HTML - це мова гіпертекстової розмітки веб-документа. З його допомогою розмічається положення елементів на сторінці. Він легкий у вивченні, хоча багато початківці вебмастера думають зовсім навпаки. У цій статті подивимося як він працює.
Постараюся пояснювати Вам простою і зрозумілою мовою. Не бійтеся це не складно, я буду пояснювати тільки основи HTML. які необхідно знати кожному початківцю веб-майстру. У процесі роботи з сайтами ви будете стикатися з HTML і поступово будете розширювати свої знання.
Давайте створимо папку на будь-якому диску, наприклад на D: назвемо її Навчання. У ній створимо папку під назвою www. А в папці www створимо папку для картинок, наприклад picture. Ви запитаєте для чого? У нас виходить ніби структура веб-сайту. Так треба.
Тепер розберемо, що до чого. Веб документ складається з HTML тегів.
Теги бувають відкривають та закривають, і бувають поодинокі.
Веб документ завжди полягає в теги . .
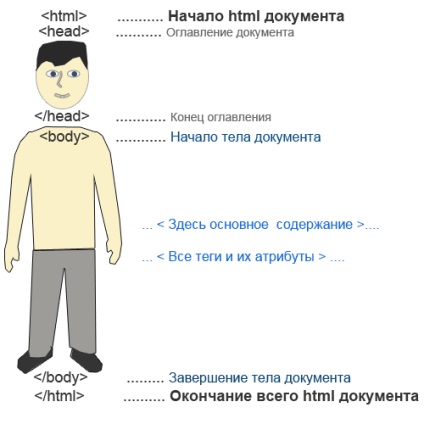
Ось наочна структура HTML документа:

Як бачите у документа є "голова" і "тіло". в "голові" розміщується назва сайту, воно починається з тега
Закриває тег відрізняється від відкриваючого наявністю слеша "/" попереду.
У тілі розміщується основний код документа, картинки, тексти і т.д. Тіло також міститься між відкриває тегом
і закриває .Тепер давайте подивимося наш найпростіший веб документ в роботі. Для цього відкрийте Блокнот (ПУСК - Всі програми - Стандартні - Блокнот) і скопіруте туди код нашого Самого простого HTML документа.
Збережіть його в папку www (Файл - Зберегти як) назвіть документ як index.html, не забудьте, розширення повинно бути .html. У пункті Тип файлу виберіть "Всі файли".
Для роботи з кодом (HTML, CSS, PHP і т.д.), рекомендую використовувати Чи не Блокнот, а програму NotePad ++
Дуже зручна програма, в ній підсвічується весь код, і якщо в коді допущені помилки, він перестає підсвічуватися.
Тепер відкрийте наш файл index.html з допомогою будь-якого браузера, наприклад Opera або Intrnet Explorer.
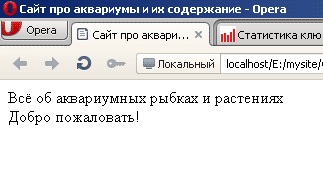
Має вийти наступне:

У тілі документа ми написали два рядки, зверніть увагу що другий рядок написана через одиночний тег
. він позначає що текст починається з нового рядка.
Тепер через Блокнот спробуйте змінити текст в тілі документа, не забудьте зберегти зміни і натиснути в браузері кнопку "Оновити".