Продовжую знайомити Вас з новими можливостями в API Карт Google v3.
У цій версії з'явилася можливість зміни стандартного виду карт Google, шляхом зміни візуального відображення таких елементів, як дороги, парки і населені пункти з використанням різних стилів відображення, ніж використовувані в типі карта за умовчанням.

За це відповідає спеціальна функція StyledMapType
Конструктор функції StyledMapType () приймає масив пар значень MapTypeStyles, кожна з яких містить селектор, який вказує на конкретний елемент карти featureType і стиль відображення для даного елемента stylers.
Деякі елементи мають складну структуру, наприклад, адресу - road, геометрія (geometry) і позначення (labels).
Для них задаються спеціальна опція ElementType, яка може приймати три значення:
- для всіх all;
- геометрія geometry;
- позначення labels.
Параметри для завдання стилю відображення stylers:
hue - колір, задається значення кольору у вигляді шестнадцатеричной рядки ( "# ff0000" - червоний колір);
lightness - яскравість, значення з плаваючою точкою між -100 і 100, вказує на зміну в процентах яскравості елемента, негативні значення - темніше (- 100 - чорний), а позитивні - світліше (100 - білий);
saturation - насиченість, також від -100 до 100, вказує на процентну зміну інтенсивності основного кольору;
gamma - контрастність, значення від 0,01 до 10,0, де 1,0 - значення за замовчуванням. значення <1 увеличивают контрастность, в то время как значения> 1 зменшити контрастність.
inverse_lightness - якщо true, то не змінювати існуючу величину яскравості елемента;
visibility - видимість (on, off, або simplified), показує відображати чи ні елемент на карті, якщо simplified - спрощення видимості, на карті автоматично спрощується вид елементів, наприклад для доріг - не відображаються деякі дороги.
На початку, ми задаємо назву для нового типу карти
var MY_MAPTYPE_ID = 'mystyle';
Після цього задаємо стилі відображення для двох елементів road.highway і water
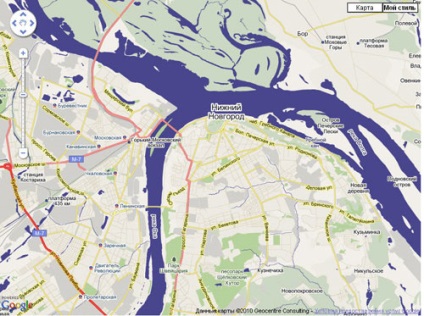
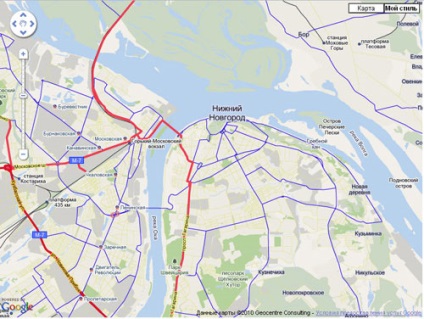
Для елемента road.highway (шосейних доріг) будемо ставити стиль для геометрії, стиль видимий, червоного кольору.
Для елемента water (водних об'єктів) задається стиль для геометрії, колір # 0800ff і величина яскравості -41.
Після цього визначаємо параметри для нашої карти
var mapOptions = zoom: 12,
center: nnovgorod,
mapTypeControlOptions: mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
>,
mapTypeId: MY_MAPTYPE_ID
>;
Визначаємо нашу карту
map = new google.maps.Map (document.getElementById ( "map_canvas"),
mapOptions);
І назва для нашого стилю
var styledMapOptions = name: "Мій стиль"
>;
Визначаємо новий тип для карти і додаємо його
var jayzMapType = new google.maps.StyledMapType (stylez, styledMapOptions);
map.mapTypes.set (MY_MAPTYPE_ID, jayzMapType);
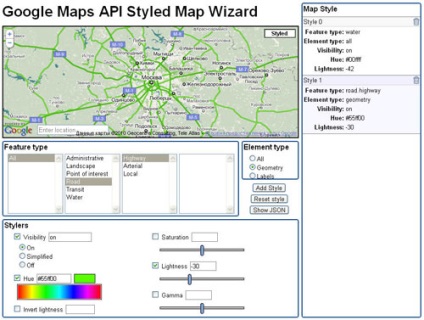
Приклад - 2: Задаємо стиль відображення для карти


Хоча сервіс не російською користуватися ним зрозуміло.
У розділі Feature type вибирається елемент для установки стилю
Розділ Element type служить для вибору застосовувати стиль до всього елементу, геометрії або позначенню.
У розділі Stylers налаштовуються параметри відображення для стилю.
Якщо потрібен ще додатковий стиль для карти, необхідно натиснути кнопку Add Style.
Видалити додану стиль - Reset Style.
Натиснувши на кнопку Show JSON, отримуємо готовий код для визначення стилів відображення карти.
Навігація по публікаціям
Корисна інфа. Доступнішою і зрозумілішою ніж support гугля.