
Вітаю вас дорогий читачу мого блогу!
Сьогодні я хочу поділитися з вами деякими своїми напрацюваннями та заготовками для додання більш приємного вигляду формі зворотного зв'язку, створеної за допомогою плагіна Contact Form 7.
На жаль, за замовчуванням оформлення цієї форми виглядає досить блідо.

Виглядає не дуже. Чи не правда?
На щастя все це можна легко виправити і підігнати під дизайн Вашого сайту
Я пропоную вам 3 варіанти готових стилів для Contact Form 7
Куди вносити зміни?
Перед тим як правити стилі потрібно визначитися куди вносити зміни.
Ми можемо прописати нові стилі прямо в файл стилів плагіна, але після оновлення цей файл заміниться і Ваша робота піде коту ... ну ви самі знаєте куди.
Більш надійним варіантом буде внесення змін прямо в файл стилів вашої теми. Однак якщо ви і тему регулярно оновлюєте і не використовуєте дочірню тему то і в цьому випадку файл стилів заміниться. Пам'ятайте про це і як мінімум робіть собі резервні копії вашої теми і сайту в цілому.
Перший варіант стилю для Contact Form 7

Для цього варіанту нам не потрібно буде нічого міняти в самій формі, досить буде просто приписати стилі в файл style.css вашої теми.
Для тих хто не пам'ятає в якій папці він лежить ось шлях:
Ваш_домен.ru / wp-content / themes / НАЗВА ВАШОЇ ТЕМИ / style.css
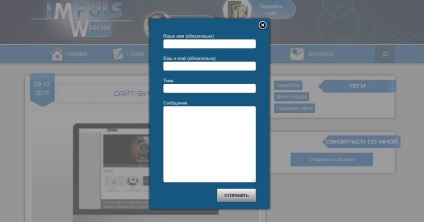
Для того щоб отримати такий результат як на картинці вище приписуємо в самому кінці файлу style.css наступні стилі:
Зверніть увагу! Що дані стилі задаються для спливаючій форми, а якщо ваша форма просто розміщена на сторінці, то деякі властивості потрібно підправити.
Необхідно збільшити внутрішній відступ для .wpcf7. Замість «padding: 0px! Important;" задати своє значення, наприклад «padding: 20px! Important;"
Ширина форми також змінюється на ваш розсуд.
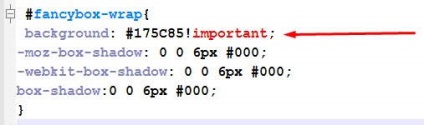
Ви можете змінити колір фону на свій.
Робиться цей ось тут

Зверніть увагу на правило! Important - воно повинно бути тут обов'язково інакше ваш колір переб'ють стилі, які прописані в самому плагін. За допомогою цього правила ми підвищуємо пріоритет зазначеного стилю.
Ви також можете поставити на фон форми зображення або градієнт.
Для того щоб поставити зображення замініть цей рядок на наступну:
При цьому не забудьте завантажити зображення фону в папку images вашої теми.
Ваш_домен.ru / wp-content / themes / НАЗВА ВАШОЇ ТЕМИ / images / form.jpg
Ось приклад з фоном.

Для градієнта замініть цей рядок на наступну:
background: linear-gradient (# 1B698B, # B8EAE4), # 1B698B! important;
Тут перше значення кольору це верхній колір, друге це нижній і в кінці задається однотонний фон на випадок якщо браузер не підтримує властивість linear-gradient.
Ось як виглядає цей градієнт:

Для того щоб при активації полів вони подсвечивались ми приписали такі стилі:
Третій варіант стилів для Contact Form7

Тепер давайте розглянемо ще один варіант оформлення стилів для Contact Form7 c використанням підпису полів всередині самого поля (placeholder)
Для цього відкриваємо нашу форму для редагування і видаляємо всі поля крім кнопки відправки повідомлення.
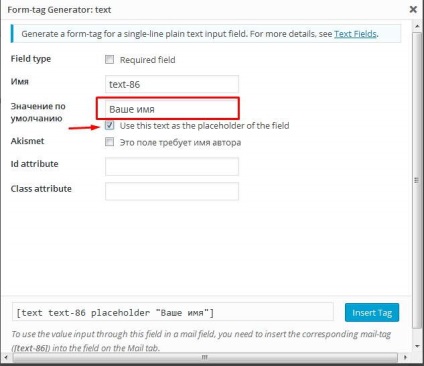
Далі додаємо 2 поля типу «text» при цьому в полі «Значення за замовчуванням» введемо Значення нашого поля, наприклад, «Ваше ім'я»

