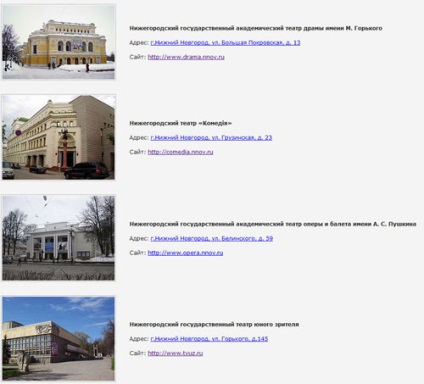
Код першого файлу index.html

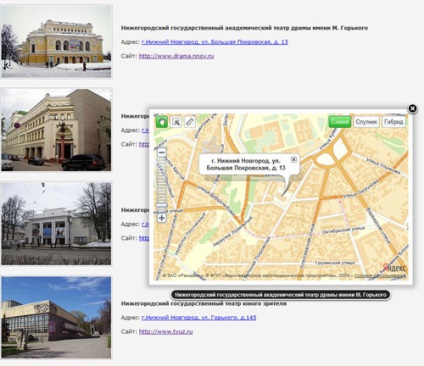
Якщо натиснути на зображення театру, то також з'являється модальне вікно, але зі збільшеним зображенням.

На початку коду ми підключаємо необхідні файли бібліотеки jQuery і плагінів FancyBox, Mousewheel з сервера Яндекса хостингу бібліотек.
Це дозволяє зменшити швидкість завантаження бібліотек, а також немає необхідності в скачуванні їх на свій сайт.
Після цього підключаємо API Яндекс.Карт з ключем для Вашого сайту.
Розглянемо посилання для виклику вікна з картою:
Нижній Новгород, вул. Велика Покровська, д. 13
Для даної посилання ми в розділі head обробник з використанням плагіна FancyBox
$ ( '# Ymap1'). Fancybox ( 'overlayShow'. False,
'TransitionIn'. 'Elastic',
'TransitionOut'. 'Elastic'
>);
'OverlayShow'. false - не використовувати накладення,
'TransitionIn'. 'Elastic', - тип ефекту переходу ( 'elastic', 'fade' або 'none')
Тут все просто і зрозуміло
Розглянемо тепер код файлу map.php для виведення карти
Встановлюємо нульові кордону і відступи для станиці з картою.
Після цього ми виробляємо ініціалізацію карти із затримкою за часом window.setTimeout, значення ставимо 0.
Далі як завжди, визначаємо карту і додаємо на неї елементи управління.
Буває ситуація коли все значення для міток на карті зберігаються в базі даних, тоді як переданого параметра краще використовувати id-записи в базі.

Код файлу index2.html:
Він схожий на код першого прикладу, тільки ми використовуємо плагін FancyBox не передаючи йому ніяких параметрів.
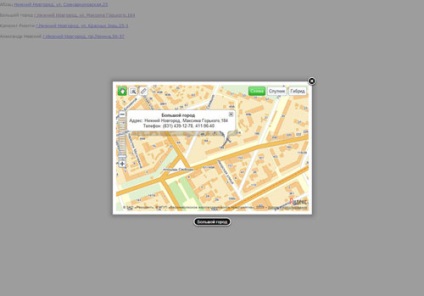
А сам код посилання має вигляд:
Нижній Новгород, вул. Раднаркомівська, 25
У файл виводу карти map-bd.php ми передаємо параметр idm = 1.
Код файлу map-bd.php: