
Для будь-якого сучасного сайту функціонал з використанням AJAX запитів не є чимось новим. До того ж використання AJAX запитів в Joomla! значно спрощує велика кількість різних інструментів, яким можна присвятити окрему розповідь. У цій статті хотілося б поділитися думками на рахунок одного не зовсім стандартного способу використання параметра tmpl = component при виконанні AJAX запитів і оновленні контентного блоку сайту. А також звернути увагу на підводні камені, які виникають при використанні даного методу.
Постановка задачі
В першу чергу варто сформулювати завдання, щоб розуміти в яких саме випадках можна скористатися описаним нижче методом. Припустимо, що нам потрібно повністю оновити контентную область сайту. Основний блок без шапки, підвалу сайту і т.д. У шаблоні сайту на Joomla! цей блок виводиться як.
Також ми знаємо запит, за допомогою якого можна отримати новий html. Нам не потрібно самим формувати будь-які методи для вибірки даних з бази і їх підготовки до відображення на сайті. Це особливо зручно, якщо ми не є розробником компонента, для якого хочемо додати AJAX функціонал. Головна умова, щоб запит вирушав AJAX-ом і отриманий html оновлювався в контентному блоці сайту без перезавантаження сторінки.
Приклад з Блогом матеріалів в Joomla!

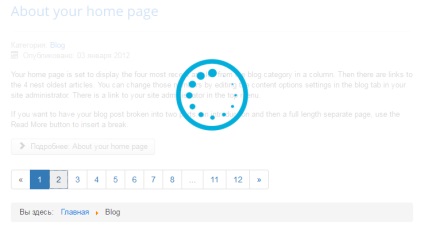
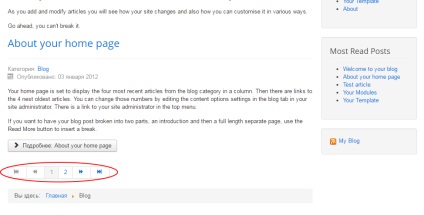
В результаті ми хочемо, щоб при натисканні на посилання в блоці пагінацію вирушав AJAX запит і оновлювався контентний блок сторінки зі списком нових матеріалів і новим блоком пагінацію. При цьому ми знаємо сам запит, він присутній в href посилання в блоці пагінацію. Компонент управління матеріалів в Joomla! вміє виводити як посторінкову навігацію, так і список матеріалів на конкретній сторінці. Тут нам не потрібно нічого вигадувати або дописувати. Досить скористатися наявною посиланням, яка і є нашим GET запитом. Цей запит і буде відправлятися за допомогою AJAX. наприклад
Приклад з AJAX пагінацією в блозі матеріалів тут в більшій мірі для ілюстрації принципу і не є оптимальним або універсальним рішенням.
Про параметрі tmpl = component
Використання цього параметра згадується в офіційній документації для Joomla! в контексті створення для компонента функціоналу друку сторінок в модальному вікні. Цей функціонал нам зараз ніяк не допоможе, але на рахунок модального вікна варто розглянути докладніше. Особливість в тому, що при запиті до будь-якого компонента з використанням параметра tmpl = component Joomla! повертає html, який містить тег
з підключенням всіх метатегов, css, js і т.д. А в тезі міститься весь контент сторінки без хедера, футера та інших додаткових елементів шаблону.
Така поведінка визначається наявністю файлу component.php в кореневій директорії поточного шаблону сайту. Офіційна документація Joomla! говорить про те, що можливість створення такого файлу в шаблоні з'явилася ще в Joomla! версії 1.5 і призначена для формування сторінок зручних для друку матеріалів сайту.
Наприклад, для Joomla! 3.6.4 в шаблоні protostar. який поставляється разом з CMS, цей файл має наступний вигляд
Все це відмінно працює, якщо ми хочемо вивести якусь сторінку в модальному вікні, наприклад, для друку. Але при AJAX запиті нам потрібно буде оновлювати контент поточної сторінки сайту, а повторне підключення всіх скриптів може зламати логіку їхньої поведінки. Звичайно, ми вже знаємо, де лежить той самий component.php і могли б змінити його як завгодно, але це в свою чергу може нашкодити сторінок друку (або якимось іншим, ми не можемо знати заздалегідь як цей функціонал використовують розробники інших додатків) . Виходячи з цього, будемо вирішувати поставлену задачу не змінюючи даний файл шаблону.
Пишемо код AJAX пагінацію матеріалів
Приступимо безпосередньо до коду прикладу, описаного вище. Наша мета зробити зі звичайної пагінацію в блозі матеріалів AJAX пагінацію.
Шаблон блогу матеріалів Joomla!
Щоб замінити контент поточної сторінки новим html, який ми отримаємо в результаті роботи AJAX запиту, обгорнемо весь вміст файлу blog.php в новий блок з id = "blog_base_block". У цьому ж файлі потрібно підключити скрипт майбутньої AJAX пагінацію, який буде оформлений як невеликий jQuery плагін, і css файл з додатковими стилями (тут будуть стилі для блокування сторінки і відображення іконки завантаження на час виконання AJAX запиту). В результаті файл blog.php схематично матиме такий вигляд
Варто звернути увагу на те, що файл jQuery плагіна і css файл стилів завантажуються з папки media. Шляхи до даних файлів будуть наступними
Відповідно при підключенні файлів вказується тільки шлях до папки компонента і назва файлу com_content / jquery.ajax.pagination.js. а третій параметр у функції підключення $ relative = true.
jQuery плагін для AJAX пагінацію
Основний скрипт, який відповідає за відправку AJAX запиту і оновлення контентного блоку на сторінці сайту - jquery.ajax.pagination.js. Він оформлений у вигляді jQuery плагіна. Сам jQuery вже підключається в Joomla. або його можна підключити самостійно в шаблоні наступним php кодом: JHtml :: _ ( 'jquery.framework');
У цій функції на всі посилання блоку пагінацію навішується обробник події натискання на це посилання. В першу чергу скасовується стандартне дію при натисканні на неї - це перехід по URL зазначеному в href параметрі. Далі скрипт витягує href параметр посилання і передає управління функції sendNextPageRequest.
