останнім часом часто йшли суперечки з приводу придатності GIMP для поліграфічних робіт. І дуже часто мені на очі попадалася фраза типу ". Для поліграфії він не годиться, зате для web-дизайну.". І дійсно, дуже багато хто погоджується з тим, що GIMP дуже хороший для web-дизайну. Тому замість того, щоб сперечатися про придатність GIMP для поліграфії, давайте розберемося, які можливості GIMP можна використовувати для web.
GIMP насправді володіє багатьма досить зручними інструментами для створення веб-зображень, починаючи зі створення простих логотипів, закінчуючи створенням анімації.
Почнемо з самого простого, але в той же час цікавого. Відкрийте пункт меню розшити. - Скрипт-Фу.

Нас будуть цікавити пункти Кнопки. Теми Web-сторінок і Емблема. Якщо Вам потрібно швидше зробити красиву напис або намалювати кнопку, вам сюди. Почнемо з кнопок.
Пункт меню Кнопки містить два скрипта. Один з них Проста опукла кнопка створює квадратну опуклу кнопку на основі вибраних Вами налаштувань. Налаштування дозволяють задати практично будь-який з параметрів кнопки: шрифт, колір, ширину скоса, а так само створити опуклу або натиснуту кнопку:
Таким чином, можна швидко створити потрібну кількість кнопок для своєї сторінки особливо не вдаючись в подробиці їх виготовлення.
Тематика web-сторінок дозволяє швидко створити всі необхідні елементи сторінки, використовуючи одну з трьох запропонованих тем: gimp.org, Опуклий шаблон і Чуже світіння. Від себе скажу, що гідним уваги можна назвати тільки Опуклий градієнт (ну якщо тільки у Вас немає нав'язливого бажання зробити свою сторінку схожою на www.gimp.org). Отже за допомогою теми Опуклий градієнт можна створити кнопки, заголовок, стрілки, маркери і лінійки в єдиному стилі, використовуючи один з шаблонів GIMP або будь-якої свій:
Спробуйте, це дійсно швидко і просто.
Меню Емблеми. напевно, найцікавіше і різноманітне. Воно містить близько 30 скриптів, що дозволяє за лічені секунди створити вельми складні і красиві логотипи. Має сенс пограти з кожним з них, напевно знайдете що-небудь до душі. Ось тільки два приклади на які я витратив не більше 20 секунд:


Таким чином, використовуючи всі перераховані вище скрипти, можна досить швидко створити оформлення Вашої web-сторінки і здивувати всіх своєю швидкістю роботи.
Природно, оформлення сторінок далеко не завжди можна робити стандартними скриптами. Часто виникає потреба використовувати вже готове зображення для створення кнопок і т.п. Уявімо, що у Вас є одне зображення, на якому Ви хочете розмістити кнопки. Наприклад, робимо сайт гітариста Joe Satriani:

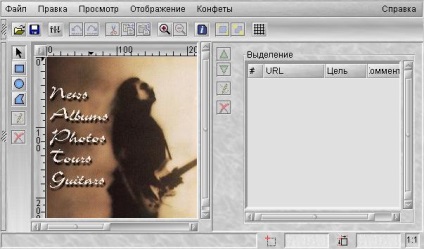
Існує два шляхи: розрізати зображення на чати або задати в html області кнопок за допомогою тега
Якщо після цього грамотно скласти кнопки одна до іншої, то вийде зображення без видимих кордонів. Такий спосіб може бути корисний для створення "активних" кнопок. Інший спосіб має на увазі завдання областей кнопок за допомогою тега

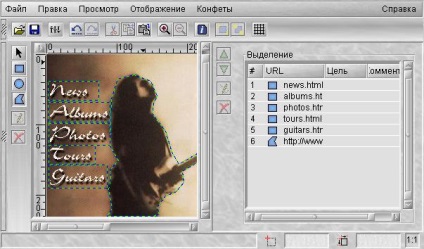
Цей фільтр дозволяє виділити області зображення і згенерувати html код, що описує їх. Можна виділяти:
- прямокутники
- окружності
- багатокутники.
Крім того, існує багата за можливостями система прив'язок до сітки і направляють, яка викликається через меню з дивною назвою "цукерки".

Зберігши результат дії цього фільтра можна отримати подібний html-код:
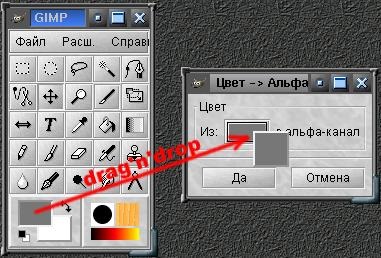
Наступне, що може цікавити в можливостях GIMP для створення зображень для web - це зображення з прозорим фоном. З цим GIMP справляється без проблем. Ви можете спочатку створити зображення з прозорим фоном, а можете задати прозорість для певного кольору. Для цього відкрийте Фільтри - Кольори Цвет-> Альфа-канал і виберіть потрібний колір, котрий хочете зробити прозорим. Або перетягніть колір з діалогу квітів головного вікна GIMP:

Після цього зображення можна зберегти як gif. Однак перед цим можна вибрати відповідну палітру для цього зображення. Застосуйте Зображення - Режим - Індексовані. При конвертації зображення в індексовані можна вибрати потрібну палітру. GIMP містить великий набір палітр, в тому числі і палітру web. Правильно обрана палітра дозволить зменшити розмір gif файлу, що теж важливо. Причому завжди має сенс включати видалення невикористовуваних кольорів з палітри.
(С) Олексій Селезньов