До ак на пошуковому ринку, так і в реальному житті цінності відіграють ключову роль. Але, на жаль, багато оптимізаторів забули про справжнє призначення сайтів. Сьогодні проект спочатку створюється під пошукові системи. Забуваючи про користувача, ми позбавляємо наш сайт головного - постійних відвідувачів. У цій статті ми навчимося грамотно застосовувати параметри оптимізації, щоб створити ефективний ресурс і задовольнити вимоги користувачів.
Далі ми поговоримо про таких параметрах як теги title. мета-теги. alt і h1. Все це важливі компоненти внутрішньої оптимізації, які дозволяють домогтися максимальної релевантності.
Правильне оформлення тегів - це 50% успіху. Ми постараємося розібрати основні правила внутрішньої оптимізації.
Оптимізація тегів title
Ці теги розташовуються в технічному відділі сайту. Ці коди доступні лише в верхньому рядку браузера.
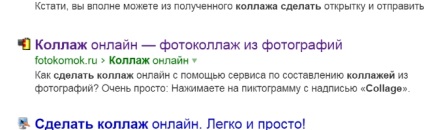
Саме їх користувач бачить в результатах пошукової видачі. Оптимізатор повинен написати такий заголовок, який зможе не тільки зачепити користувача, але і поліпшити позиції сайту.
Для цього варто знати кілька нюансів:
1) довжина тега title не повинна перевищувати 70 символів;
2) ключові слова слід розташовувати напочатку
3) не використовуйте переліки і списки пошукових фраз;
4) заголовок повинен коротко описувати вміст сторінки;
5) всі теги повинні бути унікальними.
Якщо ці правила порушити, то заголовки можуть змінюватися пошуковими роботами, а сайт може бути знижений в результатах.
Для більшої наочності ми ввели в пошукову систему запит «колаж онлайн».

У нашому прикладі заголовок відповідає основним критеріям.
Якщо поглянути на код сайт, то тег title буде виглядати інакше.
Очевидно, що він розташовується між тегами
і .Мета-теги: description і keywords
Мета-теги також грають важливу роль. Якщо говорити про «keywords». то багато пошукові системи перестали його враховувати. «Description» оцінюється пошуковими алгоритмами і сьогодні.
Вони також розташовуються в технічному відділі сайту і недоступні для користувача. Якщо використовувати наш приклад, то їх можна побачити між тегами
і .Власник майданчика, яку ми використовували для експерименту, відмовився від оптимізації «description». що можна бачити на скріншоті.
Рекомендації по оптимізації «keywords»:
1) використовувати не більше 10 штук на сторінці;
2) використовувати тільки ті ключові слова, які містяться в контексті;
3) застосовуйте назва бренду на різних мовах.
Рекомендації по оптимізації «description»:
1) опис не повинно перевищувати 250-300 символів;
2) опис має бути унікальним;
3) текст повинен бути лаконічним, зрозумілим і читабельним.
Оптимізація тегів «H1»
Заголовки представляють собою фрагмент тексту, який характеризують інформацію на сторінці. Як правило, це найбільш значущі елементи, тому їх прийнято обрамляти тегами.
Для пошукової машини ці теги говорять, що даний фрагмент тексту є ключовим. Саме тому пошукові алгоритми враховують їх при ранжируванні.
Вони розташовуються в тематичній частині коду, тому вони доступні для відвідувача.
Приклад оформлення заголовка:.
Багато оптимізаторів занадто зловживають даними тегами, тому їх сайти потрапляють під санкції. Слід розуміти, що в одних випадках теги «h1» - це рятівний круг, а в інших - тягар.
Рекомендації по оптимізації тегів «H1»:
1) заголовок повинен бути інформативним, цікавим і читабельним;
2) дотримуйтесь принципи релевантності;
3) не використовуйте переліки ключових слів;
4) заголовок не повинен перевищувати довжину 70-80 символів.
Оптимізація атрибутів «alt»
Даний атрибут прописується в зображеннях. Це дозволяє привласнити зображенні певний текст, який буде її характеризувати.
Вище ми привели фрагмент коду, який містить картинку з прописаним параметром «alt».
Правила написання атрибутів «alt»:
1) текст повинен коротко характеризувати картинку;
2) параметр прописується для важливих (релевантних) зображень;
3) не прописуйте «alt» для технічних картинок (трава, дерево, смужка та інше).
Ці маленькі секрети дозволять вам уникнути помилок, які так часто допускають оптимізатори. Оптимізація не любить поспіху: краще «сім разів відміряти». ніж шкодувати про виконану роботу.