У цьому уроці ви навчитеся створювати банер на якому знаходиться автомобіль \ машина в русі, т. Е. Його колеса прокручуються, а фон і дорога змінюються і виникає відчуття, що машина рухається.
Для цього уроку я використовував програму Macromedia Flash Professional 8.
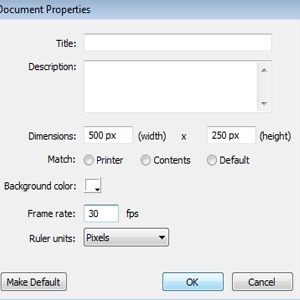
1 Для початку визначаємося з розмірами банера, тому, що оин надалі під них будуть підганяти інші складові для цього банера (машина, фон, дорога), я вибрав розміри банера 500 на 350 пікселів і частоту кадрів 30 кадрів в секунду.

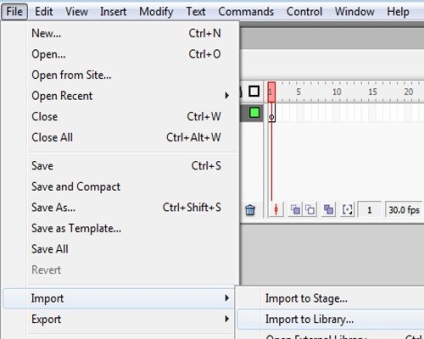
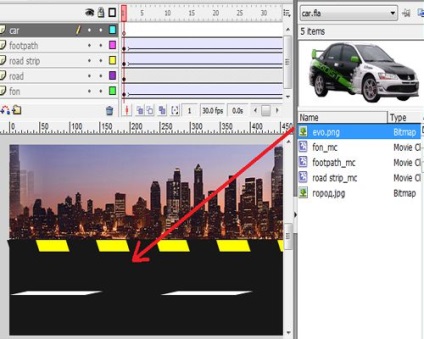
2 Імпортуємо в бібліотеку програми свої зображення машини з прозорим фоном і фон, на якому буде рухатися машина.


3 Перейменовуємо шар в (Fon).
4 Вибираємо наш шар і натискаємо комбінацію кнопок "Ctrl + F8", щоб перетворити його в "Movie Clip" і називаємо його "fon_mc".
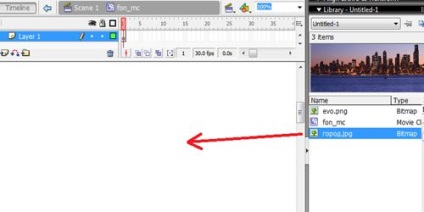
5 Перебуваючи в створеному "Movie Clip" перетягуємо з бібліотеки на сцену зображення міста.


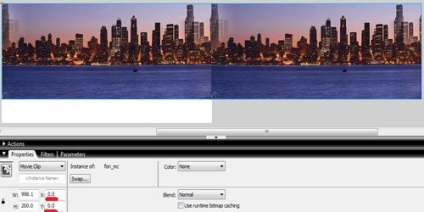
6 Вибираємо наше зображення міста інструментом "Selection Tool (V)" і натискаємо комбінацію кнопок "Ctrl + C", щоб копіювати його, потім натискаємо комбінацію кнопок "Ctrl + Shift + V", щоб вставити зображення і перемістить вставлене зображення впритул праворуч від першого , натискаємо на нашу шару, щоб вибрати відразу два зображення карти і натискаємо комбінацію кнопок "Ctrl + G", щоб згрупувати їх в одне.
7 Тепер повертаємося знову на головну сцену натискаючи на посилання "Scene 1".
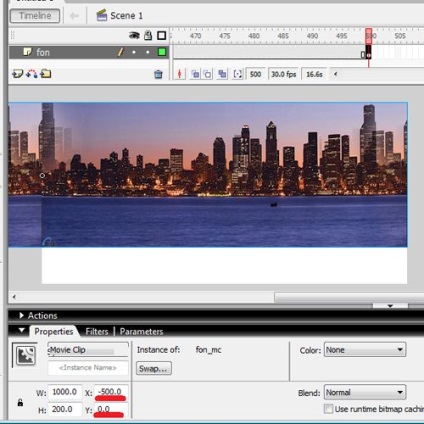
8 Перетаскуємо на сцену наш "Movie Clip" "fon_mc" і виставляємо його положення по осях х та у на нульові позиції.

9 Створюємо ключовий кадр на 500 кадрі натискаючи кнопку "F6".
10 Перебуваючи на 500 кадрі перетягуємо наш "Movie Clip" вліво, рівно до того місця, де він починався на 1 кадрі, зробіть це точно, щоб в подальшому не було стрибків у анімації.

