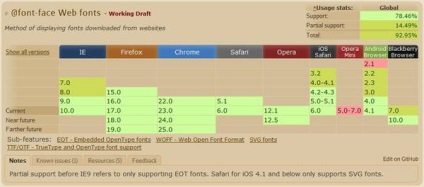
Насправді @ font-face з'явився ще у другій версії CSS, але підтримувався він тільки браузером Internet Explorer (здивовані, так?), Правда для цього творцям довелося винайти свій формат Embedded Open Type (.eot), і інші браузери його звичайно ж не підтримували і не підтримують (а ось це вже не дивно.). Internet Explorer до версії 9.0 підтримує тільки шрифти формату EOT (Embedded OpenType). Більшість інших браузерів підтримують .ttf або .otf-шрифти.
Це ми візьмемо на замітку собі, і підемо далі.
Крок 1. кросбраузерності синтаксис.
@ Font-face відноситься до так званих at-правилам. тобто це ключові слова (а не селектори) перед якими йде знак @ (at). At-правила CSS використовуються для підключення додаткових стилів або шрифтів, установки кодування CSS-файлу і багато чого іншого. At-правила краще підключати на початку css-файлу, причому правило @import має йти перед УСІМА іншими правилами. Будьте з цим обережні підключаючи шрифти через @ font-face.
Використання @ font-face складається з двох частин
// Оголошуємо шрифт
@ Font-face font-family: 'Ім'я шрифту';
src: url ( 'шлях / до / нього');
>
// Застосовуємо шрифт
p font-family: 'Ім'я шрифту';
>
Так було б в ідеалі, якби був 1 браузер. Але їх багато. Радує, що практично всі браузера підтримують @ font-face

Шрифти можуть бути в форматах TTF, OTF, EOT, SVG і WOFF:
Як бачимо, у нас є мінімум три типи файлів, які потрібно довантажувати EOT, TTF і SVG, можна додати WOFF, щоб Firefox був задоволений.
Існує чимало варіантів кросбраузерності @ font-face. Найбільш відомий - це:
@ Font-face font-family: 'MyFontFamily';
src: url ( 'myfont-webfont.eot?') format ( 'eot'),
url ( 'myfont-webfont.woff') format ( 'woff'),
url ( 'myfont-webfont.ttf') format ( 'truetype'),
url ( 'myfont-webfont.svg # svgFontName') format ( 'svg');
>
У font-family необхідно вказати ім'я нашого шрифту, саме так потім можна буде до нього звертатися при застосуванні шрифту.
У src (source - "джерело") йде підключення файлів шрифтів. Потрібно підключити 4 файлу, 4 і підключаємо, через кому.
Зверніть увагу, що файл формату EOT стоїть першим. Молодші версії IE не розуміють запис при підключенні декількох форматів шрифтів, тому необхідно даний файл поставити першим і після заслання додати знак питання. щоб браузер на цьому зупинився.
Решта браузери зрозуміють даний запис і виберуть потрібний їм шрифт.
На замітку:
Можна також використовувати параметр local (), який буде перевіряти чи є шрифт на комп'ютері користувача і якщо такого немає, то завантажує вміст із сервера:
@ Font-face font-family: 'Ім'я шрифту';
src: local ( 'Ім'я шрифту');
>
Крок 2. Де взяти всі ці шрифти?
Добрі люди придумали різні сервіси, що допомагають згенерувати все необхідне для використання правила @ font-face.
Найбільш зручний - це Font Squirrel. . Тут не тільки можна скачати безліч безкоштовних шрифтів, але і згенерувати необхідні шрифти для правила @ font-face, скориставшись генератором

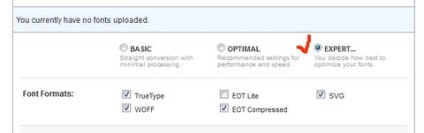
Якщо скористатися налаштуваннями Expert, то можна задати необхідні нам шрифти - це 4 вже згаданих:

Далі залишається тільки завантажити шрифти на сервер і прописати потрібні посилання на правило. До слова, Font Squirrel згенерує і саме правило, яке буде знаходитися в css-файлі і навіть превью для Вашого шрифту.
Не забудьте про кирилицю!
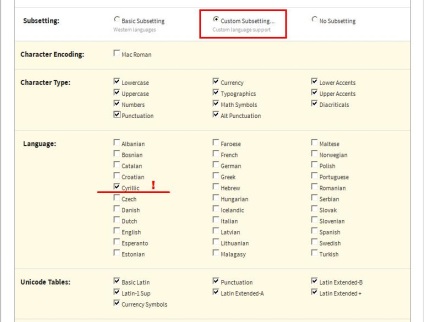
Не забудьте в графі "Subsetting:" встановити "Custom Subsetting." І додати в список Кирилицю. На скрині нижче так само обрані всі додаткові символи (пунктуація, капс, альт-символи і т.д.), за принципом краще перестрахуватися: якщо сімовли неможливо буде згенерувати, то їх просто не додадуть в таблицю:

Але вихід є.
Візьмемо потрібний нам шрифт і підемо з ним на Font Squirrel.
Далі крок за кроком:
1. Завантажуємо шрифт.
2. Вибираємо настройки Expert
3. Встановлюємо потрібні нам файли, а також в налаштуванні CSS вибираємо Base64 Encode
/ * A1.1 * /
@import url (style_cs.css);
9. Profit! Лиса переможена.
Крок 4. Альтернативи
На даний момент альтернатива одна - Google web fonts Гугл пропонує сервіс по роботі зі шрифтами.
Використовувати Google web fonts дуже просто. Кількома Quick-use у вподобаного шрифту, в вкладці знаходимо такий код
Можна вставити його в хтмл-верх на сторінку, а можна імпортувати, як ми робили це раніше, використовуючи посилання (виділена жирним)
+ Не треба нікуди нічого вантажити і нічого писати - вибрав шрифт, додав посилання і готово.
- Шрифтів мало (на зараз 613) і вони в основному латиниця.
Про гидоти на останок.
* Opera в деяких випадках може не показувати на веб-сторінці текст обраним шрифтом, замінюючи його стандартним. Причому для локальних документів все працює коректно. Це відбувається в тих випадках, коли ім'я користувача в Windows написано кирилицею. Причому неважливо як Ви цей шрифт задасте - через @ font-face або Google web fonts - працювати не буде.
Застосовуємо до конкретного елементу: