І так, хочу надати оглядовий урок з малювання в photoshop, на прикладі своєї ництва. Відразу скажу, що художник я скажімо так від слова дуже зле і урок розрахований на новачків. Мається на увазі, що людина знає як працювати з шарами, має базове уявлення про інструментарій і інтерфейсі photoshop.
Ну що ж, відкинемо лірику і приступимо до тварче..тьфу творчості.
підготовка
Перед тим як ми почнемо безпосередньо малювати потрібно грунтовно підготуватися. По-перше ви повинні уявити собі кінцеву картину. Основна проблема полягає в тому, що малюючи в своїй голові картинку, ми часто втрачаємо дрібниці, а диявол як відомо в дрібницях. Отже, ви повинні об'єктивно поставитися до своєї задумом і вирішити що саме ви хочете зобразити, як ви збираєтеся це зробити, тверезо оцінити свої сили. Процес створення чого-небудь займає не один і навіть не кілька годин наполегливої праці. Так що якщо ви не готові краще не беріться взагалі. Буде одне лише суцільне розчарування.
Відкриваємо свій фотошоп. Версія не має значення. У мене photoshop cs2.
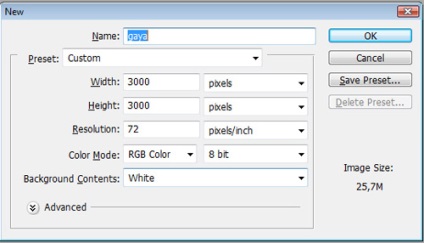
Створюємо новий документ:

Обізву його як вам подобається, далі розмір - В ідеалі потрібно малювати на великому дозволі, в моєму випадку я вибрав 3000 на 3000 пікселів. Фуф, далі нам треба вибрати кисть якої будемо малювати.

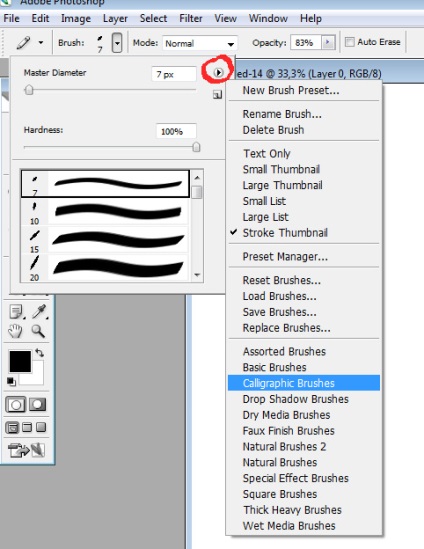
Продемонструю це на скріншоті, вибираємо calligrphic brushes -> flat 7px. Змінюємо діаметр на зручний нам. Розмір залежить від того якого розміру документ. В даний момент нам потрібні тонкі але досить чіткі лінії. Ми будемо малювати малюнок. Тут не треба нічого промальовувати - просто схематичне зображення майбутньої роботи. Цього звичайно можна не робити, але якщо ви серйозно мають намір щось зобразити те раджу. Хоча це кому як зручніше.

Підготовка підійшла до кінця, начерк створений, на моєму прикладі це дерево. Тепер ми поговоримо про колір, джерелі світла, кистях.
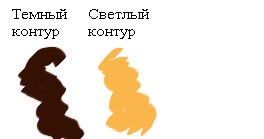
Ви повинні визначити в яких тонах хочете бачити картину, які емоції вона повинна передавати. Тому корисно намалювати собі основні кольори десь збоку від картинки. Намагайтеся не використовувати багато різних квітів, погано поєднуються один з одним, в кінці кінців, ви заплутаєтеся, забудете де і який колір застосовували і це може дуже загальмувати процес малювання. Найкраще за основу взяти три кольори - основний колір, темний відтінок і світлий відтінок. Зараз покажу:

І на основі цих квітів малювати.
Але кольору мало - повинні бути ще контури, які будуть підкреслювати і виділяти об'єкти на картині:

Так само потрібні півтони, які будуть з'єднувати всі інші кольори. Півтон - він же градієнт потрібен для плавного переходу одного кольору в інший. У нашому випадку візьмемо основні кольори, поставимо прозорість на 50% і намалюємо їх:

Всього цього більш ніж достатньо для роботи на перших етапах. Змішуючи всі ці кольори, ви будете отримувати потрібні і правильні відтінки. Чому це потрібно робити в ручну? коли є зручна шкала кольорів? Відповідаю - досить легко заплутатися і вибрати не той колір, А при ручному змішуванні ви завжди отримаєте саме те, що потрібно.
Взагалі окреме слово про модифікатори та інших різної смакоти Photoshop'а - в даному випадку (малюванні) вони нам абсолютно не потрібні. Не варто так само міняти вашу кисть. Цілком можна обійтися тієї пензликом якої ви робили начерк, з тією лише різницею, що можна поміняти розмір кисті.
Далі - забудьте на час малювання про такий інструмент як ластик - він абсолютно даремний - у Photoshop'а є одне велике перевага перед малюванням в живу - а саме жодна помилка на картині не може бути фатальною - ви завжди можете зафарбувати без особливого збитку, то що вам не сподобалося. Ластик, звичайно, знадобиться, але в кінці і трохи для інших цілей.
Про dodge tool і burn tool - вони нам теж не знадобляться. Рівне, як і градієнтні заливки і smudge tool. Все будемо вимальовувати вручну.
Додаємо шар з основним фоновим кольором - кому-то, звичайно, малювати зручніше на білому полотні, але краще відразу малювати на передбачуваному тлі картини:
Тепер визначитеся з джерелом світла на картині: намалюйте собі лампочку або сонечко на передбачуваному джерелі світла.

