
API командного рядка Chrome DevTools містить велику кількість зручних функцій для виконання простих завдань: вибору і перевірки елементів DOM, відображення даних в читається форматі, запуску та перевірки Профілювальники і моніторингу подій DOM.
Примітка: цей API доступний тільки всередині консолі. Отримати доступ до командного рядка API з скриптів на сторінці можна.
$ _ Повертає значення останнього виконаного вираження.
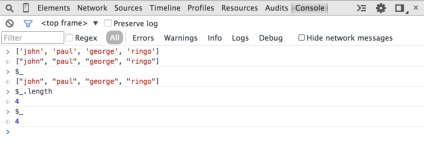
У прикладі нижче виконується просте вираження (2 + 2). Потім виконується $ _. якому присвоюється те ж саме значення:
У цьому прикладі виконане вираз містило масив імен. Виконання $ _. Length дасть довжину масиву, а саме вираження $ _ прийме значення останнього виконаного вираження, тобто 4:

У прикладі нижче в панелі Elements обраний елемент класу medium. В консолі $ 0 прийняв таке ж значення:

На зображенні нижче обраний інший елемент на тій же сторінці. $ 0 тепер ставиться до цього елементу, а $ 1 - до попереднього:

$ (Selector)
$ (Selector) повертає посилання на перший елемент DOM із зазначеним CSS-селектором. Ця функція - скорочення для функції document.querySelector ().
Цей приклад повертає посилання на перший елемент в документі:
Клацніть правою кнопкою миші по результату і виберіть "Reveal in Elements Panel" для пошуку елемента в DOM або "Scroll in to View" для того, щоб побачити його на сторінці.
Приклад нижче повертає посилання на тільки що обраний елемент і відображає його властивість src:
Примітка: Якщо ви використовуєте бібліотеки на зразок jQuery, які використовують символ $. то буде використовуватися функціональність цієї бібліотеки.
$$ (selector)
$$ (selector) повертає масив елементів, що містять вказаний селектор. Ця команда еквівалентна викликом document.querySelectorAll ().
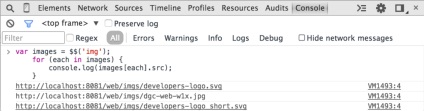
Наступний приклад використовує $$ () для створення масиву з усіх елементів в документі і повертає властивість src кожного елемента:

Примітка: Натисніть в консолі Shift + Enter для переходу на новий рядок без виконання скрипта.
$ X (path) повертає масив елементів, які задовольняють цим висловом XPath.
Цей приклад поверне всі елементи
:

А цей - все елементи
. містять елемент :

clear () очищає історію консолі.
debug (function)
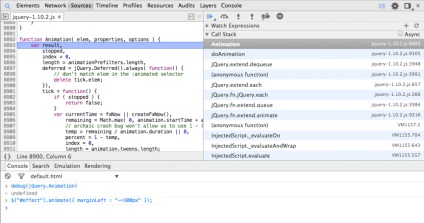
При виклику даної функції викликається відладчик, який дозволяє покроково виконати її в панелі Sources.

Використовуйте undebug (fn) для завершення налагодження або інтерфейс для видалення всіх точок зупину.
Для отримання більш докладної інформації про точках зупинки прочитайте статтю Debug with Breakpoints.
dir (object)
dir (object) відображає лістинг всіх властивостей зазначеного об'єкта. Цей метод - заміна методу console.dir ().
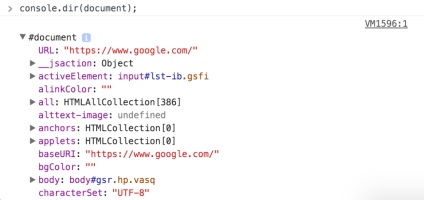
Наступний приклад показує різницю між викликом document.body в командному рядку і використанням dir () для відображення того ж елемента:

Для отримання додаткової інформації ознайомтеся з розділом console.dir () в API консолі.
dirxml (object)
dirxml (object) виводить XML-представлення зазначеного об'єкта. Цей метод еквівалентний методу console.dirxml ().
inspect (object / function)
inspect (object / function) відкриває і вибирає вказаний елемент або об'єкт у відповідній панелі: Elements або Profiles.
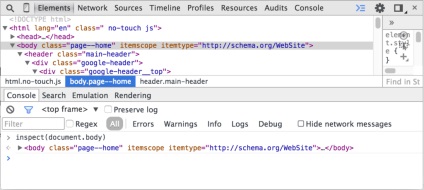
Цей приклад відкриває document.body в панелі Elements:

При передачі функції вона відкриває документ в панелі Sources.
getEventListeners (object)
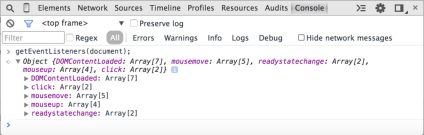
getEventListeners (object) повертає всі слухачі подій, прив'язані до зазначеного об'єкту. Значення, що повертається - об'єкт, що містить масиви для всіх знайдених типів подій (наприклад, "click" або "keydown"). Елементи кожного масиву - це об'єкти, які описують слухач кожного типу. Наприклад, наступний приклад виведе всі слухачі подій об'єкта document:

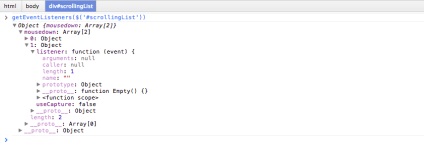
Якщо до об'єкта прив'язане більше одного слухача, то масив містить елементи для кожного з них. Наприклад, тут до елементу #scrollingList прив'язані два слухача події "mousedown":

keys (object)
keys (object) повертає масив імен властивостей об'єкта. Для отримання значення властивостей використовуйте values ().
Припустимо, в вашому додатку оголошений наступний об'єкт:
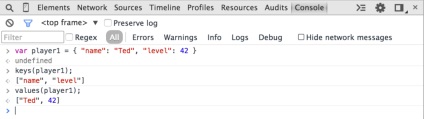
Нехай player1 оголошений глобально, тоді keys (player1) і values (player1) виведе наступне:

monitor (function)
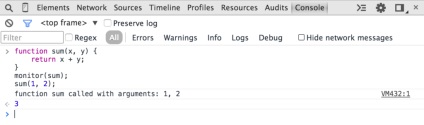
При виклику зазначеної функції в консоль виводиться повідомлення про те, що що ця функція була викликана з відповідними аргументами.

Для скасування використовуйте unmonitor (function).
monitorEvents (object, [events])
Коли одне із зазначених подій відбувається з зазначеним об'єктом, об'єкт Event записується в консоль. Можна вказати конкретну подію, масив подій або один з "типів" подій. Приклади нижче.
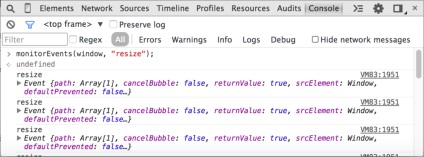
Наступний запит моніторить всі зміни розміру об'єкта window.

Цей запит моніторить всі події "resize" and "scroll" в об'єкті window:
Ви також можете задати один з доступних "типів" подій з таблиці нижче:
Тип події / відповідні події