Здравствуйте, меня зовут Антон
Мені 19 років
Живу в місті Тобольськ
Як то раз подивився на шпалери від ОС Windows Vista, і вирішив спробувати зробити щось подібне, вийшло щось схоже, і ось вирішив написати урок про те як такі шпалери можна зробити в Adobe Photoshop.
1. Створюємо новий документ, і даємо йому дозвіл в моєму випадку це 2048/1536 пікселів (чим більше тим краще, але в розумних межах)
2. Заливаємо чорним, для чого тиснемо на клавіатурі [G] або на іконці з баночкою.
3. Тепер необхідно наколякать пензликом різні лінії, для цього створюємо новий шар, натисніть [B], вибираємо білий колір і малюємо приблизно те що показано на зображенні нижче, якщо хочете можете написати своє ім'я =)

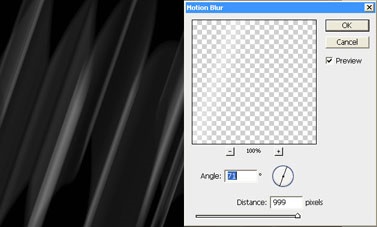
4. При виділеному шарі, застосовуємо фільтр Motion Blur (розмиття в русі) Filter> Blur> Motion Blur і встановлюємо параметр Distance (Дистанція) на максимум, Angle (Нахил) ставите на свій розсуд, що б приблизно картинка нагадувала мою, якщо зовсім схожа то можете повторити пункт 3, а потім 4 до потрібного результату.

Якщо все вийшло то білі розводи буде добре видно
5. Далі робимо копію нашого "сяйва" перетягнувши шар на іконку
У шарах повинна бути приблизно така картина
6. Виділяємо шар опинився по середині і застосовуємо фільтр Gaussian Blur (Розмиття Гауса) Filter> Blur> Gaussian Blur, встановлюємо значення 50.
7. Виходить вже що то більш привабливе, але так як малювали ми по середині аркуша, у сяйва видно початок, а цього бути не повинно, перетягуємо картинку з верхнього шару вище, натиснувши [V], так що б не було видно країв, при це другий шар чіпати не потрібно.

8. Виділивши верхній шар, потрібно створити маску прозорості, для цього натисніть на цю іконку, розташовану під шарами.
У шарах, на проти верхнього шару з'явиться ще один, це маска (за замовчуванням вона буде виділена). Потрібно зробити так що б наше "сяйво" як би зникало до основи, натискаємо на заливку і вибираємо Gradient Tool, і простягаємо його від низу до верху (натиснути і відпустити вже вище). Вийде що до низу сяйво стає більш розмитим, тому що під верхнім шаром знаходиться шар з з розмитою копією.
9. Об'єднайте шари, натиснувши [Ctrl + E], при виділеному верхньому шарі. Це необхідно для полегшення подальшої роботи.
Ви можете добваіть ще більше сяйва, виконавши пункти вище в новому шарі, тим самим закріпивши матеріал =) Поекспериментуйте з масками і розмиванням, змінюючи нахил і т.д.
У мене вийшло наступне

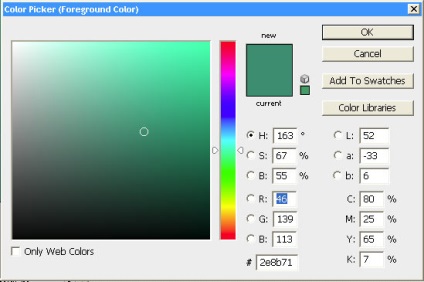
10. Наступним кроком буде перефарбування фону, я попросив залити його чорним тому, так буде видніше малюнок, тепер пора надати йому колір. Я використовував кольори які частіше використовуються в шпалерах і стилі Windows Vista, це два відтінки зеленого. Для того що б вибрати та кольору для градієнтної заливки, увійдіть в меню вибору кольору в першому введіть значення 2e8b71 в другому 063845, звичайно ви можете підібрати інші кольори, і розтягніть кольору знизу вгору.

Має вийти наступне

Ось ніби і все, тепер можна додати пару написів із застосуванням Outer Glow і обоя готова =) Якщо в процесі виникли якісь питання то пишіть [email protected]
Чому то багато хто говорить про бали. Цей урок в першу чергу для тих кому хочеться добится чого схожого, а якщо вони для цього дивляться уроки значить їм складно це зробити на даному етапі самим. ось він і показує як можна домогтися схожого результату простими фотошоповское засобами =)

Хороший урок, просто і добре. І взагалі - молодець :-). все детально і правильно. Просто все забувають, що уроки для початківців теж потрібні. А тут все просто здорово. Спасибі, Антон :-).

Шановний аффтор! Я понемаю що Віста не настільки вдала як ХР але ви так не турбуватися не малюйте більше таку каку. При всьому повагу до Photoshopу НЕ ганьбіть цю чудову програму плиз. Прошу вибачення за критику.

хороший урок. спритний :) все з першого разу без зайвих потуг вийшло так що більшість проходять міімо підтвердили приналежність шпалер до вісті.
Тільки б ще на кольоровому фоні розписати і деякі з розлучень знизу зробити темніше фону (тоетсть не тільки освітлювати але і затінювати фон) билоб вобше гуд