Таблиці в HTML є одним з найнеобхідніших елементів і самими універсальними засобами форматування картинок і тексту. Є, звичайно, і альтернативні способи, такі як шари наприклад, але це громіздко, тяжко і незручно. Справа в тому, що будь-яка бродилка бачить шари по своєму, і для більш-менш пристойного відображення шарів необхідно писати довгий і нудний скрипт, та й той не панацея. У той час, як таблиці, хоч в деяких нюансах нерідко і розходяться, але розбіжність-то мінімально.
Отже, код найпростішої таблиці 2х2 осередки:
початок таблиці містить:
width - ширина (у нас 200 піхелей),
border - товщина облямівки / бордюру нашої таблиці (у нас 1 піхель)
cellspasing - відстань між осередками,
cellspadding - відступ від кордонів осередку всередині неї.
решті код:
- кінець таблиці
Ось така ось табличка:

додавши в код сегмент:
додавши в код сегмент:
ми отримаємо третю рядок з двома стовпчиками.
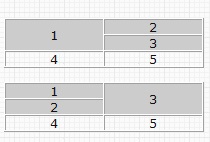
Кількість осередків може розташовуватися і по-іншому - наприклад так:

вся відмінність такого побудови таблиць залючается в появі параметра rowspan = "2"
цифра в якому відповідає кількості «подстрок», тобто буквально те, скільки рядків злилося в цьому осередку:

Якщо в симетричній таблиці ми читаємо зліва-направо, то тут відбувається те ж саме, тільки чому ж в коді попереду 2-ки варто осередок з цифрою 3? Все дуже просто - буквально код розшифровується, як «осередок 1", "осередок 3, що складається з ДВОХ подстрок», осередок 2, другого рядка. Але фізично осередок 3 належить до ПЕРШОЇ рядку! Адже HTML читається саме через підрядник - зліва-направо; 0 )
А що буде, якщо поставити після 3-ки ще таку ж осередок? 3b наприклад?

Так, так - в тій комірці теж досить прописати rowspan = "2".
А що, якщо в правій колонці нам треба три осередки?

Читаємо код: Осередок 1 (звичайна)> осередок 3 (складається з трьох злитих воєдино рядків)> осередок 3b (теж звичайна); тут у нас починається другий рядок. Починається вона з осередку №2, що позначається як «осередок, що складається з двох рядків, тобто злитих по вертикалі осередків », а осередки 3с і 3d - абсолютно звичайні комірки. Для спрощення розуміння рядки в таблиці на прикладі позначені різними тонами, тобто кожен тон відповідає рядку. Це трохи складно усвідомити з наскоку, але це дуже важливо - розуміти черговість зчитування і принцип побудови, так що напружтеся і постарайтеся: 0) Від глибини розуміння процесу буде залежати вміння користуватися УСІМА перевагами таблиць, а не 10-15% якими користується більшість.
Якщо ж у нас є в наявності осередку, суміщені по горизонталі, то замість тега rowspan використовується тег colspan. природно, в тому осередку, яка займає площу декількох:

Так само слід окремо запам'ятати, що параметри, що вставляються в тег відкриття рядки (
Розглянемо, як задаються розміри таблиць:
Ми можемо поставити ширину всієї таблиці в цілому єдиної цифрою. Це може бути, як 100% (тобто від краю до краю доступного простору), так і чітка ширина в пікселях (на прикладі - 200):
У коді це пишеться так:
За замовчуванням * (тобто якщо в значенні ширини після цифри не йде знак відсотка (%)), число, вказане в лапках, буде розцінюватися як пікселі. Головна відмінність в тому, що якщо розмір вказаний жорстко, у точках, то при звуженні вікна таблиця «упреться» краями в тег, в який вона вкладена і не дасть йому «звузитися», якщо той має ширину, задану щодо, тобто у відсотках від доступної ширини.
ширину ми задаємо, вставляючи в тег початку таблиці параметр
width = "число ширини (можна у відсотках)"
так само можна задати і вертикальний розмір -
height = "число ширини (тільки в пікселях!)"
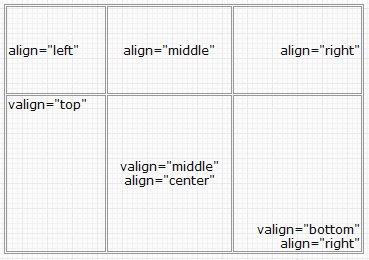
Майте на увазі, що звужує таблиця розтягується по вертикалі. І цим треба користуватися. НЕ потрібно намагатися підігнати текст під жорстко-фіксовану таблицю - це ламерізм. У таблиці є кілька видів вирівнювання вмісту щодо країв таблиць:

