При розробці веб-сайтів можна недооцінювати потенціал анімації, яка робить сайт більш привабливим. На створення подібних ефектів потрібно досить багато часу і сил.
Існує безліч плагінів для створення анімацій. Сьогодні ми хочемо поділитися з вами добіркою з 12 кращих wordpress -плагінов, за допомогою яких можна застосовувати ефекти анімації до картинок, розміщених на сайті. Варто також відзначити, що представлені в цій статті плагіни здатні анімувати зображення і оптимізувати його без істотної втрати якості.
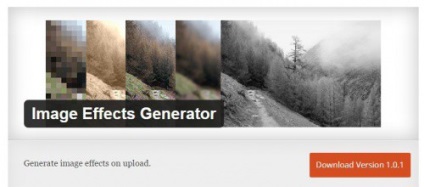
1. Image effects Generator

Image effects Generator дозволяє створювати безліч красивих ефектів для картинок на етапі їх завантаження на сервер. Плагін генерує ефекти чорно-білого зображення, розмиття, сепії, підвищення різкості і багато інших.
2. Imagelens

Плагін дозволяє вибірково застосовувати ефект до окремих записів і до всієї сторінці. Ефект можна застосувати як до всієї області з контентом, так і до окремих зображень.
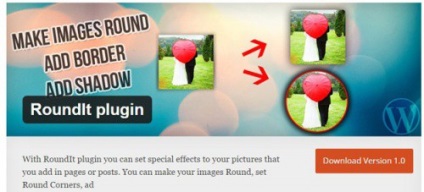
3. Roundit

За допомогою RoundIt можна без праці закругляти кути зображень, додавати кольорову кордон і навіть тінь. Плагін додає всі необхідні параметри в менеджер медіафайлів, через який відбувається завантаження зображень. Можна встановлювати радіус заокруглення, товщину кордону і виставляти налаштування тіней.
4. Instafx

5. Fancy Image Show

Fancy Image Show - плагін для простого обертання зображень. Обертання відбувається із застосуванням 5 різних ефектів, і в будь-який запис або сторінку можна помістити відразу кілька галерей. В налаштуваннях плагіна можна вказати розташування папки, в якій будуть зберігатися зображення.
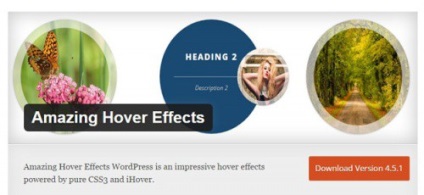
6. Amazing Hover Effects

Amazing Hover Effects - вражаюча колекція ефектів, що виявляються при наведенні курсору і заснованих на CSS3 і iHover. Потрібний можна вибрати з більш ніж 55 ефектів і 3 стилів. Застосовувати ефекти можна на будь-якій сторінці і навіть в віджети.
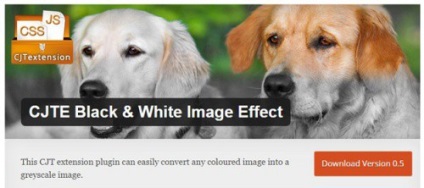
7. CJTE Black and White Image Effects

Скрипт CJTE Plugin трансформує зображення в градацію сірого, а потім повертає їх в початковий стан при наведенні. Черговість ефектів також можна інвертувати, і поміняти швидкість трансформації. Плагін використовує HTML5 Canvas і пропонує версію для застарілих браузерів.
8. Better Backgrounds

Плагін дозволяє показувати різні фонові зображення після кожного оновлення сторінки або відвідування сайту. Фон також можна зафіксувати або використовувати класичний формат з повторюваним зображенням. Better Backgrounds підтримує затемнення фону, а також інтеграцію з плагіном NextGen Gallery. Після активації, плагін замінює стандартну сторінку налаштувань фону в консолі Wordpress.
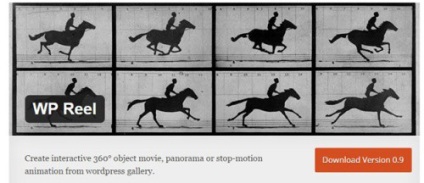
9. WP Reel

10. Super Portfolios and Effects

Super Portfolios and Effects дає можливість використовувати модальні опису для портфоліо і застосовувати ефекти до представлених в ньому зображенням. Можна з легкістю створювати портфоліо і вбудовувати їх в окремі записи на сайті.
11. Image Transitions

Плагін Image Transitions дозволить без праці додавати анімації до картинок, і тоді сторінки точно стануть привабливішими. На даний момент плагін заснований тільки на CSS3 -переходить, але якщо виникне необхідність, розробники готові представити варіанти і для застарілих браузерів. Те ж стосується нових переходів і функцій.
12. Short Pixel Image Optimizer

ShortPixel - інструмент стиснення зображень для збільшення продуктивності сайту. Плагін автоматично оптимізує зображення без істотної втрати якості. В результаті ви отримаєте менші за вагою картинки з такою ж якістю. Це можливо за рахунок алгоритмів стиснення, що використовуються в ShortPixel. Унікальний API-ключ, який ви отримуєте для активації плагіна, можна використовувати в декількох проектах.
Переклад статті "12 Best WordPress Plugins to Create Image Effects" був підготовлений дружною командою проекту Сайтобудування від А до Я.