У цій функції в першу чергу перевіряється наявність параметра tmpl = component в отриманому посиланню і, якщо такого параметра немає, то він додається до неї. Таким чином при запиті ми отримаємо цікавий для нас контент сторінки без зайвого html коду. Далі викликається функція відображення іконки при виконанні AJAX запиту. Сам AJAX запит виконується стандартними методами, присутніми в бібліотеці jQuery.
AJAX запит ініціалізованим першим таким чином
url: nextPageUrl - визначає URL запиту, в якому вже доданий параметр tmpl = component. При цьому всі параметри для переходу на конкретну сторінку (сторінка 1, 2, 3 і т.д.) Joomla! додала самостійно при формуванні сторінки блогу матеріалу з пагінацією.
type: 'GET' - параметр, що визначає тип запиту, в даному випадку GET
dataType: 'html' - тип одержуваних в результаті запиту даних
На цій функції варто зупинитися окремо. Вона викликається при успішному виконанні даного AJAX запиту і отримання html в результаті його роботи. Цей html код записується в параметр result і саме його ми хочемо вставити замість наявного вмісту сторінки. Але як ми вже згадували вище, якщо вставити цей html як є, то на сторінці продублюйте все метатеги, підключення js файлів і все інше, що знаходиться в тезі
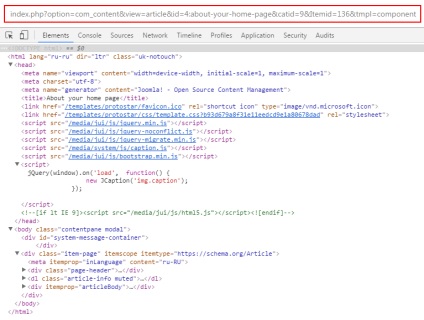
поточного шаблону Joomla. Щоб уникнути цієї ситуації нам потрібно виділити в даному коді тільки основний блок, який спочатку був нами обгорнутий в тегАле тут є ще один підводний камінь. Якщо ми просто перетворимо результуючий html в jQuery об'єкт, то отримаємо цілий масив об'єктів, в якому буде складно виконати пошук потрібного нам тега.
покаже щось схоже на наступний скрін
Щоб зручно було виконати пошук потрібного тега методами jQuery ми можемо створити обгортку і помістити результуючий html в неї.
І вже в отриманому об'єкті використовуючи метод find знаходимо потрібний нам тег з контентом, поміщаючи його при цьому в окрему змінну. Залишилося тільки замінити вміст цього ж блоку на поточній сторінці, що просто робиться з використанням jQuery методу replaceWith.
Ця функція викликається при виникненні помилки під час виконання AJAX запиту. У ній ми тільки виводимо в консоль повідомлення про помилку.
Ця функція викликається при завершенні AJAX запиту незалежно від того, чи виникли помилки в процесі його виконання. У ній ми тільки прибираємо іконку завантаження, яка відображалася під час роботи AJAX запиту.
Ініціалізація плагіна в шаблоні блогу
Після завершення роботи над файлом jQuery плагіна його потрібно проинициализировать в файлі blog.php. Там же потрібно додати тег, який буде відповідати за відображення іконки виконання AJAX запиту.
Крім цього блок пагінацію також обгорнутий тегом з id = "category_blog_pagination_block". який використовується при ініціалізації плагіна AJAX пагінацію.
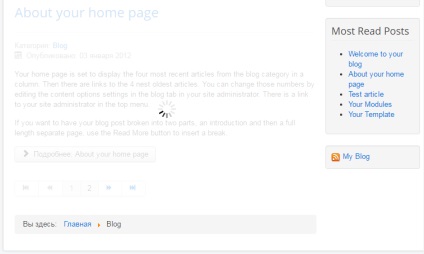
Після цього можна перевіряти роботу пагінацію в блозі матеріалів.

В результаті ми дізналися, що для будь-якого запиту в Joomla! можна додати параметр tmpl = component. який дозволяє отримати тільки ту частину сторінки, яку генерує компонент, без зайвих елементів шаблону. Також розібралися як можна адаптувати отриманий html для поновлення на поточній сторінці сайту, використовуючи прості jQuery методи. А це значить, що в окремих випадках не обов'язково самостійно писати власні контролери для отримання даних і спеціально адаптувати їх під конкретний шаблон, а можна скористатися вже наявною і універсальної можливістю движка Joomla.
Ще раз звернемо увагу на те, що приклад з AJAX пагінацією блогу матеріалів виступає в якості ілюстрації роботи описаного підходу. Реалізувати AJAX пагінацію для компонента матеріалів Joomla! або для іншого компонента можна використовуючи різні підходи, а даний спосіб не претендує на звання оптимального.
Схожий принцип ми також використовували і у власних проектах. Наприклад, в модулі фільтрації товарів для JoomShopping. який також є ілюстрацією роботи описаного підходу. Подивитися на його роботу можна на нашому демо-сайті.
Завантажити архів з усіма файлами AJAX пагінацію для блогу матеріалів можна за посиланням. Для його установки досить просто скопіювати файли архіву в корінь папки з встановленою Joomla.
Тестування проводилося на Joomla! версії 3.6.4 і стандартному шаблоні - protostar. але при цьому перекрити файли блогу матеріалів можна в будь-якому встановленому на Joomla! шаблоні.