Так, продовжую розбиратися з можливостями програми по створенню шаблонів Artisteer 2. і тепер буду розглядати вкладку «Верхній колонтитул» на панелі інструментів. Ця вкладка дозволяє виконувати налаштувати відображення і виконати форматування шапки шаблона зовнішнього вигляду тієї частини шаблону, яка лежить на шаблоні в самому його верху.
Саме ця вкладка програми відповідає за створення шапки шаблону сайту. Вона візуальна поділена на 6 частин.
Всі інші частини вкладки дозволяють створювати шапку шаблону в частині редагування шапки в ручну.
Так друга вкладка «Макет» виконує установку ширини і висоти заголовка шаблону. Тому ось на цій частині вкладки «Верхній колонтитул», яка називається «Ширина» не варто користуватися. Так як я вже визначив ширину макета шаблону. Зрозуміло, що програмою буде автоматично підібрана ширина і шапки під ширину шаблону.
А ось ця опція змінює ширину шапки шаблона в меншу або більшу сторону. Ні, ну якщо є бажання змінити, то саме час. Адже вставивши зображення з чіткими значеннями ширини і висоти, потрібно буде витратити більше часу на переробку.
Тут потрібно пам'ятати, що визначаючи ширину заголовка, я визначаю ширину і всього шаблону.
А ось висота - варто її встановлювати, в залежності від висоти картинки, яка планується для вставки в шапку. Як правило, зображення для шапки сайту має свою ширину і висоту. Воно виконується в фотошопі і там йде підбір, як самого зображення, так і ефектів. Якщо я буду змінювати на льоту висоту зображення в меншу або більшу сторону - зображення може спотворитися. Тому потрібно встановлювати висоту і ширину шапки шаблона такими, які параметри мають зображення.
Якщо ширину картинки і ширину шаблону дуже ретельно узгоджують, то вже висота виставляється в залежності від того, яка вона в картинки.

Блок, встановлює розподіл між картинкою шапки і текстом, який поміщається в районі шапки, і становище на шашки. Саме прикольне тут можна взагалі прибрати текст в верхньому колонтитулі, а можна розподілити їх положення, але текст не відображається на зображенні шапки. Текст має свій фон.
А ось вкладка «Фон» досить цікава для мене

З її допомогою можна вставити в шапку шаблону картинку: перші два зображення відповідає за вставку картинок за замовчуванням з бази даних програми. Натиснувши ж на бічне поле з зображеннями, я можу отримати список, що випадає з целім набором картинок для фону шапки.
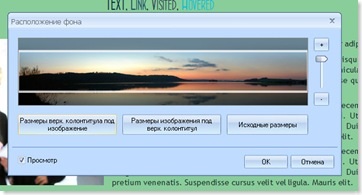
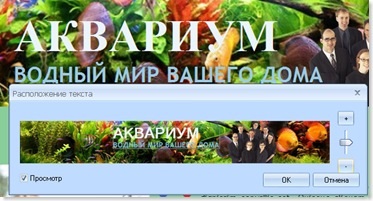
Ось можна встановлювати «Розташування» картинки в верхньому колонтитулі.

За допомогою цієї панелі я можу підігнати розміри колонтитула під зображення або навпаки.
З файлу - ось тут найцікавіше для людей, які люблять прикрашати свій шаблон. Я можу завантажити і вставити підготовлену мною картинку і вона буде заповнювати весь заголовок або частково. Тут вже я повинен сам визначитися і вирішити. Адже розміри зображення повинні збігатися з розмірами колонтитула, а особливо його ширина. Висота ж трактується тим, як вона вписується в шаблон.
Програма дає можливість застосувати ефекти для зображення. Але якщо я підготував сам картину в фотошопі, то немає потреби ще й налагоджувати якісь ефекти за допомогою властивостей, які будуть прописані в стилях, що зробить шаблон важче при завантаженні.
Використовувати ж їх для звичайної картиночки синього або будь-якого іншого кольору теж немає необхідності. Тому що тут чим простіше, тим краще.

Іншою можливістю є те, що я можу вставити якийсь об'єкт в шапку шаблону. Він налагоджується на вже вставлене зображення. Такий об'єкт можна вибрати з того, що запропоновано за замовчуванням і можна самому створити в фотошопі і вставити з файлу. А також існує можливість налаштувати його вигляд.
Поруч на панелі «Об'єкт» знаходяться такі ж три кнопки, що і на попередній вкладці «Фон». Також вона має властивості розташування, З файлу, ефекти.
Описувати, що до чого тут вже не має сенсу, так як всі можливості перегукуються з попередньої вкладкою «Фон».
За допомогою розміщених букв «А» в правому куті вкладки я можу редагувати зовнішній вигляд написів.

Все не просто, а дуже просто - я підбираю оформлення тексту таким чином, щоб він вписувався в загальний вигляд шаблону. Робота для секретаря, а не верстальника шаблонів.
І остання вкладка «Стиль заголовка». Вона відповідає за
Розташування назви сайту і слогана на всій площі заголовка. За допомогою з'явився поля я можу пересувати текст

Полозков з правого боку я масштабується написи, а мишею я його пересуваю і бачу результат моєї роботи.
Просто виконується збільшення або зменшення написів, нічого більше. Частковий дубляж попереднього параметра.
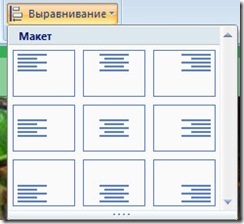
І завершальним в створенні заголовка йде можливість вирівнювання назви сайту і його слогана на всій площі шапки.

Працює дуже просто - закладено 9 положень тексту відносно полів шапки. Натискаючи на одну з дев'яти кнопочок, я можу відразу ж за потрібне чином розташувати тексти. Я вибрав з першого стовпчика другу з верху.
А це вже готовий результат роботи. Так з оформленням заголовка я завершив. Створення шаблону для акваріумного сайту потихеньку йде своєю чергою.
Ну що ж, чергова замітка по створенню шаблону і опис по застосуванню програми для створення шаблонів сайтів завершена. Сподіваюся, вона Вам допомогла в своїй роботі.