11 Кількома правою кнопкою миші по області між 1 і 500 кадрами і зі списку вибираємо "Create Motion Tween".
Тепер ми можемо протестувати наш ролик "Control -> Test Movie", далжна вийти плавна, без стрибків анімація фону міста.
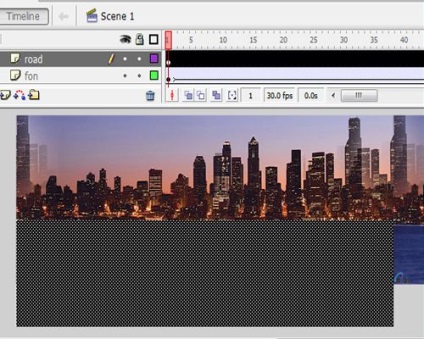
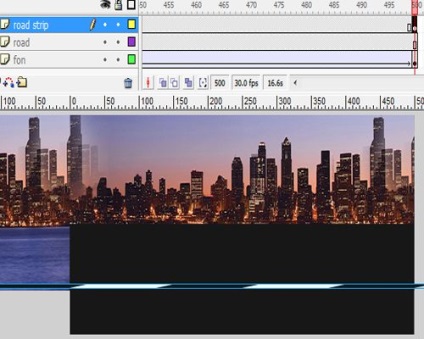
12 Створюємо новий шар і називаємо його (Road)
13 Вибираємо інструмент "Rectangle Tool (R)", скасовуємо його обведення, встановлюємо колір заливки # 171717 і малюємо їм прямокутник на всю ширину нашої сцени і висотою, до більше половини нашої сцени, це буде наша дорога.

14 Створюємо новий шар і називаємо його (Road strip).
15 Вибираємо інструмент "Rectangle Tool (R)", скасовуємо його обведення, встановлюємо колір заливки #ffffff і малюємо їм прямокутник по довжині, як наша сцена і висоті близько 5 пікселів.
16 Відкриваємо лінійку "View -> Rules".

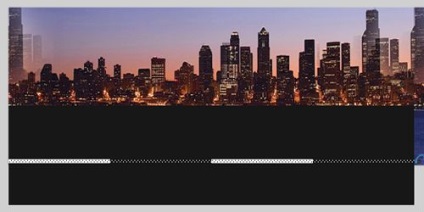
17 Вибираємо інструмент "Rectangle Tool (R)", скасовуємо його обведення, вибираємо колір заливки # 171717 і орієнтуючись по лінійці "Rules" малюємо їм прямокутники на білої лінії по 125 пікселів (головне, щоб в результаті наша розділова смуга починалася з білого прямокутника, а закінчувалася темним).
18 Перебуваючи на шарі (road strip) натискаємо по цьому шару, щоб виділити всю розділову смугу (смугасту лінію) і інструментом "Selection Tool (V)" переміщаємо цю смугасту лінію трохи нижче середини нашої дороги на сцені.

19 Вибираємо інструмент "Free Transform Tool (Q)", обводимо їм нашу смугасту лінію і трохи нахиляє її потягнувши за центральний маркер.

20 Поки наша розділова смуга (смугаста лінія) все ще обрана натискаємо кнопку "F8", щоб перетворити її в "Movie Clip" і називаємо його "road strip_mc".
21 Двічі натискаємо по центру "Movie Clip" "road strip_mc" (розділова смуга), щоб увійти в неї.
22 Поки наша розділова смуга ще обрана натискаємо комбінацію кнопок "Ctrl + C", щоб копіювати її, потім натискаємо комбінацію кнопок "Ctrl + Shift + V", щоб вставити скопійоване розділову смугу і переміщаємо її впритул праворуч. Так як розділова смуга повинна рухатися швидше, ніж фон, то ми вставляємо Не 1 раз смугу а 5 раз (чим більша кількість разів ви вставите цю смугу, тим швидше буде їхати машина).
23 Кількома за назвою шару, щоб вибрати скопійований і вставлену розділові смуги і натискаємо комбінацію кнопок "Ctrl + G", щоб об'єднати їх в одну.
24 Повертаємося на головну сцену натискаючи на посилання.
25 Перебуваючи на шарі (road strip) створюємо ключовий кадр на 500 кадрі натискаючи кнопку "F6" і переміщаємо нашу розділову смугу вліво.

26 Перебуваючи на шарі (road strip) натискаємо правою кнопкою миші по області між 1 і 500 кадрами і зі списку вибираємо "Create Motion Tween".
27 Створюємо новий шар і називаємо його "footpath".
28 Перебуваючи на цьому шарі малюємо паребрік, робимо ті ж кроки, коли робили розділову смугу (з 15 по 27 кадр, тільки тепер малюємо чорно-жовту лінію, товщину вибираємо 15 пікселів, довжину прямокутників 50 пікселів і схиляємо її інструментом "Free Transform Tool (Q ) "в іншу сторону і на менший кут.
29 Перебуваючи на головній сцені створіть новий шар і назвіть його "car".
30 Перебуваючи на 1 кадрі шару (car) перетягуємо з бібліотеки на сцену наше зображення машини.


