Scout - це безкоштовна програма зроблена за допомогою Adobe Air, з цієї причини відрізняється помітною неквапливістю в роботі. Scout дозволяє компілювати Sass-файли в CSS без установки якихось додаткових утиліт. І без командного рядка.
Спочатку Scout вражає своєю простотою. Порожній екран з логотипом і маленьким плюсик в лівому нижньому кутку. Його то й потрібно натиснути.

Вікно програми після першого запуску
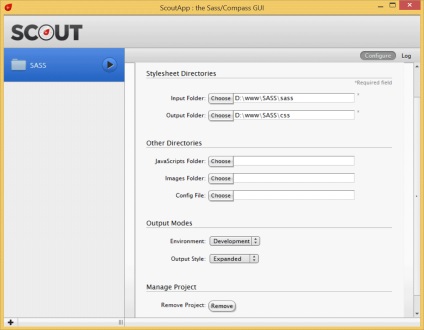
Після натискання на плюс ви додаєте проект у вікно. Тепер можна задати папку де розташовуються Sass-файли і папку, в яку будуть зберігатися скомпільовані CSS-файли.

Scout підтримує кілька методів форматування коду, вибір залежить від налаштувань конфігурації в блоці Output Modes (режими виведення).
Nested (з вкладеннями) - правила з вкладеними селекторами зсуваються вправо щодо батьківського селектора.
Expanded (розширений) - традиційний висновок стильових правил. Всі селектори рівнозначні і виводяться в єдиному вигляді.
Compact (компактний) - кожен селектор виводиться на окремому рядку, все стильові правила виводяться в один рядок.
Compressed (стислий) - все стильові правила виводяться в одну єдину рядок.
Для компіляції досить натиснути на стрілку біля імені проекту. При виникненні якихось помилок вони будуть відображатися у вікні Log.
Перевагою Scout є те, що програма відстежує зміну файлів в реальному часі і оновлює існуючі стилі автоматично.