Tag Helpers змушують код з боку сервера брати участь в створенні і поданні HTML елементів в Razor файлах. Наприклад, вбудований ImageTagHelper може приєднати номер версії до імені зображення. Коли зображення змінюється, сервер генерує нову унікальну версію зображення, так що клієнт гарантовано отримає поточну версію зображення (замість кешованого зображення). Для загальних цілей існує багато вбудованих Tag Helpers - наприклад, для створення форм, посилань, завантаження і тд - і багато хто з них доступні у відкритих GitHub репозиторіях і в якості NuGet пакетів. Tag Helpers працюють з HTML елементами, грунтуючись на імені елемента, назви ознаки або батьківському тегу. Наприклад, вбудований LabelTagHelper може працювати з HTML елементом
Більшість вбудованих Tag Helpers націлені на існуючі HTML елементи і надають для елемента атрибути на стороні клієнта. Наприклад, елемент . використовується в багатьох виставах в папці Views / Account. містить атрибут asp-for. який витягує ім'я ім'я зазначеного властивості моделі в представлений HTML. Наступна розмітка Razor:
генерує наступний HTML:
Атрибут asp-for доступний для властивості For в LabelTagHelper. Див. Створення елементів Tag Helper.
Tag Helpers контролюються комбінацією # 64; addTagHelper. # 64; removeTagHelper і знаком "!" Opt-out.
# 64; addTagHelper робить Tag Helpers доступнимі¶
Якщо ви створюєте нове ASP.NET Core додаток з ім'ям AuthoringTagHelpers (без аутентифікації), в ваш проект буде додано наступний файл Views / _ViewImports.cshtml:
Директива # 64; addTagHelper робить Tag Helpers доступними для подання. В даному випадку файлом уявлення є Views / _ViewImports.cshtml. який за замовчуванням успадковується всіма файлами уявлень в папці Views і підпапки; таким чином, Tag Helpers стають доступними для всіх. У коді зверху використовується синтаксис "*" для вказівки того, що все Tag Helpers у зазначеній збірці (Microsoft.AspNet.Mvc.TagHelpers) будуть доступні для кожного файлу уявлення в директорії Views або піддиректорії. Перший параметр після # 64; addTagHelper каже, що Tag Helpers треба завантажити (ми використовуємо "*" для всіх Tag Helpers), а другий параметр "Microsoft.AspNet.Mvc.TagHelpers" вказує збірку, яка містить Tag Helpers. Microsoft.AspNet.Mvc.TagHelpers - це збірка для вбудованих Tag Helpers.
Щоб використовувати всі Tag Helpers в даному проекті (де створюється збірка AuthoringTagHelpers), ми зробимо наступне:
Якщо у вашому проекті міститься EmailTagHelper з простором імен за замовчуванням (AuthoringTagHelpers.TagHelpers.EmailTagHelper), ви можете використовувати повне ім'я (FQN) елемента Tag Helper:
Щоб додати Tag Helper в уявлення за допомогою FQN, ви спершу додаєте FQN (AuthoringTagHelpers.TagHelpers.EmailTagHelper), а потім ім'я збірки (AuthoringTagHelpers). Більшість розробників вважають за краще використовувати синтаксис wildcard - "*". Синтаксис wildcard дозволяє вставляти символи wildcard "*" в якості суфікса в FQN. Наприклад, деякі з таких директив додадуть EmailTagHelper:
Як згадувалося раніше, додавання директиви # 64; addTagHelper в файл Views / _ViewImports.cshtml робить елемент Tag Helper доступним для всіх файлів уявлень в директорії Views і піддиректоріях. Ви можете використовувати директиву # 64; addTagHelper в конкретних файлах уявлень, якщо ви хочете, щоб елемент Tag Helper знаходився тільки в цих уявленнях.
# 64; removeTagHelper видаляє Tag Helpers¶
У # 64; removeTagHelper є ті ж два параметра, що і у # 64; addTagHelper. і ця директива видаляє раніше доданий елемент Tag Helper. Наприклад, якщо застосувати # 64; removeTagHelper до конкретного поданням, то вона видалить з цього подання конкретний Tag Helper. Використання # 64; removeTagHelper в файлі Views / Folder / _ViewImports.cshtml видаляє певний елемент Tag Helper з усіх уявлень в папці.
Контроль над елементами Tag Helper за допомогою файлу _ViewImports.cshtml ¶
Ви можете додати _ViewImports.cshtml в будь-яку папку уявлення, і движок уявлення додасть директиви з файлу _ViewImports.cshtml до тих, що містяться в файлі Views / _ViewImports.cshtml. Якщо ви додали порожній файл Views / Home / _ViewImports.cshtml для уявлень Home. нічого не зміниться, оскільки файл _ViewImports.cshtml є додатковим. Будь-яка директива # 64; addTagHelper. яку ви додаєте в файл Views / Home / _ViewImports.cshtml (і яка не перебуває за замовчуванням в файлі Views / _ViewImports.cshtml) викличе Tag Helpers тільки в папці Home.
Видалення окремих елементов¶
Ви можете відключити Tag Helper на рівні елемента за допомогою символу opt-out ( "!"). Наприклад, валідація Email відключена в за допомогою даного символу:
Використання # 64; tagHelperPrefix для явного використання Tag Helper¶
Директива # 64; tagHelperPrefix дозволяє вам вказати рядок префікса тега, щоб включити підтримку Tag Helper і використовувати Tag Helper безпосередньо. На малюнку внизу префікс Tag Helper встановлено на "th:", так що тільки елементи, де використовується префікс "th:", підтримують Tag Helpers. У елементів
Правила ієрархії, які застосовуються до # 64; addTagHelper. також застосовуються і до # 64; tagHelperPrefix.
Коли ви створюєте нове ASP.NET додаток в Visual Studio, то в файл project.json додається "Microsoft.AspNet.Tooling.Razor". Цей пакет додає інструментарій Tag Helper.