31 Поки наша машина ще обрана натискаємо кнопку "F8", щоб перетворити її в "Movie Clip" і називаємо його "car_mc".
32 Двічі натискаємо інструментом "Selection Tool (V)" на нашу мувіка машини, щоб увійти в нього.
33 Перебуваючи в мувіку "car_mc" створюємо новий шар.
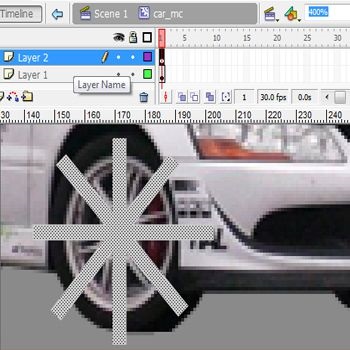
34 Перебуваючи на другому шарі (Layer 2) збільшуємо область переднього колеса, вибираємо інструмент "Rectangle Tool (R)", скасовуємо його обведення, встановлюємо колір заливки, приблизно як у дисків машини і малюємо їм прямокутник, як на картинці, потім копіюємо його і вставляємо, так проробляємо 4 рази і повертаємо його інструментом "Free Transform Tool (Q)", коли це необхідно.

35 Кількома по шару (Layer 2), щоб виділити всі прямокутники і натискаємо кнопку "F8", щоб перетворити їх в "Movie Clip" і називаємо його "tyre_mask".

36 Двічі натискаємо з цього мувіка, щоб увійти в нього.
37 Поки наші перехрещені прямокутники ще обрані знову натискаємо кнопку "F8" і називаємо цей мувік "spokes".
38 Вибираємо наш новостворений мувик, йдемо в панель "Filters", натискаємо на плюсик і зі списку вибираємо "Blur" х і у -> 5.


39 Створюємо новий шар і називаємо його (Mask).
40 Перебуваючи на шарі (Mask) вибираємо інструмент "Oval Tool (O)" скасовуємо його обведення, вибираємо будь-який колір заливки і малюємо їм овальну область над диском колеса.

41 Скасовуємо видимість шару (Mask), для цього натискаємо по маркеру під зображенням очі, вибираємо шар (Layer 1) і перебуваючи на ньому створюємо ключові кадри на 3 та 5 кадрі.
42 Перебуваючи на шарі (Layer 1) створюємо ключові кадри на 3 та 5 кадрі. Перебуваючи на 3 ключовому кадрі інструментом "Free Transform Tool (Q)" повертаємо наш мувик на 90 градусів за годинниковою стрілкою, потім переходимо на 5 ключовий кадр і повертаємо мувик на 180 градусів за годинниковою стрілкою і створюємо "Create Motion Tween" між 1-3 і 3-5 кадрами.

43 Вибираємо шар (Mask), переходимо на 5 кадр і натискаємо кнопку "F5", щоб створити порожній ключовий кадр.
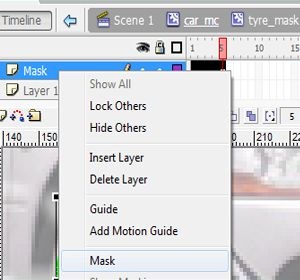
44 Включаємо видимість шару (Mask), для цього знову натискаємо по маркеру під зображенням очі, натискаємо правою кнопкою миші по шару (Mask) і зі списку вибираємо "Mask".

Теж саме виконайте і з другого колеса, повернувшись на сцену "car_mc" клікаючи по посиланню, створіть новий шар і перебуваючи на ньому повторіть всі кроки з 34 по 44 пункти, тільки називаємо створювані "Movie Clip" іншими іменами, наприклад додаючи цифру "2" .
45 Повертаємося на головну сцену клікаючи по посиланню.
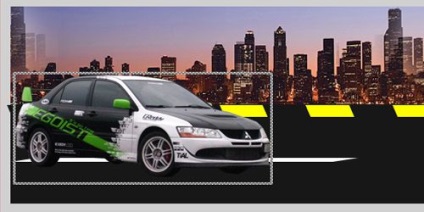
46 Перебуваючи на головній сцені вибираємо шар (car) і створюємо там ключові кадри на будь-якому кадрі до 500 кадру і перебуваючи на кожному створеному кадрі переміщаємо нашу машину в будь-яке місце, головне, щоб на 500 ключовому кадрі машина займала положення таке-ж, як і на 1 кадрі, це можна перевірити в панелі "Properties" (положення по осях х та у). Після того, як ви створили ключові кадри створюємо анімацію руху "Create Motion Tween" між ними.
На цьому урок закінчений, йдемо в верхнє меню, в пункт "Control - Test Movie", щоб подивитися результат виконаної роботи.