Використовуємо галереї Highslide на своєму сайті

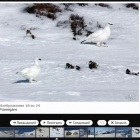
Довго і нудно розписувати всі принади скрипта не буду, так як найкраще подивитися приклади використання Highslide в живу:
Тепер давайте розглянемо вихідний код скрипта і навчимося застосовувати його у себе на сайті.
І так, наприклад, для отримання ефекту збільшення зображення в блоці з білою рамкою в 10px і тінню, вам необхідно між тегами
. вставити наступне:Не забувайте прописувати правильний шлях до файлу таблиці стилів, тобто вказуйте папку highslide і сам файл .css
Далі-простіше, між тегами
. прописуємо наступний код:Значення для параметра hs.graphicsDir. також дуже важливо прописати коректно.
Ну, і нарешті, для досягнення результату, нам залишається оформити виведення зображення безпосередньо на сторінці HTML.
Виглядати це буде наступним чином:
У тілі сторінки, де вам необхідно, між тегами
Якщо в підписі немає необхідності, цей пункт можна пропустити.
На цьому мабуть і все, думаю вам сподобається цей ефект, особливих складнощів при його використанні виникнути не повинно. Наступного разу поговоримо про інші можливості чудового рішення виведення зображень за допомогою Highslide.js.
Буду всім вдячний, якщо підтримаєте проект - додавши блог в виключення AdBlock і поділіться посиланням на запис в своїх соц-мережах: