Зворотній зв'язок Joomla створюється за допомогою відмінного модуля SimpleForm2. З його допомогою ви можете створити багатофункціональний зворотний зв'язок, з капчі, перевіркою полів, відправкою файлів і багатьом іншим.

Зворотній зв'язок Joomla, налаштовується дуже легко, причому можна використовувати абсолютно різні модулі, не обов'язково SimpleForm2, просто на мій погляд, він найкращий. Так само можна використовувати форму зворотного зв'язку, створену на php, яка буде працювати не тільки на Joomla, але і інших CMS. Потім я обов'язково напишу про це в блозі.
Форма зворотнього зв'язку joomla 2.5
Завантажити модуль ви можете у вкладенні, відразу під тегами матеріалу. Як його встановити я сподіваюся, ви прекрасно знаєте. Давайте поговоримо про його налаштування, насправді вона абсолютно проста. Зараз я розповім вам про всі настройках.

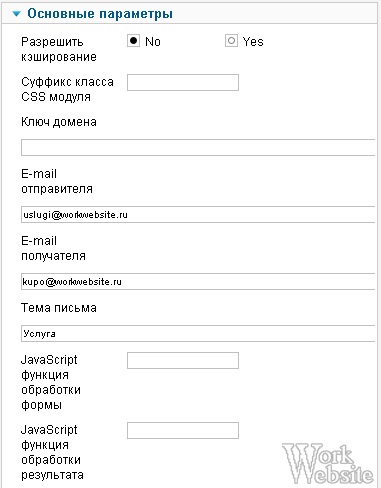
Дозволити кешування - не бачу сенсу кешувати модуль, тому вибираємо, немає.
Суфікс класу CSS модуля - стандартний пункт всіх модулів, вкажіть спеціальний суфікс, який буде додаватися до класу всіх модулів (на кшталт module), щоб встановити для цього модуля спеціальні CSS параметри.
Ключ домену - якщо ви хочете використовувати модуль без посилання на розробника (allforjoomla), то придбайте у нього ключ і введіть його сюди.
Тема листа - думаю, все зрозуміло, напишіть любою тему, наприклад «Питання».

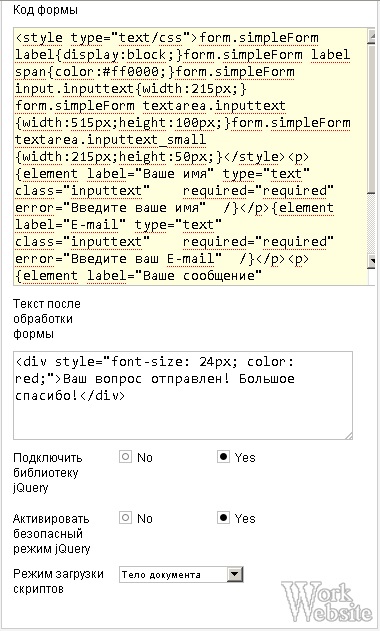
Так все настройки по першій картинці ми зробили, тепер давайте подивимося на другу картинку, а саме на код форми. Як ви напевно вже здогадалися, саме це поле буде відповідати за всі ваші поля введення. Це великий плюс модуля, хочете крім трьох стандартних полів зробити ще кілька - будь ласка! Створення форми зворотного зв'язку joomla не було ніколи таким простим. Давайте розглянемо, як влаштований код. Хочу сказати відразу, він ділитися на блок CSS налаштувань і блок виведення самих полів.
Налаштування зворотного зв'язку joomla
Як бачите, тут в принципі теж все просто. Якщо ви хочете додати ще одне поле, то просто скопіюйте вже існуюче і вставте його, куди вам треба, тільки не забудьте змінити його назву. Щоб зробити полі не обов'язковим для заповнення, то видаліть у нього атрибут required = "required". а так само не забудьте видалити текст помилки з атрибутом error.
Текст після обробки форми - назва поля говорить сама за себе. Як бачите на моєму прикладі, тут можна використовувати html.
Підключити бібліотеку jQuery - Обов'язково вкажіть бібліотеку
Активувати безпечний режим jQuery - теж раджу включити, щоб модуль працював в режимі noConflict
Режим завантаження скриптів - я поставив завантаження з тіла документа, якщо хочете, можете поставити завантаження з заголовка документа. Якщо чесно, я так і не помітив різниці.
Ось так ось легко і просто налаштовується зворотний зв'язок Joomla! Якщо захотіти то можна за допомогою цього модуля зробити анкету, опитування і багато чого іншого, головне це правильно налаштувати модуль.
Модуль можна завантажити за посиланням нижче:
mod_simpleform2
Добрий день.
Дуже корисний модуль, але мені не вдалося встановити ваш приклад так, як:
JInstaller. Install: Не вдалося знайти інсталяційний файл XML Joomla
Неможливо знайти інсталяційний пакет