Однією з найнеприємніших речей для користувачів при покупці платної теми виявляється те, що при активації теми на їхньому сайті вона виглядає зовсім по-іншому, як на демо. Демо-сайти створені спеціально для того, щоб показати тему в найкращому світлі. Для цього компанії підбирають красивий і цікавий контент, який допоможе їм підкреслити всі можливості даної теми. Дивлячись на їх демо-сайт, у вас запам'ятовується образ саме з їх вмістом і їх матеріалами. Тому, після придбання і активації теми у себе на сайті ви можете трохи розчаруватися в отриманому результаті.

Ми вже встигли познайомитися з сотнями тим і маємо уявлення, як з ними працювати, але не дивлячись на це, навіть у нас іноді виникають проблеми з установкою і налаштуванням тієї чи іншої теми. У даній ситуації немає ніякого стандартного підходу: для роботи з деякими темами необхідні спеціальні віджети, іншим потрібні певні окремі сторінки, треті використовують якісь шаблони сторінок і так далі. З усім цим потрібно розбиратися.

Зазвичай, хороші розробники тим обов'язково включають папку з прикладами даних, де розміщений файл для імпорту всього контенту з демо сайту, в тому числі і зображення (з ліцензією GPL / Creative Commons). Зображення з іншими ліцензіями завантажуються, як порожні бланки, що буде виглядати вже не так красиво.
Є також кастомниє імпортовані інструменти, які використовуються для більш складних тем, до функцій яких входить розміщення віджетів, використання шорткодов і т.д.
У сьогоднішній статті ми розглянемо кілька варіантів, які допоможуть максимально спростити процес установки і настройки теми користувачам.
Демонстраційні дані з WordPress Export / Import
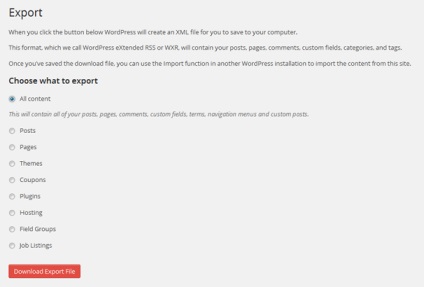
WordPress має свої вбудовані системи експорту та імпорту, які допоможуть вам переносити контент з одного сайту на інший.

Для імпорту даних з вашого сайту користувачеві потрібно буде перейти за посиланням Інструменти → Імпортувати. а також встановити плагін для імпорту даних з WordPress.



Ви можете завантажити файл і подивитися докладні інструкції на сайті.
Імпорт і експорт віджетів
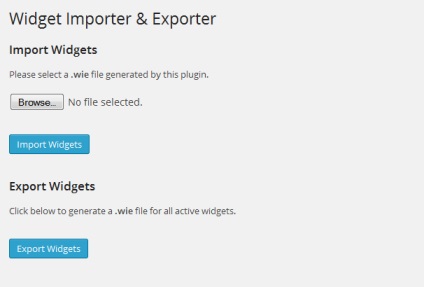
Якщо у вашій темі одну з ключових ролей грають віджети, то варто скористатися спеціальним безкоштовним плагіном "Widget Importer Exporter "від Steven Gliebe. Ви можете його використовувати для експорту своїх віджетів і контенту, який знаходиться в них, в файл з розширенням .wie. Користувачі, в свою чергу, точно так само можуть використовувати цей плагін для імпорту необхідних даних.

Вам потрібно лише завантажити цей плагін, налаштувати ваші віджети, як ви робите це зазвичай, перейти в Інструменти → Widget Importer Exporter і експортувати файл.

Це дійсно зручний плагін, і було б круто побачити таку функцію у вбудованому імпортері WordPress.
Настроювач експорту / імпорту в темах
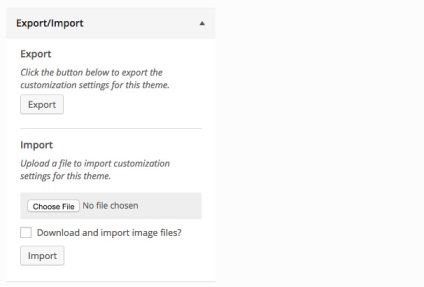
Зазвичай розробники тим не використовують подібні функції в своїх темах, оскільки встановлюють більшість параметрів за замовчуванням, які потім користувач може налаштувати на власний смак. Але в деяких темах буде доречно включити цю функцію, і тоді вам стане в нагоді плагін Customizer Export / Import.

Він працює приблизно так само, як і WordPress Exporter або Widget Exporter, просто потрібно вибрати необхідні параметри і експортувати файл.

Установка демо контенту в один клік
Нарешті, для тих, які вимагають більш складного процесу установки, і тим, де необхідно використовувати панель налаштувань (наприклад, Redux Framework, NHP Options Framework або Radium Framework), ми виявили бібліотеку для установки - Radium One-Click Demo.

Radium One-Click Demo допоможе вам імпортувати демо-контент завдяки плагіну WordPress Content Exporter, а віджети будуть імпортовані завдяки Widget Importer Exporter. Інструкція по налаштуванню знаходиться за посиланням, зазначеної вище.
висновок
Налаштування теми не повинна бути складним завданням для користувача, і якщо навіть у нас іноді виникають якісь труднощі, то уявіть, як новачкам в даній ситуації. Завдяки стандартизації процесу ви можете зробити його простіше, тим самим скоротивши витрати на підтримку, пов'язану з питаннями по установці теми.
Завдяки тим методам, які описані вище, ви і ваші користувачі зможуть легко розібратися з усіма питаннями. Все що потрібно - це чітко дотримуватися інструкцій в документації. Проблеми можуть виникнути, коли компанії починають використовувати складні схеми, занадто багато шорткодов і т.д. Тому просто постарайтеся максимально спростити цей момент.
Джерело: wplift.com
Вітаю! Мені потрібна допомога. Встановивши тему Betheme не завантажується demo контент. При спробі зробити імпорт будь-якого демо контенту пише - "Вибачте, виникла помилка.
Файл не існує, будь ласка спробуйте знову. "Чому це відбувається і як виправити? Дуже буду вдячний.
Треба деактивувати всі плагіни, встановити демку, активувати плагіни.
Але настройка теми по демке - це пипец, хрін зрозумієш що і як.