На більшості сайтів навігація виглядає приблизно так: основна панель з підтримкою під-навігації.
Як правило, в під-навігації розташовані під-розділи поточного розділу, а основна панель відображає найголовніші сторінки. Це дозволяє користувачам вільно пересуватися по розділах. Правда, існують такі сайти, де звичайної системи навігації не вистачає. Ми їх називаємо "сайти-гіганти".
Що таке сайт-гігант?
Сайти-гіганти, як правило, належать великим корпораціям, що охоплює широкий спектр послуг та товарів. Крім того, такі корпорації часто володіють різноманітними даними про користувачів. Корпорації, які володіють сайтами-гігантами, - це, наприклад, такі організації, як BBC; компанії з цілим асортиментом продуктів (наприклад, Microsoft); органи державної влади; вищі навчальні заклади та великі благодійні організації, які проводять велику кількість кампаній (наприклад, Всесвітній фонд дикої природи).
Ці сайти, як правило:
- дуже великі;
- багаторівневі;
- включають в себе безліч мікро-сайтів і підрозділів;
- спрямовані на безліч різних цільових аудиторій;
- містять кілька точок входу.
Для таких сайтів система навігації повинна бути кілька функціональніша.
Проблеми навігації по сайтах-гігантам
Ми не раз працювали над створенням сайтів-гігантів, і повірте, вони можуть викликати головний біль у кого завгодно, особливо якщо використовується звичайна система навігації.
Традиційна система навігації не підтримує глибину
Чим більше сайт містить підрозділів, тим важче використовувати звичайну систему навігації. Навігація цілком здатна вмістити три рівня глибини. Причому, обов'язково станеться одне з двох: або навігація доходить до того рівня, коли екран більше заповнений самою навігацією, ніж вмістом (проблема посилюється великою кількістю сторінок на сайті), або деякі пункти меню не будуть поміщатися на екрані.
У разі останнього, якщо користувач знаходиться на одному з глибоких рівнів сайту, можлива втрата контексту даного рівня, т.к. неможливо побачити місце вкладення Сторінка в структуру сайту.
Дана проблема може бути частково вирішена шляхом впровадження "хлібних крихт". Однак, на цьому проблеми звичайної системи навігації не закінчуються.
Звичайна навігація не може працювати з декількома точками входу
Звичайна система навігації може заплутати користувачів, які заходять на сайт по посиланню з мікро-сайту або підрозділу.
Припустимо, візьмемо студента, який хоче дізнатися умови вступу до аспірантури. Швидше за все, він зацікавлений в конкретному факультеті, ніж в університеті в цілому. Було б добре, якби він міг зайти на сайт на даному конкретному рівні, а не на домашню сторінку університету.
На жаль, системи основний і вторинної навігацій надають тільки широкий контекст, хоче цього користувач чи ні.

Як же тоді можна вирішити проблему навігації на сайтах-гігантах?
Способи вирішення проблем
Тут, як і всюди, не існує ідеального рішення. Тим не менш, є кілька способів зробити навігацію на порядок краща за звичайну. Перший - найбільш радикальний.
Повністю позбавляємося від навігації
Цього можна досягти, якщо кожну веб-сторінку створювати як самостійний документ і вказувати на нього мітку з відповідними метаданими. Користувачі зможуть знайти потрібну їм інформацію, використовуючи пошук і навігацію по тегам. Також можна буде створювати посилання на відповідні документи, засновані на метаданих кожної сторінки.
Переваги даного методу:
- підходить навіть для самих величезних сайтів;
- ідеальний для користувачів, які перейшли на сайт по посиланню відразу на глибокий рівень;
- сторінки можуть вільно додаватися або віддалятися, завдяки динамічним зв'язків.
Звичайно і тут є свої недоліки. Важливіше те, що даний підхід спирається на існування документів з точними тегами і потужною пошуковою системою. На великих сайтах складно виконати всі ці умови.
Тим не менш, цей варіант не можна скидати з рахунків.
Поділ сайту на безліч мікро-сайтів
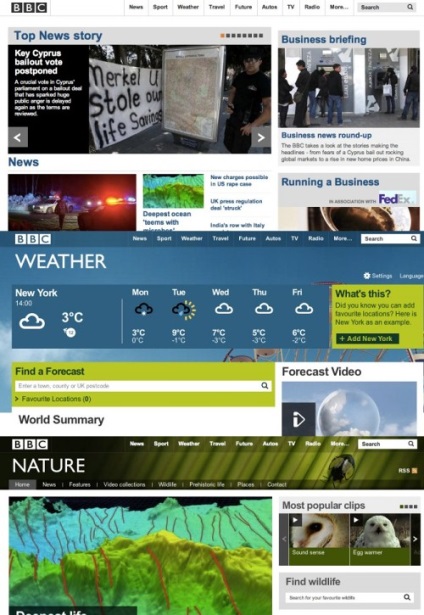
Суть методу полягає в розщепленні великого сайту на ряд керованих мікро-сайтів. BBC використовує такий підхід.
Замість того щоб використовувати, сайт як єдине ціле, корпорація BBC розділила його на дочірні сайти (такі як новини, спорт, телебачення, радіо та інші). Кожен з них має свою власну навігацію і дозволяє уникнути проблем, які виникають на великих сайтах.
Щоб користувач не зрозумів, що сайт роздроблений (поки він переміщається з одного сайту на інший), BBC забезпечує як загальну навігацію по Підсайт, так і окрему навігацію на кожному підсайті.

Незважаючи на те, що мікро-сайти BBC відрізняються по дизайну, вони використовують одну і ту ж основну навігацію. У той же час, всі сторінки оформлені в одному і тому ж стилі (на рівні графіки, шрифтів, верстки та модулів). Цей стиль (описаний на сайті BBC - Global Experience Language (GEL)) цілком підходить для задоволення потреб різних цільових аудиторій і досить-таки гнучкий в налаштуванні.
Тут існує досить-таки тонка грань. Зробиш занадто різні мікро-сайти, і користувач заплутається в інтерфейсах. Зробиш занадто схожі - користувачі перестануть його відвідувати, як тільки зрозуміють, що на сайті немає загальної навігації.
Додавання "хлібних крихт"
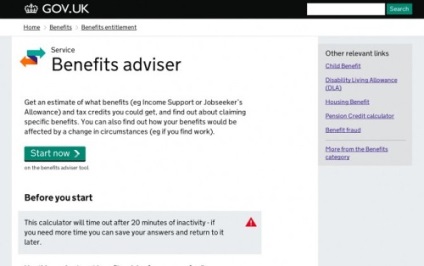
Третій підхід використовується на сайті Gov.uk. Тут немає області для навігації, а замість цього для зв'язки сторінок використовується сам контент. Щоб допомогти користувачеві визначити, на якому саме рівні ієрархії він знаходиться і куди далі по цій ієрархії рухатися, використовуються "хлібні крихти".

"Хлібні крихти" дають користувачеві ясно зрозуміти, на якому саме рівні сайту він знаходиться, в той час як звичайна навігація - ні. Головна перевага в тому, що даний метод робить акцент на контенті, а не на навігації.
На жаль, є і недоліки
Покладаючись тільки на "хлібні крихти" і використовуючи посилання на підрозділи, користувачі не мають поняття про поточну позиції на сайті. Загальна картина (розділи верхнього рівня, структура сайту) їм недоступна.
Це не проблема, якщо користувач намагається виконати конкретне завдання, і сайт, вирішуючи це завдання, групує всю необхідну інформацію в одному місці. Однак, коли користувач хоче щось знайти або цікава йому інформація розбита на кілька сторінок, такий підхід може бути неприйнятний.
Складнощі виникають, коли користувачеві потрібно пересуватися вниз або вгору по структурі сайту. У цьому випадку, у нього немає можливості перестрибнути з одного розділу в інший.
На щастя, існує гібридний підхід. Він використовує "хлібні крихти" як головну навігацію та доповнений системою звичайної навігації.
Краще рішення
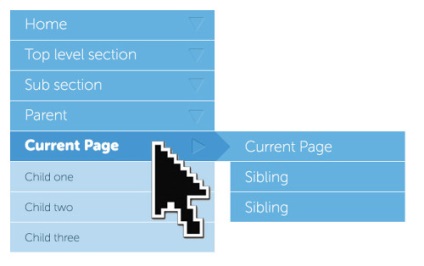
Це рішення використовувалося на BBC Sports до того, як був введений GEL.
Замість того, щоб використовувати "крихти" горизонтально, BBC використовувала їх вертикально. В кінці кожної ієрархії списку поточна сторінка також показувала своїх нащадків, а якщо досягалася нижня частина дерева, навігація тривала, щоб відобразити і інші сторінки того ж рівня.

Даний підхід групував все навігації в одному місці, давав користувачеві чітке уявлення про розташування на сторінці і зменшував простір, виділене для самої навігації. Але через своїх недоліків, він був замінений.
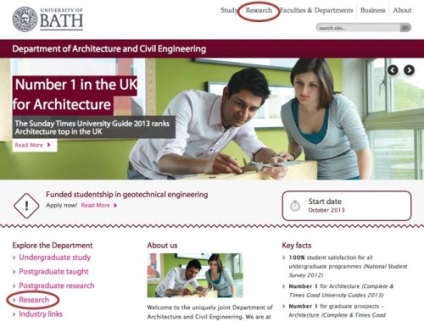
Працюючи з Брайтонський університетом, ми запропонували їм той же підхід, що був впроваджений на BBC Sports, включаючи одне доповнення: ми вирішили зберегти послідовну панель навігації верхнього рівня. Хоч в цьому випадку, навігація буде займати більше простору, але все-таки вона дасть користувачеві миттєвий огляд структури всього сайту. Це дозволяє користувачам, які шукають інформацію, розташовану в різних розділах, швидко перемикатися між ними (припустимо, майбутнього студента цікавить інформація як про курсах, так і умови проживання).
Найчастіше цього достатньо для створення простої, але потужної навігації. Однак, такий метод не вирішує проблеми відображення пунктів меню одного і того ж рівня.
Показ однорівневих сторінок, використовуючи "хлібні крихти"
До сих пір ми розглядали два варіанти вирішення цієї проблеми.
Перший полягає в тому, що між однорівневими сторінками існує прямі відносини. Виходячи з цього, додавання кнопок "наступна" і "попередня" (наприклад, їх можна побачити на багатьох блогах) може бути більш ніж достатньо. Користувачі можуть переміщатися між розділами одного рівня, лише натиснувши кнопку.
Другий передбачає додавання спливаючого меню на кожному рівні ієрархії, показуючи таким чином все однорівневі сторінки. Це дозволить користувачеві перейти до будь-якого розділу на будь-якому рівні сайту і навіть, можливо, позбутися від головної панелі навігації.

Це працює незалежно від того, які "хлібні крихти" ви використовуєте: вертикальні або горизонтальні.
По правді кажучи, ми не тестували даний підхід на сенсорних пристроях, так що там, можливо, можуть виникнути проблеми відображення.
додаткова інформація
Як ви вже помітили, проблема навігації на сайтах-гігантах багатогранна і не має ідеального рішення. Це і послужило причиною написання даного поста. Сподіваємося, ми змогли представити вам деякі альтернативні рішення даної проблеми.
5 останніх уроків рубрики "Юзабіліті"
Ви все ще користуєтеся поштовим маркетингом для просування свого бізнесу? Якщо немає, невже це наслідок того, що ви вважаєте розсилку недоречною для вашого бізнесу? Якщо ви все ж використовуєте розсилку, чи впевнені ви в тому, що вона максимально ефективна? Як і багато інших речей у житті, область маркетингу сповнена чуток і міфів, які звучать чудово, але в дійсності тільки шкодять. На щастя, згадані нижче приклади допоможуть значно поліпшити стратегії поштового маркетингу.
Думаю, ви як і я приділяєте купу часу, намагаючись удосконалити кожну деталь вашого сайту: від чудового відображення на різних пристроях, до створення цікавих сторінки 404! У той же час, ви колись замислювалися, що відбудеться, якщо користувач залишить поле пошуку порожнім, а потім натисне Enter?
Термін "розумна достатність" відноситься до схильності людини використовувати мінімальні ресурси для успішного завершення роботи. Це явище, яке здійснюється на підсвідомому рівні: найчастіше ми навіть не замислюємося про те, що зараз нам необхідно використовувати самий мінімум зусиль для виконання певного завдання.
UX залежить від безлічі факторів, але не існує ніякої наукової формули, яка підказала б вам, що той чи інший варіант вірний або помилковий. Ви єдині, хто може судити про це в залежності від того, чи відповідає UX підхід вашим потребам.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!