Якщо у вас на комп'ютері вже встановлено специфічний шрифт, то в стилях досить додати рядок.
Значенням властивості font-family виступає назва гарнітури шрифту, вона буде застосовуватися до всіх заголовкам
. Але що побачать відвідувачі сайту, у яких наш ефектний і рідкісний шрифт не встановлений? Подібна ситуація найбільш імовірна, так що якщо браузер не розпізнає заявлений шрифт, він буде використовувати шрифт за замовчуванням, наприклад в Windows це Times New Roman. Весь наш ретельно продуманий шрифтової дизайн відразу розсиплеться і піде прахом, тому треба пошукати найбільш універсальне рішення. Перше що відразу ж спадає на думку - це організувати завантаження файлу шрифту на комп'ютер користувача і відображення тексту обраним шрифтом. У порівнянні з іншими методами на кшталт відображення тексту через малюнок цей спосіб найпростіший і універсальний.
Які плюси в результаті дає нам завантаження файлу шрифту з подальшим застосуванням через CSS.
Як бачите, переваг дуже багато. Невеликі мінуси теж є і для балансу їх варто згадати.
- Не всі версії браузерів підтримують завантаження шрифт і один для всіх формат.
- Файл, що містить гарнітуру шрифту, може бути використано великий обсяг, сповільнюючи тим самим завантаження веб-сторінки.
У табл. 1 перераховані версії браузерів і формати шрифтів, які вони підтримують.
Табл. 1. Формати
Самі підтримувані формати - TTF і WOFF. За винятком IE до версії 9.0 всі браузери їх прекрасно розуміють. Так що якщо у вас шрифт саме в цьому форматі і ви орієнтуєтеся на сучасні браузери, ніяких додаткових дій робити не доведеться. Досить в стилях написати наступний код (приклад 1).
Приклад 1. Підключення TTF
Спочатку завантажуємо сам файл шрифту за допомогою правила @ font-face. Усередині нього пишемо назву гарнітури шрифту через font-family і шлях до файлу через src. Далі використовуємо шрифт як зазвичай. Так, якщо нам потрібно задати шрифт заголовка, то для селектора h1. як показано в прикладі, задаємо властивість font-family з ім'ям завантаженого шрифту. Для старих версій IE через кому перераховуємо запасні варіанти. В даному випадку шрифт заголовка буде «Comic Sans MS", оскільки IE8 і нижче не підтримує формат TTF.
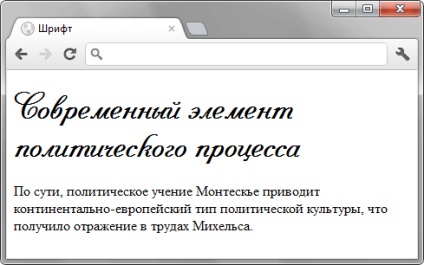
Результат даного прикладу показаний на рис. 1.

Мал. 1. Тема з завантаженим шрифтом
Що робити, якщо вам конче потрібен свій шрифт в IE8? На щастя, @ font-face дозволяє підключати одночасно декілька файлів шрифтів різних форматів. Браузеру залишається тільки вибрати підходящий. Таким чином, універсальне рішення, яке працює у всіх браузерах, зводиться до конвертації наявного формату TTF в EOT з подальшим підключенням обох файлів.
Для конвертації є кілька онлайнових сервісів, що дозволяють завантажити TTF-файл і на виході отримати EOT-файл. На жаль, у більшості цих сервісів одна і та ж біда - файл ми отримуємо, але російську мову в ньому не підтримується. У підсумку потрібний результат не досягається, конвертація відбувається невірно. Серед перевірених сайтів виявився один, який показав текст в IE правильно.
src: url (fonts / pompadur.ttf), url (fonts / pompadur.ttf);
src: local (pompadur), url (fonts / pompadur.ttf);
src: local ( 'bla bla'), url (fonts / pompadur.ttf);
Працюючий варіант підключення шрифту для всіх версій браузерів показаний в прикладі 2.
Приклад 2. Підключення EOT
Google Web Fonts
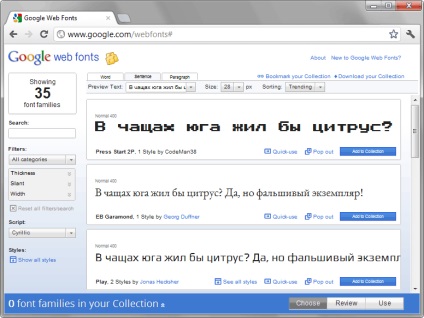
Перед вибором шрифту переведіть значення Script на Cyrillic, тоді ви побачите список шрифтів підтримують російську мову (рис. 2).

Мал. 2. Вибір шрифтів в Google Web Fonts
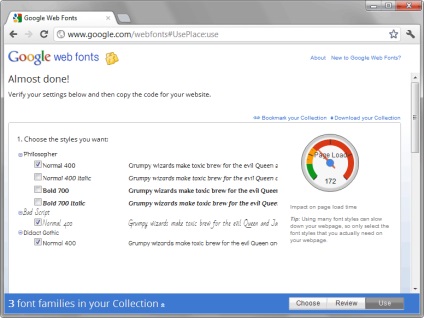
Сподобався шрифт попередньо слід додати в колекцію, натиснувши на кнопку «Add to Collection», а потім на кнопку «Use» в правому нижньому кутку екрану. На наступній сторінці (рис. 3) ви можете остаточно вибрати потрібні вам шрифти. При цьому треба розуміти, що гарнітура шрифту може містити кілька накреслень і кожне з них підвищує обсяг завантаження.

Мал. 3. Офлайн на сторінку шрифти
Підключити обрані шрифти можна одним з трьох шляхів, що додається код можна скопіювати нижче по сторінці.
1. Через елемент . Рядок буде мати приблизно такий вигляд.
2. Через правило @import. Таку рядок вставляємо в свій CSS-файл в самому верху.
В принципі, всі шляхи рівноцінні, так що вибирайте за власним смаком.
Переваги застосування даного сервісу такі.
Один з основних плюсів сервісу, що шрифти зберігаються в форматах TTF, EOT, WOFF, SVG і завантажуються після перевірки браузера. Так, формат EOT буде доступний тільки для старих версій IE.
Використовувати Google Web Fonts чи ні вирішувати вам. Якщо не знайшли там відповідного шрифту, завжди можна підключити популярний і поширений TTF. Тим більше, що він підтримується останніми версіями всіх популярних браузерів.