Наступний етап: створюємо новий шар і вибраними основними кольорами починаємо грубо прикрашати картину - на даному етапі важливо розмістити тіні і світло. Щоб згодом було зручно працювати.

Тепер, маючи основні кольори можна продовжити роботу над картиною, намагайтеся не зациклюватися на одній ділянці, малюйте всю картину відразу. Це дуже важливо, тому що при роботі відразу з усією картиною дуже швидко можна зрозуміти, де зробив помилку і безболісно її виправити.

Наше дерево вже набуло форму, тіні і світло. Я так само додав ще один колір - фіолетовий. Згодом був зафарбований. Він виявився не потрібен.

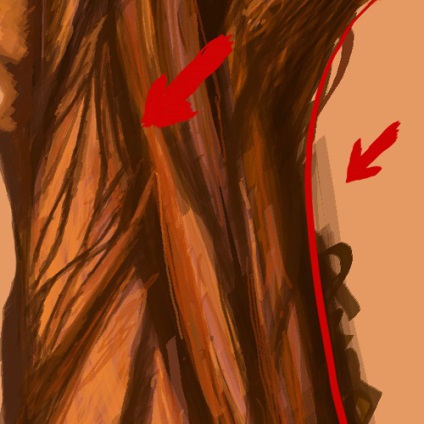
На даному етапі саме дерево вже намальовано і нам потрібно приділити увагу деталям, гілкам і коріння. Наближаємо потрібну ділянку об'єкта і починаємо його "підправляти" вирівнювати колір, тут особлива розмова - застосовуємо свої відтінки з прозорістю і акуратно підфарбовуємо. Де потрібно освітлення - фарбуємо світлим кольором, обводимо обережно і акуратно самим темним кольором контур.

І ось тут-то нам і стане в нагоді ластик: знижуємо hardness, opacity, flow до 50%, і починаємо прибирати плями у контуру об'єкта.
Ось - так би мовити в дії ;-) наше дерево ;-) Отже з деревом закінчили - переходимо до інших не менш приємних речей - а саме - почнемо з трави.
Алло-алло-Трррава
Отже, часто перед новачками ставиться питання - як зобразити траву? ну ж не промальовувати ж окремо кожну травинку? На щастя ні. Зараз ми зробимо пензлик для трави. Це дуже корисно і зручно - створювати свої кисті. Що нам для цього потрібно. Створюємо новий документ, розмір до смаку, але то ж правило - чим більше тим краще (підійде десь 500 на 500 px) на ньому новий шар і на цьому шарі чорним починаємо малювати пучок травинок. Це найскладніший момент так як трава повинна виглядати саме соковитою травою а не макаронини.
Ось це - погана трава! Це так малювати не треба. Більше схоже на інопланетні водорості.
Ця травичка вже трохи краще - але тільки тим що стала тонше, можна порівняти з недоглянутих городом.
І ось вона! герой нашого дня - заливна соковита травичка, яку і корівці пожувати не соромно.
Раджу подивитися побільше фотографій з травою або просто погуляти і поспостерігати, щоб краще її намалювати. Отже, тепер ми стали фахівцями по травичці ;-)
Продовжимо. Тепер нам потрібно зробити з цієї трави кисть. Для цього йдемо в закладку Edit -> Define Brush Preset. У меню даємо назву своєї травичці і тиснемо окей. Все - ваша кисть автоматично заміниться на створену. Можна побавитися і помалювати. Але виглядає все як то неприродно і неправильно - відчуття, що трава просто йде рядками.

