Списки активно використовуються для автоматичної нумерації блоків контенту. Однак при використанні вкладених списків можна отримати нумерацію підпунктів типу 1.1, 1.2, 1.3, оскільки кожен список буде незалежним. Але те, що не можна в ШТМЛ, можна покласти на стилі.
Приклад 1. Звичайний вкладений список
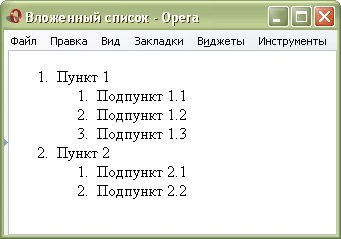
Результат даного прикладу показаний на рис. 1. Зверніть увагу, що нумерація вкладених списків починається кожен раз заново.

Мал. 1. Вид вкладеного списку
Тепер приберемо вбудовану нумерацію списків і створимо її за новою, але вже в тому вигляді, що нам потрібно. Для цього знадобиться три стильових атрибута: counter-reset. counter-increment і content.
counter-reset - задає деяку змінну, яка буде зберігати значення лічильника;
counter-increment - збільшує або зменшує значення лічильника на вказане число;
content - виводить значення лічильника при використанні аргументу counter (змінна). Працює спільно з псевдоелементи after або before.
Для списку першого рівня змінну лічильника назвемо list1. а для другого рівня - list2. Тоді ініціація лічильників для списків буде наступною.
В даному випадку відокремити вкладений список від зовнішнього допомагають конконтентние селектори. Конструкція OL OL означає застосовувати стиль тільки до тегу
- . але тільки коли він розташовується всередині іншого тега
- .
Збільшення значення лічильника відбувається через селектор OL LI: before. до якого додаються стильові атрибути counter-increment і content. Атрибут counter-increment зі значенням list1 підвищує значення цього лічильника на одиницю, а content: counter (list1) "." Виводить значення лічильника перед пунктом списку. Ці атрибути працюють в парі, тому включати їх треба одночасно.
OL LI: before counter-increment: list1; / * Збільшуємо значення лічильника * /
content: counter (list1) "."; / * Виводимо значення в вигляді 1. 2. * /
>
OL OL LI: before counter-increment: list2; / * Збільшуємо значення лічильника * /
content: counter (list1) "." counter (list2) "."; / * Виводимо значення типу 2.1, 2.2. * /
>
Для вкладеного списку знову застосовуємо конконтентние селектори (OL OL) і одночасно використовуємо висновок лічильника list1 і list2. в цьому випадку ми і отримаємо нумерацію потрібного нам вигляду.
Остаточний код наведено в прикладі 2.
Приклад 2. Вкладені списки з автонумерації
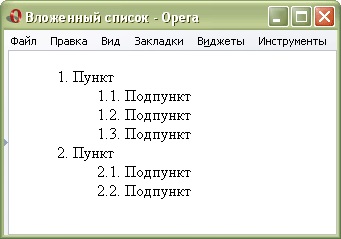
Результат даного прикладу показаний на рис. 2.

Мал. 2. Форма автонумерації списку в браузері Опера
Наведений приклад не працює в браузері Internet Експлорер до 7 версії включно, оскільки він не підтримує жодна з наведених стильових властивостей.
Оскільки браузер Internet Експлорер не підтримує безліч цікавих стильових атрибутів, спеціально для нього звичайну нумерацію в списках слід залишити недоторканою. Для цього дастаткова прибрати list-style-type: none. Але це також торкнеться і інші браузери, в яких приклад працює коректно, тому доведеться застосувати хаком - так мається на увазі прийом, коли різним браузерам дається різний стильової код. Наприклад, можна застосувати тегом! Important. При додаванні! Important до значення стильового атрибуту його важливість підвищується. Якщо заново визначити значення того ж атрибута без! Important. він буде ігноруватися браузерами. Але тільки не в Intenet Explorer версії 6 і нижче.
LI <
list-style-type: none! important; / * Прибираємо нумерацію в браузерах Опера, Safari, Фаєр Фох * /
list-style-type: decimal; / * Ми залишаємо нумерацію в браузері ІЕ6 і нижче * /
>
Замінюючи цим кoдам рядок з селектором LI в прикладі 2 отримаємо вкладений список коректно працює у всіх браузерах.