Змінюються діалогові вікна
Нами були розглянуті способи формування діалогових вікон, які завжди містять одні й ті ж віджети. У деяких випадках потрібно мати діалогові вікна, форма яких може змінюватися. Найбільш відомі два типи змінних діалогових вікон: розгортаються діалогові вікна (area extension dialogs) і багатосторінкові діалогові вікна (multi-page dialogs). Обидва типи діалогових вікон можна реалізувати в Qt або за допомогою безпосереднього кодування, або за допомогою застосування Qt Designer.
Розширювані діалогові вікна, як правило, мають звичайне (нерозширена) уявлення і містять кнопку для перемикання між звичайним і розширеним уявленнями у цьому діалоговому вікні. Розширювані діалогові вікна зазвичай застосовуються в тих додатках, які призначаються як для недосвідчених, так і для досвідчених користувачів і приховують додаткові опції до тих пір, поки користувач явно не захоче ними скористатися. В даному розділі ми використовуємо Qt Designer для створення расширяемого діалогового вікна, показаного на рис. 2.10.

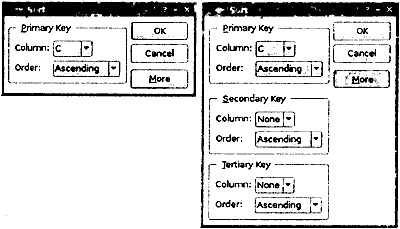
Мал. 2.10. Звичайний і розширений види вікна сортування даних.
Дане діалогове вікно є вікном сортування в додатку Електронна таблиця, що дозволяє користувачеві задавати один або декілька стовпців сортування. У звичайному поданні цього вікна користувач може ввести один ключ сортування, а в розширеному поданні він може ввести додатково ще два ключа сортування. Кнопка More (більше) дозволяє користувачеві перемикатися з традиційного уявлення на розширене і навпаки.
Ми створимо в Qt Designer розширене уявлення віджета, другий і третій ключі сортування якого не буде видно при виконанні програми, коли вони не потрібні. Цей віджет здається складним, проте він дуже легко будується в Qt Designer. Спочатку потрібно створити ту частину, яка відноситься до первинного ключа, потім сдубліровать її двічі, отримуючи вторинний і третинний ключі.
1. Виберіть функцію меню File | New Form і потім шаблон «Dialog with Buttons Right» (діалог з кнопками, розташованими праворуч).
2. Створіть кнопку More (більше) і перенесіть її в вертикальний менеджер компонування нижче вертикальної розпірки. Встановіть властивість text кнопки More на значення «More», а властивість checkable - на значення «true». Задайте властивість default кнопки OK на значення «true».
3. Створіть об'єкт «група елементів (group box)», дві текстові мітки, два поля з списком, що випадає (comboboxes) і одну горизонтальну розпірку і розмістіть їх де-небудь на формі.
4. Наведіть нижній правий кут елемента група, збільшуючи його. Потім перенесіть інші віджети всередину елемента група і розташуйте їх приблизно так, як показано на рис. 2.11 (а).
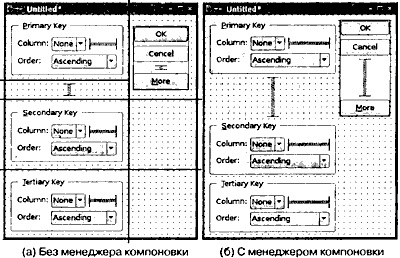
Мал. 2.11. Розміщення дочірніх віджетів групового елемента в табличній сітці.
5. Перетягніть правий край другого поля з списком, що випадає так, щоб воно було в два рази ширше першого поля.
6. Властивість title (заголовок) групи встановіть на значення «PrimaryKey» (первинний ключ), властивість text першої текстової мітки встановіть на значення «Column:» (стовпець), а властивість text другий текстової мітки встановіть на значення «Order:» (порядок сортування).
8. Клацніть правою клавішею мишки по другому полю з списком, що випадає і виберіть функцію Edit Items. Створіть елементи «Ascending» (по зростанню) і «Descending» (по спадаючій).
9. Клацніть по групі і виберіть в меню функцію Form | Lay Out in a Grid (Форма | Розміщення в сітці). Ще раз клацніть по групі і виберіть в меню функцію Form | Adjust Size (Форма | Налаштувати розмір). В результаті отримаєте зображення, представлене на рис. 2.11 (б).
Якщо зображення виявилося не зовсім таким або ви помилилися, то завжди можна вибрати в меню функцію Edit | Undo (Правка | Скасувати) або Form | Break Layout (Форма | Перервати компоновку), потім змінити положення віджетів і знову повторити всі дії.
Тепер ми додамо групові елементи для другого і третього ключів сортування.
1. Збільште висоту діалогового вікна, щоб можна було в ньому розмістити додаткові частини.
2. При натиснутій клавіші Ctrl (Alt в системі Mac) клацніть по елементу групи Primary Key (первинний ключ) для створення копії елемента група (і його вмісту) над оригінальним елементом. Перетягніть цю копію нижче оригінального елемента група, як і раніше натискаючи клавішу Ctrl (або Alt). Повторіть цей процес для створення третього елемента група, розміщуючи його нижче другого елементу група.
3. Змініть їх властивість title на значення «Secondary Key» (вторинний ключ) і «Tertiary Key» (третинний ключ).
4. Створіть одну вертикальну розтяжку і розташуйте її між елементом групи первинного ключа і елементом групи вторинного ключа.
5. Розташуйте віджети в сітці, як показано на рис. 2.12 (а).
6. Клацніть по формі, щоб скасувати вибір будь-яких віджетів і виберіть опцію меню Form | Lay Out in a Grid (Форма | Розташувати в сітці). Форма повинна мати вигляд, показаний на рис. 2.12 (б).
7. Властивість sizeHint ( «ідеальний» розмір) двох вертикальних розтяжок встановіть на значення [20, 0].
В результаті менеджер компонування в осередках сітки матиме два стовпці і чотири рядки - всього вісім осередків. Елемент група первинного ключа, ліва вертикальна розпірка, елемент група вторинного ключа і елемент група третинного ключа - кожен з них займає одне відділення. Менеджер вертикальної компоновки, що містить кнопки OK, Cancel і More, займає два осередки. Справа внизу діалогового вікна буде дві вільні комірки. Якщо у вас вийшла інша картинка, скасуйте компоновку, змініть положення віджетів і повторіть все спочатку.

Мал. 2.12. Розташування дочірніх елементів форми в сітці.
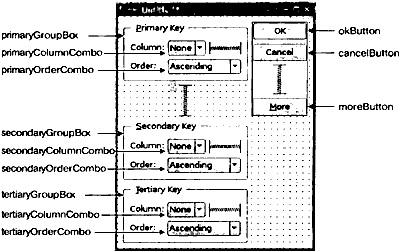
Перейменуйте форму на «SortDialog» (діалогове вікно сортування) і змініть заголовок на «Sort» (сортування). Задайте імена дочірнім віджетів, як показано на рис. 2.13.
Виберіть функцію меню Edit | Edit Tab Order. Клацайте по черзі по кожному випадає списку, починаючи з верхнього і закінчуючи нижнім, потім клацайте по кнопках OK, Cancel і Моге, які розташовані праворуч. Виберіть функцію меню Edit | Edit Widgets для виходу з режиму установки переходів по клавіші табуляції.
Тепер, коли форма спроектована, ми готові забезпечити її функціональне наповнення, встановлюючи деякі з'єднання «сигнал-слот». Qt Designer дозволяє встановлювати з'єднання між віджетами однієї форми. Нам потрібно забезпечити два з'єднання.

Мал. 2.13. Імена віджетів форми.
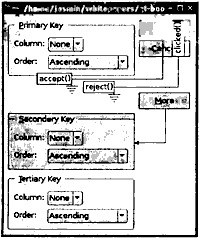
Для установки з'єднання між двома віджетами клацніть по віджету, що передає сигнал, з'єднайте червону стрілку з віджетом - одержувачем сигналу і відпустіть клавішу мишки. В результаті буде видано діалогове вікно, що дозволяє вибрати для з'єднання сигнал і слот.

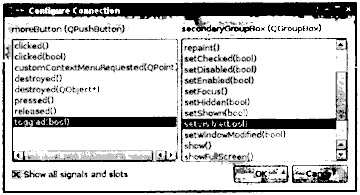
Мал. 2.14. З'єднання віджетів форми.
Спочатку встановлюється з'єднання між moreButton і secondaryGroupBox. З'єднайте ці два віджету червоною стрілкою, потім виберіть toggled (bool) в якості сигналу та setVisible (bool) в якості слота. За замовчуванням Qt Designer не має в списку слотів setVisible (bool). але він з'явиться, якщо ви дозволите режим «Show all signals and slots» (Показувати всі сигнали і слоти).

Друге з'єднання встановлюється між сигналом toggled (bool) віджета moreButton і слотом setVisible (bool) віджета tertiaryGroupBox. Після установки з'єднання виберіть функцію меню Edit | Edit Widgets для виходу з режиму установки з'єднань.
Збережіть діалог під ім'ям sortdialog.ui в каталозі sort. Для додавання програмного коду в форму ми будемо використовувати той же підхід на основі множинного спадкоємства, який нами застосовувався в попередньому розділі для діалогу «Go-to-Cell».
Спочатку створюємо файл sortdialog.h наступного змісту:
01 #ifndef SORTDIALOG_H
02 #define SORTDIALOG_H
04 #include "ui_sortdialog.h"
05 class SortDialog. public QDialog, public Ui :: SortDialog
09 SortDialog (QWidget * parent = 0);