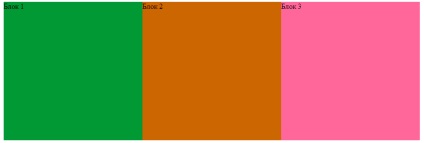
Маємо три блоки div, яким присвоєно властивість float із значенням left.
Ці блоки обтікають один одного і шикуються в одну лінію.

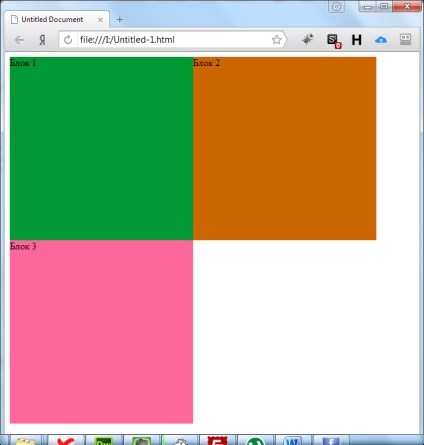
Але, якщо тепер починати звужувати вікно браузера, то один блок переноситься під інший, коли йому не вистачає місця у вікні. Тому такі елементи (з властивістю float) називають плаваючими.

Але, що робити, якщо ми не хочемо, щоб ці блоки зміщувалися один під одного?
Перш ніж ми почнемо, хочу відразу сказати, якщо ви не хочете розбиратися у всіх технічних тонкощах роботи з технологією CSS самі, можете звернутися до мене на пошту [email protected].
Я надаю послуги в цій галузі. Якщо щось не працює або неправильно відображається, без проблем, підправимо. Звернувшись, ви можете заощадити годинник і навіть дні свого вільного часу.
Рішення тут досить просте. Потрібно перепризначити батька для цих блоків і призначити йому фіксовану ширину.
За замовчуванням, батьком для них є елемент body з шириною width: auto. Коли ми змінювали ширину вікна браузера, змінювалася і ширина елемента body.
Float працює наступним чином: якщо елементу з float не вистачає місця в батьківському елементі, він переноситься на новий рядок. Це у нас і відбувалося.
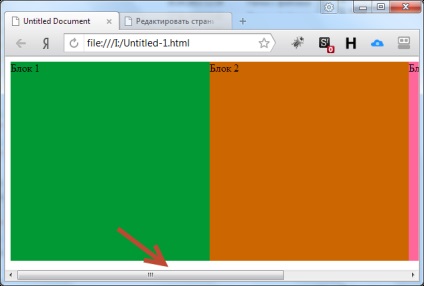
Варто тільки додати новий батьківський елемент з фіксованою шириною, як все встає на свої місця:
Тепер, скільки б ми не змінювали ширину вікна браузера, блоки з float будуть перебувати на одній лінії.

Буде тільки з'являтися горизонтальна смуга прокрутки.
Можливо, вам будуть цікава моя послуга верстки посадочних сторінок. Тоді, натисніть на посилання нижче, щоб дізнатися про це докладніше.