Добрий день друзі!
У попередній статті ми розібралися як підключити git до WordPress проекту. Сподіваюся, що ви не тільки розібралися, але і виконали всі необхідні дії, і, думаю, у вас все вийшло.
Сьогодні я хочу продовжити наше знайомство з git. Ми на конкретному практичному прикладі розглянемо як працювати з git і побачимо перші переваги в порівнянні з нашим старим способом внесення зміни на сайт (без системи контролю версій).
Зміни, які я хочу внести на сайт стосуються стилю заголовка h2.
Як бачите, не дуже добре виглядає: між першою і другою рядком - маленький відступ, та й розмір шрифту, думаю, треба трохи зменшити, а то виходить крупніше навіть, ніж заголовок статті в h1.
Давайте цим і займаємося.
Буду давати вам не тільки готове рішення, які зміни внести в яких файлах, але і постараюся описати логіку і дії, як я до цього приходжу. Тому що я теж, в більшості випадків, відразу не знаю на 100% де і що потрібно правити. До того ж, завдання у вас можуть виникати не в точності такі ж, як я описую, але схожі. І, на майбутнє, набагато корисніше буде навчитися самому "ловити рибу", ніж намагатися знайти блог, де її "вже зловили".
Тож почнемо. Минулого разу ми закінчили на тому, що розгорнули (склоніровалі) наш проект з центрального сховища на локалхост. Тому запускайте свій локальний сервер, який ви використовуєте (Denwer. OpenServer і т.п.) і відкривайте ваш сайт на локалхосте. Тут ми можемо експериментувати скільки завгодно.
Сформулюємо для себе коротко задачу, що нам потрібно зробити:
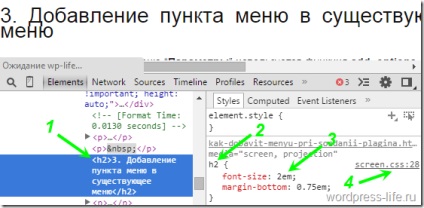
Відкриваємо будь-яку статтю, в якій є заголовок h2.

1. Бачимо, що заголовок розміщений просто в тегах h2, без усіляких класів.
2. Стилі тега h2 в css-файлі.
3. Поточний розмір шрифту. Тут можна задати інше значення і відразу ж подивитися на сторінці зміни. Але ці зміни ніде не збережуться. Просто браузери для зручності розробників пропонують такий динамічний функціонал. Після того, як ми підберемо необхідне нам значення нам потрібно внести це значення до відповідного css-файл і зберегти зміни.
4. screen.css - ось необхідний нам файл стилів і навіть рядок вказана, в якій прописані стилі h2. Якщо навести на screen.css покажчик миші, то в підказці буде вказано абсолютний (повний) шлях до файлу.
З розміром шрифту все зрозуміло - треба просто підібрати влаштовує нас значення. У мене тут було зазначено 2em. Віддаю перевагу в пікселях. Підібрав розмір 20px.
Тепер що робити з міжрядковим інтервалом? Я не знав як його ставити, тому - Google або Яндекс в допомогу: "css міжрядковий інтервал".
За міжрядковий інтервал відповідає властивість line-height. Його можна задавати і відсотками, і множником, і точним значенням. Собі встановив значення normal - відстань між рядків буде обчислюватися автоматично.
Ще додав властивість font-weight: bold. щоб заголовок був жирним.
Так, все це я підбирав за допомогою динамічного функціоналу, наданого браузером (зараз використовую Chrome). Якщо потрібно змінити значення властивості, то клікаєте мишкою в область цього значення і воно стає редагується. Якщо ж ви хочете додати нову властивість, то клікніть в закриває фігурну дужку> потрібного стилю.
Отже, зберегли зміни?
У мене вийшов такий стиль для h2:
Тепер подивіться як відбилися ці зміни на вашому сайті. Для поновлення кеша браузера, що б підтягнулися нові стилі, використовуйте поєднання Ctrl + F5.
Звертаю увагу, що ці зміни торкнуться всіх заголовків h2, які не мають якихось класів. Тобто все, що укладено просто в теги
тепер буде виглядати відповідно до нового стилю.Якщо ви працюєте "по-старому", то вам залишилося просто закинути змінений css-файл на сервер. Але ми працюємо по новому! Ми подружилися з git. =)
Тому нам потрібно підтвердити наші зміни локально (зробити Комміт - commit); потім відправити ( "штовхнути", "запущено" push) їх в центральний репозиторій; і потім підтягти (pull) на сервер.
Заходимо в консоль на локальному комп'ютері і переходимо в корінь сайту.