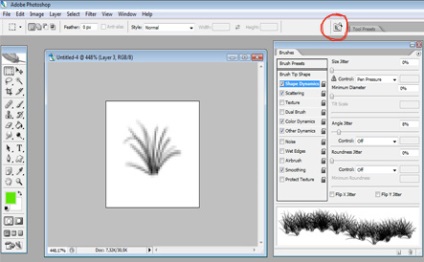
Заходимо по кнопці toggle the brushes pallete. Це дуже хитра кнопка для фітнесу я її довго шукав ;-) тому показую скріншот, червоним обведена ця кнопка. Отже, ви потрапили в настройку пензлика. Тут дуже багато різних модифікаторів, які в сукупності можуть дати потрібний нам результат. Brush tip shape - тут виставляємо spacing на 50% - це як близько один до одного буде розташована травичка. Shape dinamics - тут виставляємо Angle Jitter на 8% - це кут нахилу в різні боки вашої травички - важливий аспект для нас так як трава ж не варто солдатиком. Scattering - тут виставляємо Scatter both axes 90%. Count - 4, Count Jitter - 80% - ці функції відповідають за інтенсивність малювання травички, і за відстань один від одного. Both axes має на увазі що при малюванні трави пензликом вона буде у випадковому порядку розташовуватися поруч по осях x і y. Тобто зверху-знизу, зліва-праворуч ;-) Color Dinamics - виставляємо foreground / background jitter на 100%, hue jitter на 3% - цей модифікатор дуже корисний так як змушує кисть малювати травку НЕ одноколірної. Other Dinamics - виставляємо opatacity jitter на 20% і flow jitter на 40% - даний модифікатор відповідає за ступінь прозорості кисті.
Ну ось, наша кисть для трави готова! в ідеалі зробіть собі кілька пензликів, для більшої різноманітності. Починаємо малювати траву! Раджу використовувати кілька шарів для малювання. Намалюйте один шар трави, потім додайте новий шар з іншим видом травички поверх старого. Тут так само стане в нагоді ластик для стирання, dodge і burn tool для освітлення і затемнення ділянок. Найкраще використовувати ці модифікатори з великими круглими кистями з низьким hardness (20-30%) і exposure на 8 - 20% Так само дуже корисний в даному випадку модифікатор smudge tool c маленьким діаметром кисті і високими настройками hardness і strength (50 - 80% ) Цей інструмент корисний для створення реалістичних країв травиці. Можна "витягати" свою травку, створювати реалістичні кордону. Наприклад, якщо у вас з обриву звисає трава то це можна зробити завдяки цьому інструменту.

Малювання фону не такий складний процес як здається. Єдине потрібно просто потренуватися. При створенні фону використовуйте великі (величезні) "повітряні" пензля, впринципі ви можете самі намалювати кисті собі, як я показував раннє на траві. Так само малюйте напівпрозорими кистями. Акуратно змішуйте кольору. Потім додайте затемнені ділянки і кромки світлих контурів - для того щоб підкреслити лінії вашого небосхилу. Хороша думка буде використовувати кілька шарів. Пограйте з режимом змішування і ступеня прозорості шарів щоб досягти потрібного вам результату. Відразу попереджаю, що в даному прикладі під фоном я маю на увазі тільки небо. Покажу окремо той фон що у мене вийшов.

останні штрихи
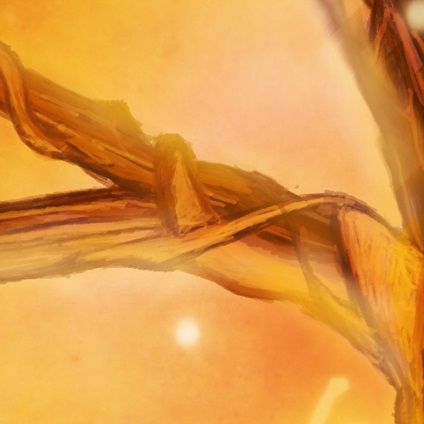
Незважаючи на те, що начебто все намальовано, картинка мені дуже ненравиться. чому? тому-то дерево на такому тлі дуже різко виділялося. Через що це вийшло? Через контурів. Під час малювання різкі контури були потрібні. Але тепер ми повинні максимально красиво "інтегрувати" наше дерево з фоном. Як цього добитися? Розмити і підчистити контури і висвітлити краю. Покажу це на відрізку гілки.

Ось! тепер контури м'яко зливаються з фоном, надаючи зображенні казковість і тепло.
Ну ось ми плавно перейшли до фіналу. Ще трішки попотівши над картинкою, показую фінальний варіант:

Illusion of gaya. На роботу пішло 19 часов..рісовалось під Robert Miles - Everyday life. Картинка зменшена в три рази в порівнянні з оригіналом. Сподіваюся що даний оглядовий урок виявиться для вас корисним.
Щастя, удачі і творчих успіхів усім.

Ось це я розумію урок.
Все зрозуміло пояснив, зі скірншотікамі.
5 балів
Побільше б таких уроків, людей би творчих побільше було)))

Дякую за урок, і за те, що вказав час витрачений на створення малюнка. Мало хто про це пише, тому що, коли починаєш повторювати, то витрачаєш на них зазвичай від 30 хв до 1 години і бачиш що вийшло зовсім не те, і знову починаєш малювати як тобі звичніше витрачаючи на це багато часу. Забуваємо що на уроки треба витрачати стільки ж часу як і на створення своїх, поки не вийде. З приводу 19-ї години, у всіх по різному виходить, звичайно потрібно прагне швидше.

LordDeVivre
Дякую за прекрасний урок! У кожного своє мненіе__все ми на різних висотах.А урок, дуже корисний.

Я саме новачок! Мені урок дуже допоміг, просто прочитав поки, і так деталі спробував, але я ще повернуся до цього уроку не раз! Добре описано і нічого зайвого, спасибі)

5/5 Велике спасибі за урок. Вчора подарували мені планшет, ось відразу і спробую помалювати. Побільше б уроків для новачків.