
Пізніше, з'явилося бажання створити свій блог в інтернеті і наповнювати його потихеньку, унікальним контентом, адже саме це, одне з перших правил ведення блогу. Тільки, почали відчуватися незручності при переправленні готового поста з Word в блог, тому як, картинки ніяк не хотіли переміщатися разом з текстом і їх доводилося завантажувати вручну, що забирає час.

Скопіюйте назву плагіна і зайдіть в адмін-панель свого блогу. У розділі Модулі. виберіть функцію Додати новий і клацніть по ній лівою клавішею миші.

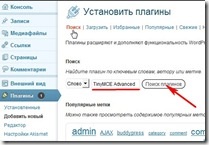
У розділі: Пошук. вставте скопійоване або впишіть вручну, назва плагіна.
Натисніть: Пошук плагінів.
Знайдіть в списку необхідний плагін і натисніть кнопку: Встановити.
У віконці підтвердіть свої наміри, натисніть: ОК.
Активуйте плагін і приступимо до його налаштуванні.

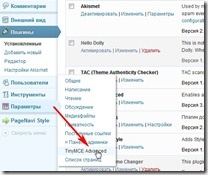
У Адмін-панелі, в розділі: Параметри. знайдіть TinyMCE Advanced і відкрийте настройки плагіна.

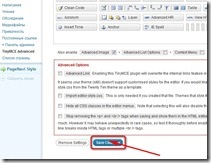
Не забудьте зберегти настройки!
На цьому знімку показано що, мною були додані інструменти шрифтів, стилів і розмірів. Усе інше, при необхідності, буде додано пізніше.