Прибираємо зайві слова з зображення, стираємо копірастов.
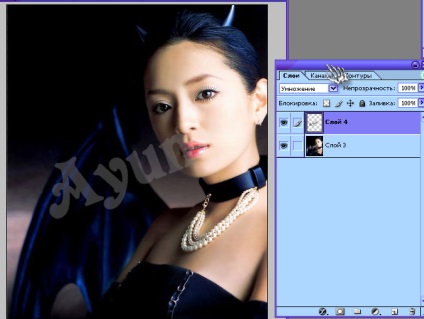
1. На вході маємо зображення з напівпрозорим текстом, на виході таке ж зображення без тексту. тож у нас є зображення:

2. виділимо текст на зображенні, який хочемо прибрати і дублюємо його на новий шар

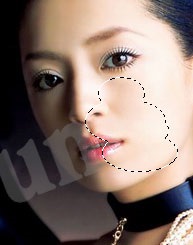
Шар - Дублювати шар || Layer - Dublicate Layer || Ctrl-J 3. тепер пробуємо застосувати який-небудь інший тип змішування, щоб подивитися чи не вийде кольору, схожого на той, який мав би бути, якби не було напису у мене вийшло, що при змішуванні Множення || Multiply

кольору на обличчі практично збігаються. виділимо область, яка близька до вихідного зображення.

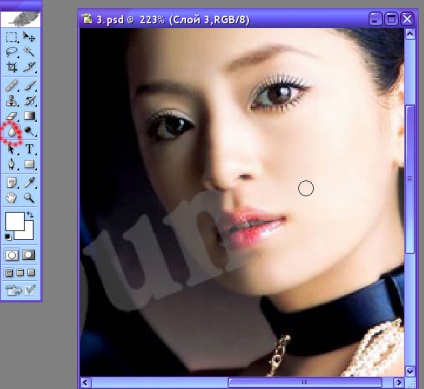
тепер дублюємо її на новий шар Шар - Дублювати шар || Layer - Dublicate Layer || Ctrl-J шар з якого ми це дублювали робимо поки невидимим, а цей новий встановлюємо над шаром картинки і зливаємо з нею. Шар - Склеїти з нижнім || Ctrl-E тепер попрацюємо трохи пальчиком і розмиванням, щоб згладити різкі переходи.

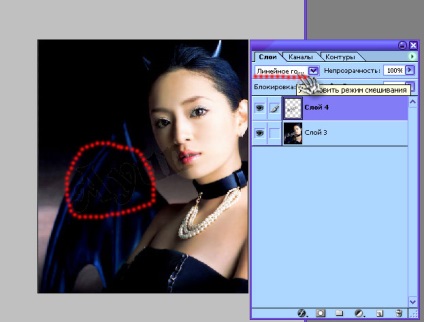
4. тепер знову виділимо шар з текстом і зітремо акуратно ластиком ту частину яка нам вже не потрібна, тобто залишимо тільки ту частину котра поки не збігається за кольором з ісходником. далі експериментуємо з шарами. тепер у мене вийшло, що область крила можна підігнати в режимі Лінійне горіння || Burn

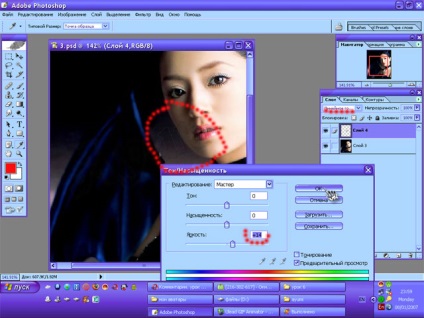
тут довелося трохи попрацювати з яскравістю і контрастом (Ctrl-U), оскільки колірний баланс не зовсім співпадав, потім знову беремо пальчиком і розмиванням прибираємо різкі краю.

5. на останньому шарі з текстом знову застосовуємо стіл Burn і трохи редагуємо колір. (Ctrl-U)

знову ластик і палець і вуаля результат:

уроці фотошоп, уроки фотошопа, урок Photoshop