І відразу під цим полем потрібно поставити галочку «Use this text as the placeholder of the field»
Якщо потрібно щоб поле було обов'язковим для заповнення то ставимо галочку біля «Required field»
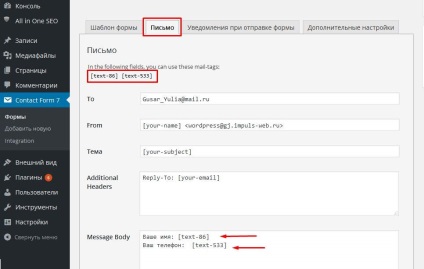
Після цього потрібно не забути перейти на вкладку «Лист» і підставити значення нових полів в лист, яке буде приходити адміністратору.
У моєму випадку це виглядає так:

У вас будуть інші значення шоткодов.
Для того щоб надати цій формі більш акуратний вигляд допишемо наступні стилі:
Привіт Юлія. Мої Вам компліменти.
ПІБ (перший рядок у всю ширину)
Випадають меню Вип а дають меню (це третій рядок, 2 поля в одному рядку)
З Подякою за Вашу працю. Всіх благ.
Привіт, Євген!
З приводу розміру форми на маленьких екранах. Спробуйте в CSS задати ширину форми не в пікселях а в процентах. Іди замість width: 280px; прописати max-width: 280px; width: 90%;
Гарантувати що це спрацює не можу так як тут багато що залежить від стилів теми. В ідеалі прописати ряд властивостей і медіазапросов для форми щоб зробити її адаптивної.
З приводу проблеми з шорткодамі в другому варіанті. Що саме не працює? В чому це виражається?
Спасибі за вашу відповідь і рекомендації. Я пробував задавть ширину і в процентах і в пікселях. Що толко не пробував. Нічого поки не вийшло. Зрозумів що проблема не з контактною формою швидше за все а з областю. Ніяк її не зафіксовано. Можливо якби я був більш досвідченим то зміг би. Ось ставиш наприклад 25 відсотків область від ширини екрану і вона залишається 25 відсотків. У коді задавати ширину взагалі не працює. Висота працює і в процентах і в пікселях. А ось на ширину ніяк не реагує. Тема «Fluida».
Не пам'ятаю що точно не вийшло з шотокодамі другими. По-моєму верстка поїхала. Я залишив помоему 3-й варіант.
А посилання на Ваш сайт можете дати?
Юля! Щиро рада, що потрапила на сторінки Вашого блогу. Дякую за поліпшення Контактної форми. Я знайшла те, що шукала. Правда ще не пробувала. У минулому році почала робити сайти, для себе. Ніщо не віщувало те, що я буду робити для інших. Зараз люди просять. І я роблю. І вчуся. Роблю і вчуся. Із задоволенням буду заглядати на Вашу сторінку. Завтра спробую переробити форму. Питання виникають постійно, і я так вдячна Вам за те, що ділитеся своїми напрацюваннями!
Творчих Вам і програмних успіхів. А також і життєвих!
Галина, спасибі Вам більше за теплі слова! Дуже приємно!
Привіт Юля, дякую Вам за Ваші труди ще раз. Я використовую код варіанту №1 з цієї сторінки. Але, на мій жаль, в даний момент вимагає Вашої невеликого доопрацювання, так як останні оновлення плагінів привели до появи додаткової внутрішньої тіні у вікні спливаючій форми. Все працює, але виглядає не естетично (головний біль будь-перфекціоністка) ...
Привіт, Світлано! Якщо вишліть посилання на сторінку з вказаною проблемою, то можу подивитися, але не обіцяю що в найближчі дні так як роботи багато.
Привіт Юлія. Дуже подобаються ваші уроки, все чітко і зрозуміло, навіть для новачків))
Підкажіть, як міняти колір поля для заповнення? У ваших прикладах, як я зрозуміла, змінюється колір фону тільки?
Тема сайту - fruitful
Вітаю! За колір полів відповідає теж саме властивість, що і за колір фону. Його потрібно задати для класу поля.
Це стилі, а не скрипти. Всі стилі робочі, це моя робоча заготовка, яку я використовую для створення сайтів. Переконайтеся, що у вас відключено кешування в браузері і в WordPress.
Юлія здрастуйте, підкажіть будь ласка, звідки може з'являтися слово «текст» в самому початку спливаючій форми, воно навіть не в тезі «р» просто текст, ніде не прописував, як прибрати не зрозуміло, Спасибо большое.
Ви заготовку коду для спливаючій форми брали у мене? Там в прикладі варто для прикладу слово «Текст» перед шорткодом:
Його потрібно видалити або замінити на свій.
Блог однозначно в скарбничку :) Дякую за статтю.
Але є одна трабла: налаштував форму з першого варіанту, але вона видається з якоїсь додаткової підкладкою. Не можу зрозуміти чому. Підкажіть, якщо не складно.