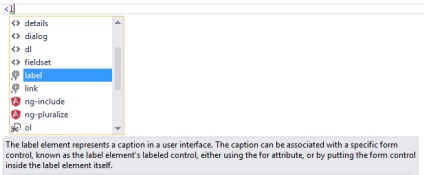
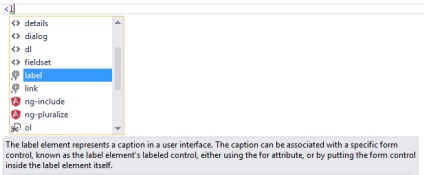
Ви отримуєте не тільки HTML допомогу, а й бачите іконку (символ "# 64;" з "<>" під ним).
Вона показує елемент, на який націлені Tag Helpers. Чисті HTML елементи (наприклад, fieldset) відображають іконку "<>".
Чистий HTML тег

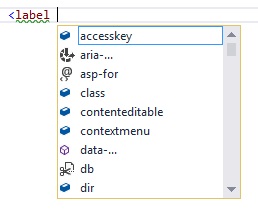
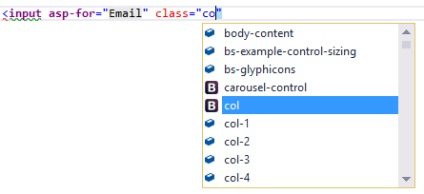
IntelliSense дозволяє вам заповнити вираз обраним значенням:
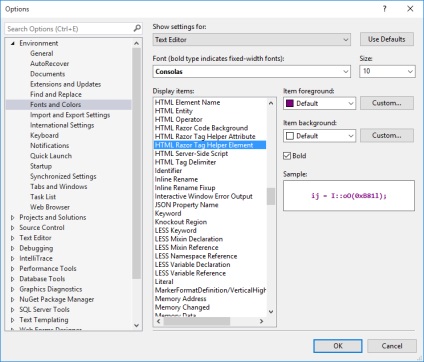
Після введення атрибута Tag Helper, шрифти тега і атрибута поміняються. При використанні базових колірних схем Visual Studio "Blue" або "Light" колір буде пурпуровим. Якщо ви використовуєте схему "Dark", колір буде насичено бірюзовим. Тут ми використовували схему за замовчуванням.
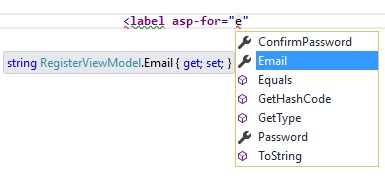
Ви можете використовувати гарячі клавіші Visual Studio CompleteWord (Ctrl + пробіл за замовчуванням) подвійних лапках ( ""), і тепер ви в C #. IntelliSense відображає всі методи і властивості моделі сторінки. Методи і властивості доступні, оскільки типом властивості є ModelExpression. На малюнку знизу я редагую уявлення Register. так що нам доступний RegisterViewModel.

IntelliSense переглядає властивості і методи, доступні для моделі. IntelliSense допомагає вам вибрати CSS клас:

Tag Helpers приєднуються до HTML елементам в Razor уявленнях, тоді як допоміжні методи HTML викликаються з HTML в Razor уявленнях. Уявіть собі таке маркування Razor, яка створює HTML label з CSS класом "caption":
Символ "at" ( # 64; ) Говорить Razor, що це початок коду. Наступні два параметри ( "FirstName" і "First Name:") є рядками, так що IntelliSense допомогти тут не може. Останній аргумент:
За допомогою LabelTagHelper та ж розмітка може бути написана ось так:

IntelliSense допомагає вам все прописати. LabelTagHelper також встановлює контент значення атрибута asp-for ( "FirstName") на "First Name"; він конвертує CamelCase властивості в вирази, що складаються з імені властивості з пропуском, де все пишеться з великої літери. При наступній розмітці:
Такий прийом не використовується, якщо ви додаєте контент в
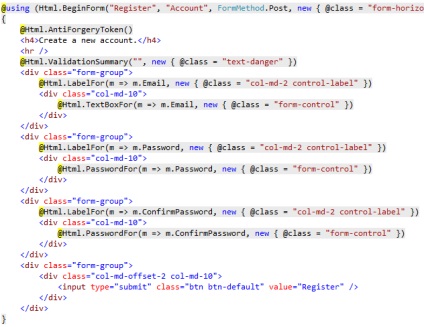
У наступному коді показана частина Form уявлення Views / Account / Register.cshtml Razor, згенерованого з шаблону ASP.NET 4.5.x MVC, включеного в Visual Studio.

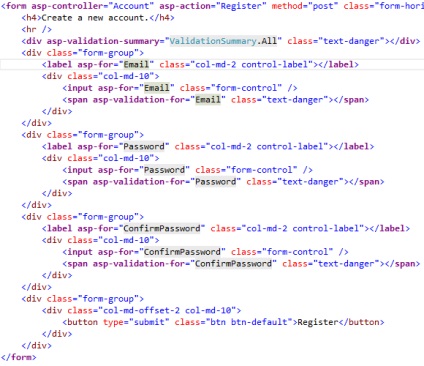
відображається на сірому задньому тлі. Більшість розмітки в поданні Register є C # кодом. Порівняйте це з еквівалентом, де використовуються Tag Helpers:

Зверніть увагу на Email групу:
У кожного з атрибутів "asp-" є значення "Email", але "Email" не є рядком. В даному контексті "Email" - це властивість модельного вираження C # для RegisterViewModel.
- Tag Helpers не належать елементу, з яким вони пов'язані; вони просто беруть участь у відображенні елемента і контенту. ASP.NET Web Server controls оголошуються і викликаються на сторінці.
- У Web Server controls нестандартний життєвий цикл, що ускладнює розробку і налагодження.
- Web Server controls дозволяють додавати функціонал в елементи DOM. Tag Helpers цього не можуть.
- Web Server controls включають в себе автоматичне виявлення браузера. Tag Helpers нічого не знають про браузері.
- Кілька Tag Helpers можуть працювати з одним і тим же елементом (див. Як уникнути конфлікту Tag Helper), а Web Server controls скомбінувати можна.
- Tag Helpers можуть змінювати тег і контекст HTML елементів, з якими вони пов'язані, але безпосередньо вони не впливають більше ні на що на сторінці. Web Server controls можуть виконувати дії, які впливають на інші частини сторінки, і це іноді може призвести до побічних ефектів.
- Web Server controls конвертують рядки в об'єкти. З Tag Helpers ви працюєте спочатку в C #, так що конвертація вам не потрібна.
- Web Server controls використовують System.ComponentModel. щоб реалізувати поведінку компонентів під час розробки і при Рантайм. System.ComponentModel включає в себе базові класи і інтерфейси для реалізації атрибутів і конвертації типів, пов'язуючи джерела даних і компоненти. Tag Helpers успадковуються від TagHelper. і базовий клас TagHelper пропонує тільки два методи - Process і ProcessAsync.
Ви можете налаштувати шрифт і колір з Tools> Options> Environment> Fonts and Colors: