Різні плагіни для бібліотеки Jquery настільки щільно увійшли в наше, що зараз навіть при розробці найпростішого сайту без впровадження даних плагінів не обійтися. Одним з таких реалізація є плагін «Colorbox», а для роботи з ним в Drupal був створений модуль, який також називається «Colorbox». За допомогою даного модуля можна вивести дуже багато з сайту в спливаюче вікно. Я ж вам покажу як вивести в в це саме вікно - зображення. Отже приступимо.
1.Скачіваем модуль «Colorbox» звідси. встановлюємо і активуємо модуль. Як встановлювати модуль в Drupal можна почитати ось тут. Далі нам необхідний сам плагін, інакше тільки що встановлений модуль буде просто марний.
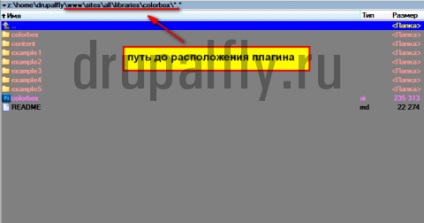
2.Скачіваем плагін ось звідси. Розпаковуємо його і копіюємо в папку sites / all / libraries. Якщо папки libraries немає, то її необхідно створити. Повний шлях у вас повинен виглядати ось так

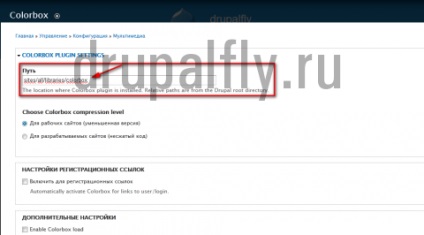
3.Ідём в налаштування модуля «Colorbox» (Конфігурація-> Colorbox) і в розділі «Colorbox Plugin Settings» в поле «шлях» пишемо повний шлях до розташування нашого плагіна, а саме:

Це робиться для того, що наш з вами модуль, знав де знаходиться плагін.
4.Далі нам потрібно причепити виведення зображення для якого-небудь типу матеріалу, нехай це буде «Article». Переходимо по шляху «Структура-> Типи матеріалів» і навпаки типу матеріалів «Article» переходимо до пункту «Управляти відображенням»
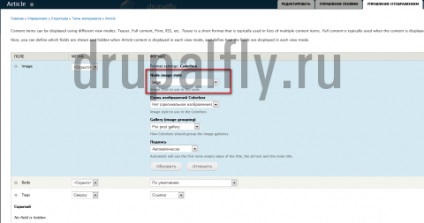
Далі в поле «image» в пункті «формат» міняємо «зображення» на «Colorbox» і далі нам необхідно налаштувати потрібний формат виведення, тому тиснемо на коліщатко.

Перед нами відкриється панель настройки формату виведення. І тут в пункті «формат» в поле «Node image style» вибираємо значення «large».

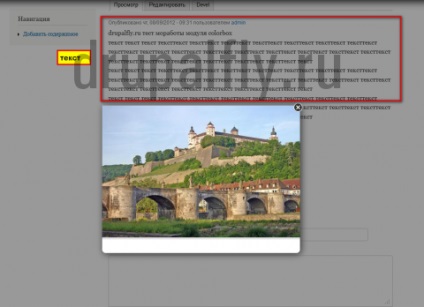
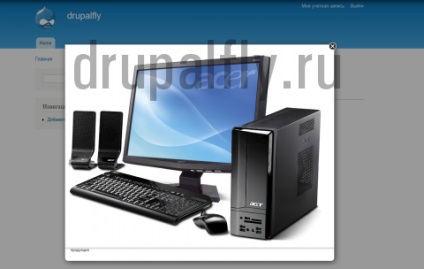
Далі тиснемо 2 рази зберегти. Тепер нам необхідно перевірити, що нам це дало. Тому створимо позицію для даного типу матеріалу і завантажимо зображення.

Бачимо, що плагін спрацьовує так як нам потрібно. Але у цього висновку є одне, але дуже велике «АЛЕ», все зображення які ми будемо завантажувати будуть виводити по порядку вгорі, а не в тому місці де нам потрібно. Тому нам необхідний так само ще і модуль «insert».
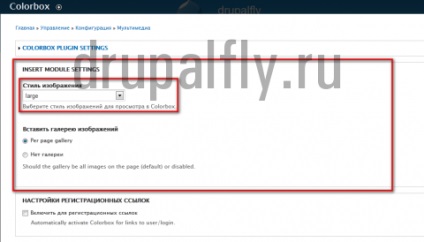
5.Скачіваем, встановлюємо і активуємо модуль. На цьому місці детально не зупинятимемося. Завантажити модуль можна тут. Після активації модуля в настройках «Colorbox» повинен з'явитися додатковий розділ «Insert module settings». Переходимо в настройки і в поле «Стиль зображення» вибираємо «large» - цей стиль буде використаний при вставці зображення в ноду.

І зберігаємо налаштування.
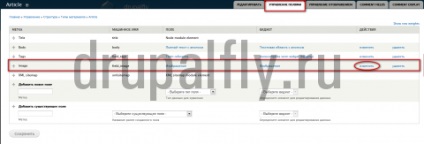
6.Переходім в Структура-> Типи матеріалів-> Article в пункт «Управління полями». І далі в поле «image» в пункті «дії» тиснемо «змінити».

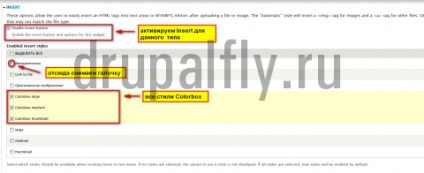
Знаходимо розділ «Insert». Ставимо галочку навпроти «Enable insert button», знімаємо галочку з «автоматично» і ставимо галочку навпроти всіх стилів Colorbox.

І зберігаємо налаштування.
7.Теперь залишилося приховати показ зображення в даному типі матеріалів. Тому йдемо по шляху Структура-> Типи матеріалів-> Article і в пункті «дії» тиснемо «управляти відображенням»
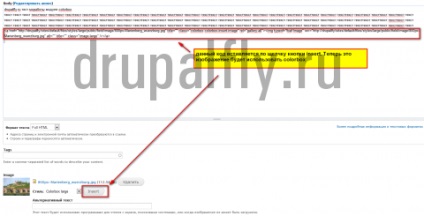
Далі в поле «image» міняємо формат на «приховано»

І зберігаємо налаштування. Тепер при створенні Ноди для даного типу матеріалу, після завантаження зображення буде з'являтися копка «insert», яка дозволить вставити зображення в будь-яке місце.

Зберігаємо і дивимося що вийшло. Як ми бачимо зображення вставлено тепер саме в тому місці де нам і потрібно, а саме після тексту і воно так само використовує Colorbox.