Markdown? Що це?
Найлегше сенс Markdown пояснити на простому прикладі. Для складання списку справ я використовую звичайний текстовий файл, в якому пишу:
Візьмемо трохи складніший приклад. Уяви, що тобі потрібно оформити нумерований список. Очевидно, що ти поставиш перед кожним пунктом відповідний номер. Потрібно акцентувати увагу на якісь слова? Ти напевно зробив це за допомогою якихось символів.
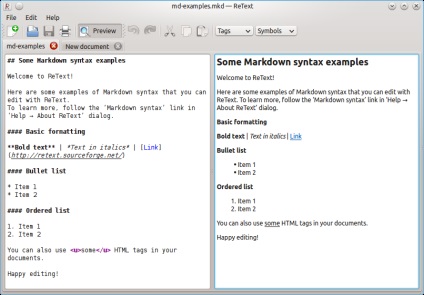
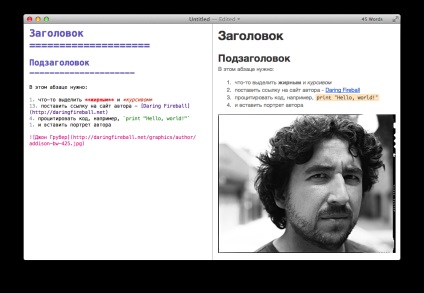
У цьому прикладі добре видно, наскільки читабельним залишається текст. Фактично очевидного рішення не придумали тільки для вставки посилань і картинок, плюс спочатку мова не дозволяв визначити масштаб зображення. В результаті обробки інтерпретатором на виході ми отримуємо готовий код:
По суті справи, ти вже знаєш синтаксис Markdown - всі інші нюанси за п'ять хвилин освоюються читанням офіційного мануала (daringfireball.net/projects/markdown/syntax).
Навіщо козі баян?



Markdown і веб
Octopress - це, як заявляють розробники, хакерський фреймворк для блогинга. По суті, це генератор статичного блогу, який парсит файли, розмічені за допомогою Markdown, і видає на виході набір HTML'ек, які і будуть нашим блогом. Але є один гіковскіе нюанс - в якості майданчика для розміщення файлів за замовчуванням пропонується використовувати GitHub (ще більш гиків варіант - використовувати для цього хмарне сховище файлів Amazon S3)! Нагадаю, github.com не тільки дозволяє безкоштовно розміщувати репозиторії коду, але ще надає безкоштовну платформу для створення блогу до кожного з проектів (pages.github.com). Взагалі, це призначалося, щоб інформувати користувачів про хід роботи над проектом - що додали, що видалили, що планується. Ми ж розглянемо, як використовувати GitHub як хостингу для свого блогу.
Будемо вважати, що учетка на GitHub у нас вже є, - якщо немає, то це питання тридцяти секунд. Насамперед необхідно створити репозиторій, в якому будуть зберігатися вихідні блогу. Сховища необхідно дати ім'я наступного виду: username.github.com (пізніше можна прикрутити сторонній домен). Після чого буде потрібно встановити на своїй машині Octopress.
У загальному вигляді робота з блогом буде виглядати так: ставимо на локальну машину сервер Octopress, пишемо пости в Markdown-файліки, правимо шаблон (якщо треба), виконуємо в консолі команду для генерації контенту і, нарешті, заливаємо отриманий HTML + JS в наш репозиторій на GitHub. Ну а тепер по порядку.
- Першим пунктом йде установка Octopress 2.0. Для його роботи необхідний встановлений Ruby 1.9.2. Крім цього, повинен бути ще встановлений Git. Для початку завантажуємо вихідні Octopress, готуємо їх і встановлюємо:
- Потім встановлюємо стандартну тему Octopress.
- Далі слід налаштувати Octopress на роботу з нашим репозиторієм:
- У процесі виконання завдання нас попросять ввести URL нашого сховища. В принципі, після цього можна вже публікуватися. Робиться це однією командою:
Інші генератори статичних сайтів
Треба сказати, що Octopress не єдиний інструмент для генерації статичної контенту. Хотілося б зупинити твою увагу ще на двох інструментах: Poole (bitbucket.org/obensonne/poole) і BlazeBlogger (blaze.blackened.cz).
Poole - генератор статичних сайтів, який використовує Markdown. Він написаний на Python і для своєї роботи нічого, крім нього, не вимагає. Працювати з ним дуже легко: ти створюєш вміст веб-сторінок за допомогою Markdown - і Poole перетворює їх в простій і красивий сайт, забезпечений навігаційним меню. Принцип роботи простий: програма бере файли з директорії input і копіює їх в директорію output, при цьому всі файли з розширенням md, mkd, mdown або markdown конвертуються в HTML з page.html як каркас. Якщо ти хочеш замінити зовнішній вигляд сайту, то необхідно буде підредагувати файли page.html і input / poole.css. Щоб оновити, змінити, додати контент, необхідно виконати:
Після чого Poole заново згенерує твій сайт.
Markdown: що далі?
Покажи цю статтю друзям: