
Додавання міні-
Далі в наданий код додаємо атрибут data-tweet-limit = "3". де цифра - це кількість виведених твітів. І в загальному вигляді набір параметрів виглядає так:
в href вказуємо посилання на твіттер;
data-widget-id - id віджета, який генерує твіттер при створенні віджету;
data-chrome - зовнішній вигляд показується віджета;
data-tweet-limit - кількість виведених твітів від 1 до 20.
застосовуємо стилі
На перший погляд вирішення проблеми лежить на поверхні - необхідно подивитися яку html-розмітку генерує віджет і просто перевизначити стилі. Але тут нас чекає невелике розчарування, елементи стрічки знаходяться в iframe і тому стилі з нашої сторінки не дістають до них. Значить необхідно піти іншим шляхом і вставити блок зі стилями до кадру.
Вміст фрейму завантажується після того, як наша сторінка вже завантажена і перед тим, як що-небудь з ним робити, необхідно виконати перевірку на його готовність.
Далі розмістимо на нашій сторінці блок зі стилями і повісимо йому ідентифікатор «twitterStyle»:
Виконаємо такі маніпуляції з фреймом: повісимо на його body атрибут id = "# twitterStyled» (щоб не турбуватися про пріоритети стилів) і додамо всередину блок зі стилями.
Отримавши доступ до елементів iframe, ми можемо робити з ними все, що забажаємо. Можна видаляти непотрібні блоки, додавати анімацію, міняти місцями елементи. Внутрішню структуру віджета завжди можна подивитися, скориставшись засобами розробника вашого улюбленого браузера. А далі все обмежується тільки вашою фантазією.
Висновок останнього твіти за допомогою PHP
Використання даного методу дозволяє виводити повідомлення з використанням Twitter OAuth API 1.1
Перед тим як зробити висновок останніх твітів необхідно пройти кілька підготовчих кроків:
1. Створити Twitter Application

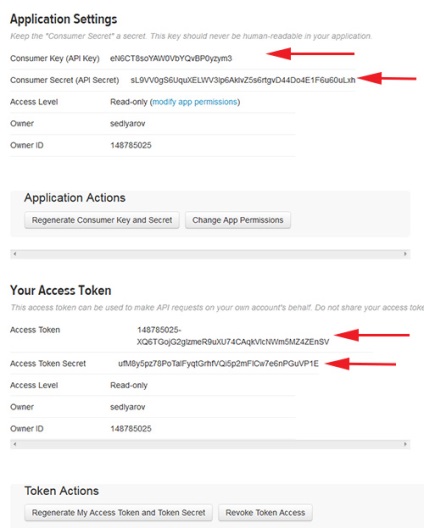
2. Отримання ключів
Тепер залишилося згенерувати ключі. Для цього натискаємо внизу сторінки на кнопку «Create my access token».
Ключі згенеровані і вони нам потрібні будуть в такому вигляді:

3. Висновок останнього твіти
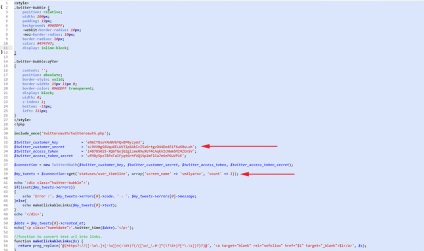
Отримані на етапі ключі розміщуємо в коді - в прикладі це файл index.php.

Тут же можна зробити невеликі косметичні доопрацювання - висновок часу, як це робить сам Twitter. Для цього необхідно дописати функцію для форматування часу:
і вивести його в стрічку за допомогою:
Цілком весь приклад в роботі краще дивитися в доданому файлі.
Якщо необхідно впровадження коду на Ваш сайт можете звертатися за допомогою в розділі Контакти.
Сподобався матеріал - натисніть, будь ласка, на кнопку
Олексій дуже досвідчений програміст і хороша людина. Завжди робить все вчасно, а іноді і швидше, ніж обіцяє. Якість роботи на 5 з 5. Часто пропонує альтернативу або кращий варіант. Що дуже ВАЖЛИВО - завжди на зв'язку (майже цілодобово). Завжди уважний до дрібниць, що не часто зустрічається у розробників. Відповідальний. Нормальні ціни. Загалом одні позитивні емоції від робочого процесу і результатів. Олексій, спасибі за якісно виконану роботу! Рекомендую.
Максим Іванов, Директор магазину молодіжного одягу ACIDWEAR.ru