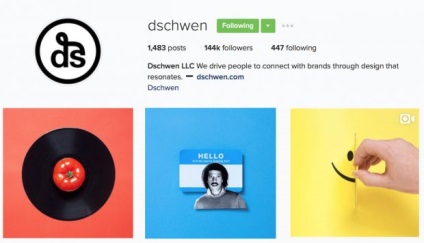
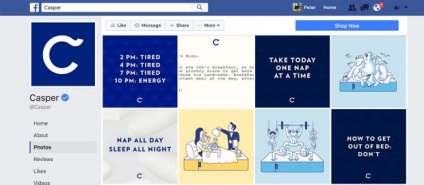
Погляньте на деякі з їхніх робіт:

Ці зображення кидаються в очі, занурюючи читача глибше в сенс контенту. Кожен раз, коли одне з зображень компанії з'являється в моїй переповненій стрічці новин, я відразу ж дізнаюся відмітний візуальний стиль цього профілю.
Навіщо потрібен візуальний контент?
Щоб допомогти вам не відставати, ми зібрали це просте, але ретельне керівництво, яке допоможе вам створити красиві графічні матеріали, які будуть виділятися на тлі всіх інших. Якщо ця ідея все-таки вас лякає, я також передаю вам кілька безкоштовних шаблонів.
У цьому керівництві ми розповімо як:
1. Створити і оформити свій стиль.
2. Оптимізувати повідомлення для п'яти різних платформ (Facebook, Instagram Twitter, Pinterest і LinkedIn).
3. Вибрати графіку, яка найкраще буде підходити для обраної платформи.
4. Вибрати потрібні зображення.
5. Знайти правильне поєднання кольорів і шрифтів.
Як створити і оформити свій стиль

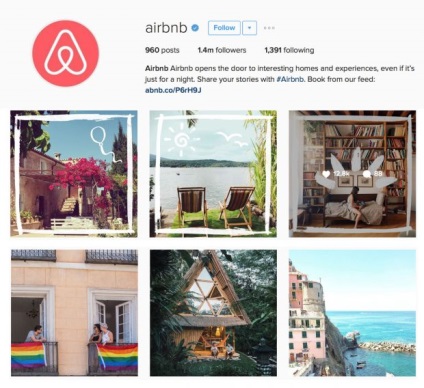
Чому ми можемо у них повчитися? По-перше, слід визначити ваші цілі і повідомлення. Мета Airbnb полягає в тому, щоб надихати людей подорожувати по всьому світу, відчуваючи себе як вдома. Тому, вони дарують красиві фотографії, які дають відчуття спільності або почуття домашнього комфорту.
Справа в тому, що велика ймовірність того, що ваша ідея візуального контенту було реалізовано раніше. Але мова тут йде не про створення нового стилю. Ваша мета повинна полягати в тому, щоб адаптувати будь-якої стиль і закріпити естетику вашого бренду так, щоб люди могли відрізнити ваш контент від всього іншого «шуму».

Щоб вам було простіше визначитися з візуальним стилем, задайте собі наступні питання:
1. Чи є у компанії встановлена колірна палітра або тема?
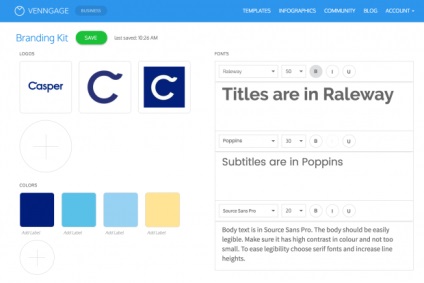
Якщо так, дотримуйтеся схожих візуальних стилів на всіх платформах, щоб бренд виглядав всюди однаково. Venngage має опцію «brand kit», яка допоможе спростити процес створення елементів дизайну в єдиній кольоровій гамі. Ось приклад того, що міг би виглядати «brand kit» від компанії Casper.

2. Чи існує бренд або стиль, який вас надихає?
Наявність джерела натхнення може істотно допомогти в прискоренні процесу створення власного дизайну. Мова йде не про наслідування, а скоріше про адаптацію елементів з різних областей і впровадженні їх в ваш власний стиль.
3. Ви прагнете до єдиного візуального стилю?
Використовуйте шаблони, щоб спростити цей процес. Ви можете повторно використовувати один шаблон, змінюючи картинки, колірні схеми і шрифти. Таким чином, буде легше змінювати дрібні особливості графіки, одночасно постійно підтримуючи єдиний зовнішній вигляд бренду.
4. Яким буде найкращий формат для демонстрації продукту або ідеї, яку ви намагаєтеся продати?
Як конвертувати повідомлення в графіку для різних платформ

Прекрасна можливість використовувати цю функцію полягає в тому, щоб зробити візуальний контент довше. Це не обов'язково означає збільшення довжини на кілька хвилин. Це може означати подовження на 5 або 10 секунд. Роблячи візуальний контент трохи довше, ви даєте собі більше можливостей відправити аудиторії більш сильне повідомлення, яке дійсно залишиться в їхній свідомості.
Акції та конкурси

Поради щодо створення візуального контенту для акцій і конкурсів:
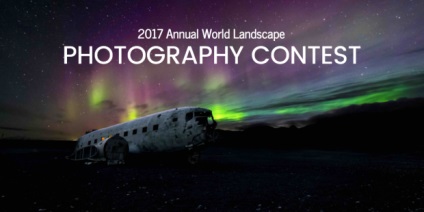
1. Додайте текст на допоміжному просторі (між або навколо елементів в композиції).
2. Зробіть основний заголовок в три рази більше, ніж допоміжні заголовки, щоб додати акцент.
3. Якщо зображення темне, то виберіть світлий колір шрифту, щоб додати контраст, і навпаки.

1. Не перестарайтеся з довжиною інфографіки. Чим більше буде її довжина, тим вже вона буде виглядати в стрічці. Будьте лаконічним.
2. Використовуйте візуальні елементи, щоб роз'яснити свої ідеї за допомогою іконок, зображень або діаграм.
3. Розділіть інформацію в інфографіку за допомогою цифр, кольорів або форм, щоб зробити її легко читається.
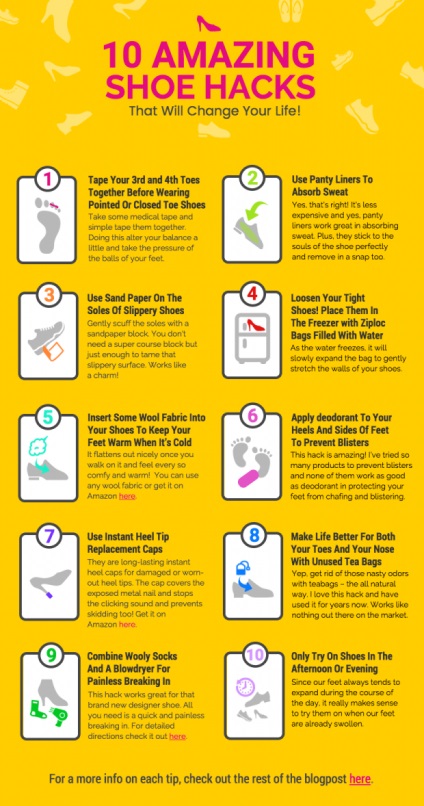
У першій інфографіку використовуються іконки, щоб закріпити слова візуально.

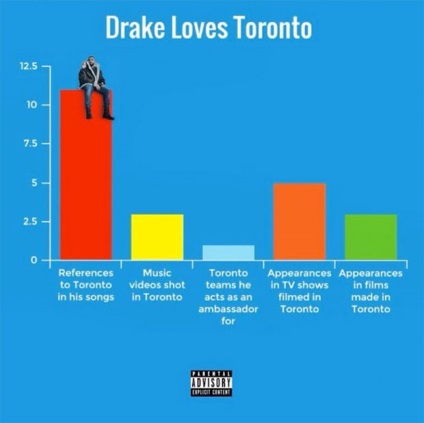
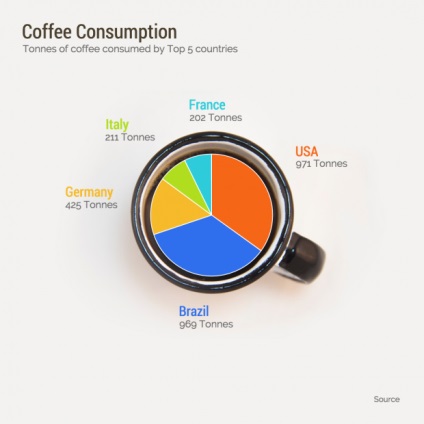
У другій використовуються реальні цифри. Цифри можуть допомогти провести глядачам через всю інфографіку.

