
Після встановлення плагіну в Параметрах адмін панелі з'явиться вкладка TinyMCE Advanced, клікнувши по якій переходимо до налаштувань плагіна.



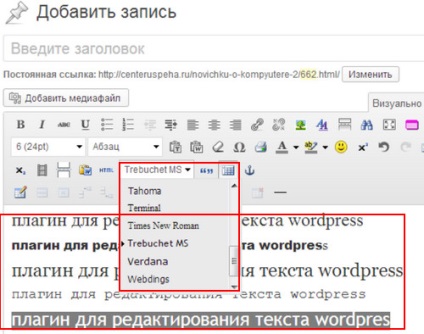
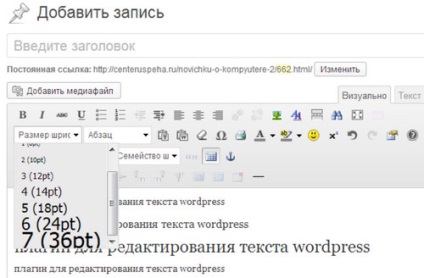
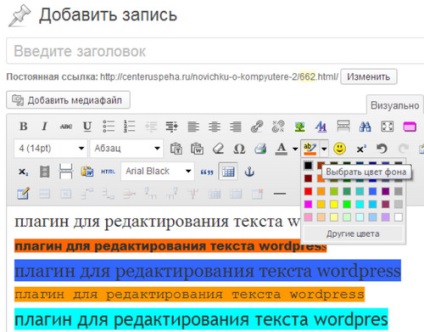
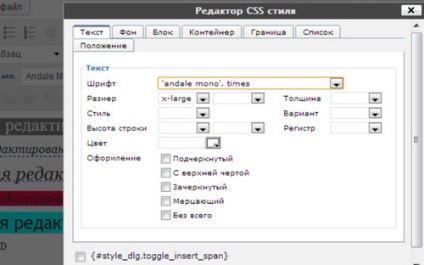
А також змінити розмір (гарнітуру) шрифту в TinyMCE Advanced

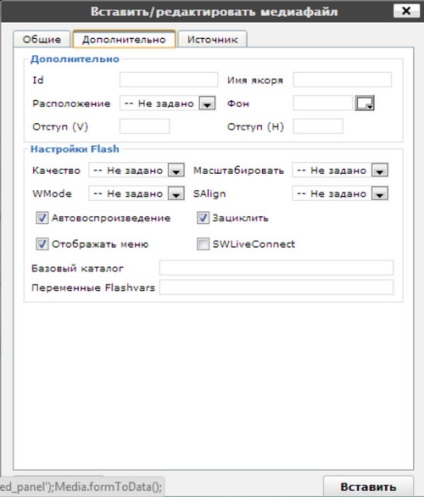
Колір фону в записах можна вибрати з представленої палітри.





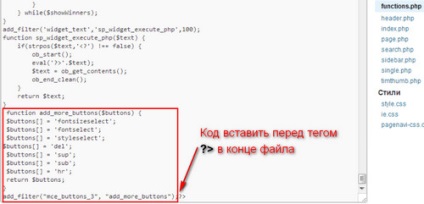
Після додавання коду натискаємо внизу оновити файл.

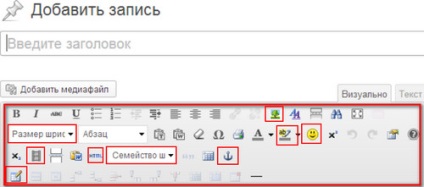
Додадуться додаткові функції Сімейство шрифтів і розмір (гарнітура) шрифтів, Стилі, верхній індекс, нижній індекс, горизонтальна лінія, анкор і кнопка привести код в порядок.
Підписуйтесь на оновлення блогу, натиснувши на кнопку «Отримувати статті на пошту»