в кожному осередку зазначений тип застосованого в ній вирівнювання, але крім них існує ще й параметр justify. Це вирівнювання по ширині з обох країв. На більшості сторінок причому, що дивно, навіть на тих, які роблять здавалося б професійні команди, присутній такий ламерізм як відсутність вирівнювання по правому краю:

Саме тому я всім раджу не забувати про цей важливий і потрібний тег. Адже і сторінка стане куди красивіше, вишикувавшись рівними стовпчиками, а не чимось на кшталт втратила половину зубців гребінця: 0)
Отже, теги вирівнювання. Як правильно їх прописувати і з чим вони пов'язані? Згадуємо принцип успадкування * тегів, про який йшла мова під «введенні».
Призначаючи будь-якої частини або всієї таблиці бажане властивість, слід уявляти, як воно вплине на розташовану в таблиці інформацію:

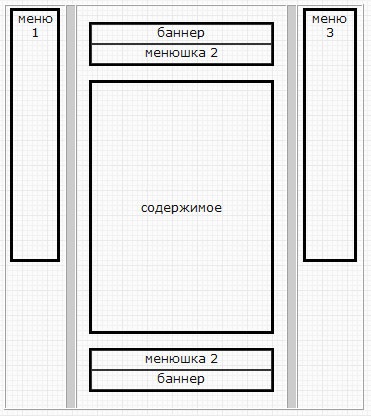
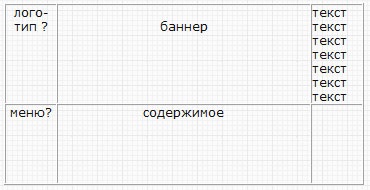
За допомогою таблиць можна здійснити самий хитромудрий дизайн, розташувати вміст практично як завгодно. Ось приклад типової організації сайту:

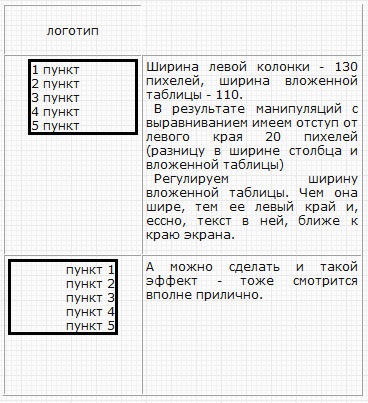
Є структури і складніше:

Основна таблиця з двома вертикальними роздільниками, в ній вкладено ще кілька таблиць, на малюнку вони виділених чорною облямівкою. Вдивіться в структуру в цілому - вона поділена на вертикальні області, в яких «плавають» таблиці блоків - лівої частини, центральної частини та правій частині сторінки.
Навіщо такі складнощі? Дуже просто - якщо зробити структуру в вигляді:

Як бачимо з прикладу, єдиної таблицею наш дизайн не вийде - адже «розпирає» одну з комірок текст спотворить весь дизайн: 0 (
Ось саме тому і потрібно користуватися вкладеними в одну велику таблицю декількома таблицями-блоками. Крім того, це відкриває додаткові можливості по розмітці всього цього господарства.
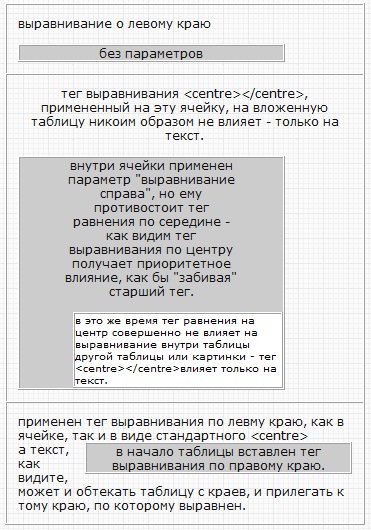
Наприклад, у нас є кут таблиці з менюшку. Від краю треба відступити ендцать міліметрів, щоб букви не торкалися краю екрану. Як це зробити? Способів є багато.
Наприклад, ставимо в осередку головною таблиці вирівнювання по правому краю, а в таблиці, яку туди вкладаємо, ставимо вирівнювання по лівому. Ось що у нас виходить:

Але (більш правильно!) Щоб покращити сприйняття тексту, перш за все раджу скористатися в основній таблиці відступом від країв (тег cellpadding), завдяки чому у вас залишаться елегантні поля. Щоб таблиця не псувала виду своєї рамкою, раджу основну таблицю робити «невидимої» за допомогою тега border (призначте «бордер = нуль» і рамки таблиці буде не видно). Також не забувайте користуватися тегом # 147; justify # 148 ;, який, щоб не пхати його в текст безпосередньо, можна вписати в конкретний осередок -
Параметри задаються цілим числом, або ж цілим числом з%, тобто = "100%" - вирівняти по ширині від стінки до стінки.


цікаво, так? Тепер уточнимо значення використаних тегів:
bgcolor = "код з шести цифр виду # 000000" - задає фон осередку, або таблиці - в залежності, куди вставлений цей параметр.
bordercolor = "# FFFFFF" - колір бордюру (рамки)
Ну і про маніпуляції з cellspacing і cellpadding не забуваємо, повальіруйте їх розміри.
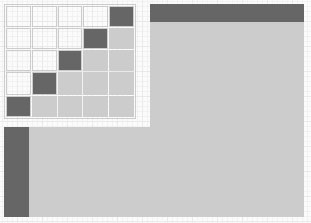
За допомогою таблиць можна навіть малювати - наприклад, закруглені куточки. Ось як це виглядає в сильно збільшеному варіанті:

Такий спосіб куди економічніше, ніж підстановка картинок - адже всяко меншу кількість коду HTML, ніж у найменшій зображенні. Правда є один нюанс - все раз завантажені з сайту картинки кешуються у вас в комп'ютері і якщо, наприклад, таких картинок-куточків у вас добрий десяток, це не означає, що одна і та ж картинка буде завантажуватися десять разів. Навпаки, вона завантажиться раз і розставити по всьому потрібних місцях. З таблицею це реалізувати куди складніше, особливо, якщо ваш хостинг не має ні SSI ні PHP. Так що в загальному-то в більшості випадків простіше все-таки користуватися картинками зі сторонами пікселів по 5-10.
Так, ще дрібна, але корисна річ - наприклад, нам потрібно вписати текст одним рядком, і щоб таблиця підлаштувалася під ширину цієї самої рядки. Але найчастіше, якщо у таблиці не визначений розмір або визначений свідомо менший, ніж у вашій рядки, цю саму рядок бродилка перенесе в другу. Щоб не дозволити такого перенесення, потрібно в тег комірки вставити слово nowrap. Ніяких параметрів йому прописувати не потрібно, просто виділити з обох сторін пропусками. Рядок в такій комірці буде завжди пряма. Пам'ятайте тільки, що вона буде «розпирати» дизайн при спробі стиснути вікно до більш вузьких розмірів. Раджу перевірити, як це буде виглядати і пам'ятати про цей нюанс.