Cache Enabler - це WordPress плагін для кешування, який прискорює ваш сайт, створюючи статичні HTML файли, до того ж, це один з перших плагінів для кешування з підтримкою WebP. Компанія KeyCDN спеціально створила його легким і з мінімальним часом установки.

Cache Enabler може створювати 2 кешування файлів. Один це простий HTML, а другий - стиснений (gzip 9 рівня). Ці статичні файли використовуються для більш швидкої доставки контенту користувачам через PHP без пошуків в базі даних або стиснення, оскільки файли були стиснуті попередньо. Ви також можете використовувати додаткові настройки сніпетів. щоб обійти виклик PHP, потрібний для отримання статичних HTML файлів.
У поєднанні з Optimus. ще одним сервісом / плагіном від KeyCDN, WordPress Cache Enabler спрощує доставку WebP зображень. Плагін перевірить вашу директорію wp-content / uploads на завантаження всіх JPG або PNG зображень і на наявність еквівалентного WebP файлу. Якщо він існує, то URI цього зображення буде кешувати в статичний файл WebP.
Не обов'язково конвертувати всі зображення в Web, якщо доступний параметр «Створити додаткову кешовану версію для підтримки WebP зображення». Це не зашкодить зображення, які не в форматі WebP. Плагін доставить зображення, у яких є WebP еквівалент, і повернеться до форматів JPG або PNG для тих зображень, у яких цього еквівалента немає.
функції плагіна
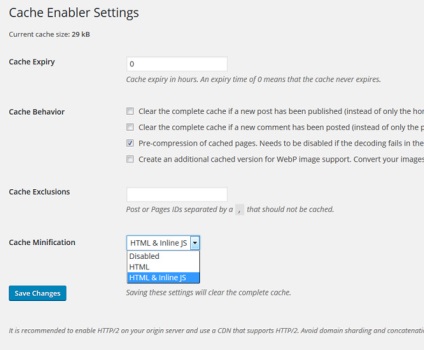
Налаштування плагіна

Налаштувати це плагін дуже просто, достатньо активувати його і зайти на сторінку Налаштування → Cache Enabler. Тут ви можете встановити термін зберігання кешу (у годинах), за замовчуванням стоїть 0, тобто строк не закінчиться. Це, напевно, підійде тим, у кого не дуже багато оновлень.

І нарешті, в параметрі Cache minification ви можете зменшити HTML або HTML + JS, це прибере всі прогалини в файлах і прискорить їх завантаження.
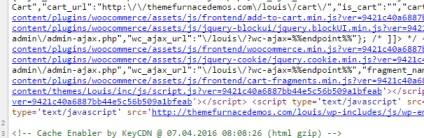
Як тільки ви натиснете кнопку Save Changes. плагін почне кешування вашого сайту. Ви можете перевірити його правильність, подивившись вихідний код сторінки. Внизу ви побачите таке повідомлення:


Optimus - це сервіс, що надає безкоштовний плагін для стиснення картинок, які ви завантажили на WordPress.
При поєднанні Cache Enabler з Optimus. WordPress Cache Enabler спрощує доставку WebP зображень. Плагін перевірить ваш каталог wp-content / uploads на завантаження всіх JPG або PNG зображень і на наявність еквівалентного WebP файлу. Якщо він існує, то URI цього зображення буде кешувати в статичний файл WebP.

Перевірка швидкості
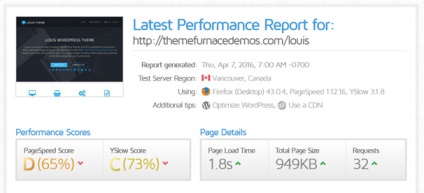
Давайте проведемо кілька тестів і подивимося, як впливає Cache enabler на швидкість завантаження сайту. Для цього використовуємо два інструменти - Pingdom і GTMetrix. Ми проведемо тест на темі Louis для WordPress.
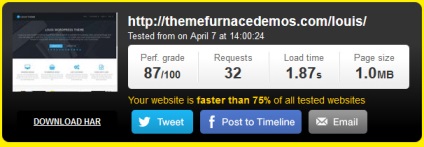
Ми отримали такі результати без плагіна:


Ми бачимо деякі зміни, при використанні плагіна:

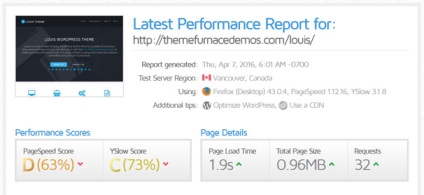
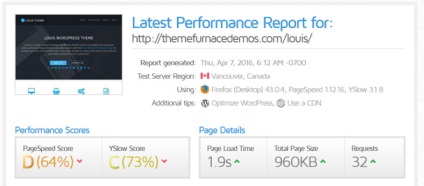
Результати GTMetrix були дуже схожі на результати тестування теми без плагіна:

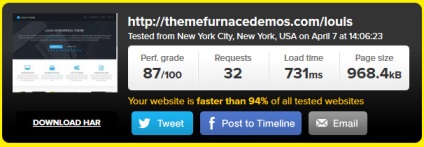
Як ви бачите, WP Super Cache трохи повільніше завантажує сторінку, ніж Cache Enabler. Ми кілька разів провели тестування, але результати WP Super Cache завжди були близько 800+ мс. Нам так і не вдалося отримати такий же час завантаження, як у Cache Enabler - близько 700 мс.

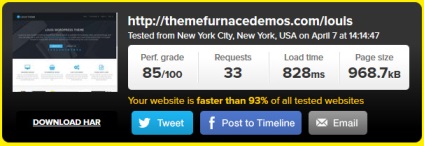
Як видно з результатів, WP Super Cache отримав трохи більшу швидкість завантаження на GT Metrix:

4. Cache Enabler + Optimus
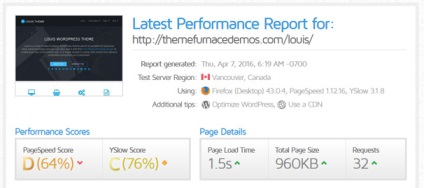
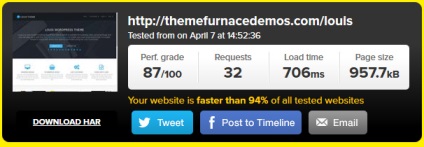
При використанні Cache Enabler і Optimus нам вдалося домогтися часу завантаження в 706 мс. Плагін Optimus трохи зменшив загальна вага сторінки, оптимізувавши зображення. В темі не було багато зображень - одне hero-зображення і кілька іконок записів. Плагін буде працювати більш ефективно на сайтах з великою кількістю зображень.

І знову невелике поліпшення показників при використанні GTMetrix:

Результати показують, що використання плагінів для кешування дійсно прискорює завантаження сайту. І буде дивно не використовувати такий простий в установці, безкоштовний і результативний плагін. Але перед вами постає вибір: який же плагін вибрати? Виходячи з результатів можна зробити висновок, що наші 2 тестовані плагіни не надто відрізняються. WP Super Cache - 800 мс, Cache Enabler - 700 мс.
Але Cache Enabler не тільки скорочує час завантаження вашого сайту, але і оптимізує зображення. Він є першим плагіном, який використовує WebP, якщо його поєднувати з Optimus.
Cache Enabler легко встановити і активувати. Потрібно налаштувати всього декілька параметрів, і він запрацює. WP Super cache і інші плагіни, наприклад, W3 Total Cache потрібно налаштовувати довше.
Джерело: keycdn.com
Плагін Optimus використовую в купе WP Super Cache. Спостерігаю відчутний приріст швидкості відображення зображень на сайті.
Додатково плагін WP KeyCDN не ставили, як це радить Cache Enabler. Я спробував його поставити, але при активації він видав помилку про критичну проблему і відмовився активувати його. А в цілому сайт став працювати помітно спритніше з Cache Enabler. Дякую за статтю!