Третя - покрокова інфографіка з діаграмами. Іконки тут поєднані з цифрами для забезпечення належного руху і взаємодії.

Коли ви ділитеся інфографікою на різних каналах, розділіть її на кілька частин і діліться однієї з них кожен день протягом певного періоду. Таким чином, аудиторія буде знаходитися в очікуванні наступної частини «пазла».
Виділіть діаграму, зробивши її центральним акцентом. Це можна реалізувати, використовуючи дрібні заголовки і підзаголовки. Вам також буде потрібно простір для підписів і статистики. Подивіться, як на обох прикладах нижче заголовок розміщений вгорі, так що діаграма добре підкреслена. Використовуйте різні кольори, щоб виділити статистичну інформацію.


Обидві ці діаграми були зроблені за допомогою безкоштовного інструменту Beam.
Заголовки постів в блозі
Швидше за все, якщо у вас є бізнес, просувається онлайн, у вас є блог. Біда в тому, що багато блоги використовують дійсно жахливі стокові фотографії, які не сприяють залученню уваги аудиторії. І коли ви ділитеся постами на Facebook, Twitter і LinkedIn, як ви думаєте, що перше бачать люди? Ці стічні зображення.
Наявність захоплюючого заголовка блогу - це ще один чудовий спосіб збільшити трафік на сайт, скориставшись аудиторією Pinterest і Instagram.
Виразне зображення навіть може збільшити кликабельность на 42%.
Поради щодо створення заголовків блогу, щоб ваші пости не виглядали посередньо:
1. Виділіть основну ідею. Бувають випадки, коли не обов'язково, щоб всі назву було показано в заголовку.
2. Використовуючи фотографії, переконайтеся, що ви розмістили текст поверх предметів, які або мають рівний колір або мають білий простір навколо. Текст не повинен бути оптичною ілюзією. Прагніть до простоти виконання.

Назва цього поста «6 Ways To Use Infographic Icons Like A Pro», і воно занадто багатослівно. Така кількість тексту є занадто об'ємним для включення в зображення з заголовком. Візьміть головну думку (в даному випадку «іконки»), і тоді в заголовку буде відображена суть поста.

Для заголовків постів, які не можна укласти в один голос, існує хитрість, яка полягає в тому, щоб виділити основну ідею за допомогою текстової ієрархії. Бачите, як в даному прикладі розмір слова «color» як мінімум в три рази перевищує розмір підзаголовків?
Вся справа в тому, щоб підкреслити суть контенту. Ці зображення з центровані контентом можуть бути легко модифіковані для різних платформ. Обрізка зображення також робить його більш відповідним для Instagram:


Ви можете створювати їх за допомогою Giphy або якщо ви шукаєте конкретний готовий GIF-файл, який би задовольняв ваші потреби, ви гарантовано знайдете його в даному інструменті.
1. Якщо GIF-файл містить текст, постарайтеся, щоб рух було гармонійно. Необхідно, щоб текст був читабельним.
3. інфографіка та діаграми можна також перетворити в GIF-файл. Можна виділити певні фрагменти інформації і привести їх у рух, щоб це допомогло розповісти вашу історію в більш привабливому вигляді. На цій простій карті позначені місця зі зміною опису, що робить інфографіку більш компактною, але інформативною.
Почніть створювати епічний візуальний контент

Не обов'язково бути дизайнером, щоб створювати зображення, які полюблять люди. Потрібно просто кілька хвилин і якісний спеціалізований сервіс.