
Нещодавно ми затіяли розробку адаптивного порталу з хитромудрими меню. Вирішили писати скрипти тільки в тому випадку, якщо не знайдемо в мережі того, що потрібно. Замислювалося кілька різних навігацій з різними особливостями. На наше щастя, знайшлося практично всі, крім одного. Однак, як раз перед початком роботи над написанням цього меню, все ж вдалося знайти те, що потрібно.
Спробували досить багато адаптивних меню. У цьому топіку я вирішив зробити добірку найбільш стоять і цікавих з тих, що довелося нам випробувати. Все адаптивні меню не схожі один на одного і розроблені виключно для певних завдань.
Отже. Вашій увазі 5 адаптивних меню на всі випадки життя.
Це саме те меню, яке було так важко знайти і функціонал якого ми вже збиралися почати писати.
flexMenu - адаптивне меню. яке підійде для сайтів з динамічно змінюється шириною. Головна і унікальна його особливість - це додавання пункту «Ще» і перенесення в його список, що випадає пунктів, які не поміщаються в ширину всієї навігації. Тобто, якщо ми будемо дивитися на великих моніторах, побачимо всі пункти. Як тільки почнемо стискати вікно браузера, з'явиться в кінці меню пункт «Ще» і в його список, що випадає будуть динамічно переміщатися пункти, які не поміщаються в міру стиснення вікна. Таким чином, у нас вийде адаптивне меню з фіксованою висотою і «грає» шириною.
При роботі з flexMenu ми зіткнулися з однією проблемою. У нашому випадку справа був логотип з float: left ;, справа розміщувалося дане меню також з float: left; і справа з float: right; був ще один блок. При ресайз вікна браузера виходило, що блок праворуч перестрибував під меню, далі все це перестрибувала під логотип і потім вже задіяли функціонал стиснення меню. Як боротися з цією особливістю верстки, буде в наступних топіках. Слідкуйте за оновленнями.
P.S У статті 10 кращих jQuery плагінів для роботи з текстом ми публікували плагін під назвою TextTailor. який дозволяє обрізати текст в залежності від висоти батьківського блоку і прибрати все, що не влізло, під кат.

- приклад
- завантажити
Code a Responsive Navigation Menu
Відмінний приклад адаптивного меню навігації. При ресайз вікна браузера ми побачимо, що пункти переходять один під одного і вирівнюються по ширині. Виглядає дуже акуратно. Найголовніше, дане адаптивне меню буде мати гарний вигляд на мобільних пристроях і, що більш переважно, воно зручне у використанні на девайсах з тач дисплеєм.

- приклад
- завантажити
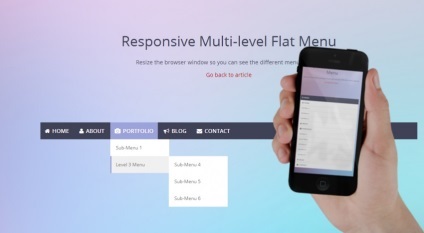
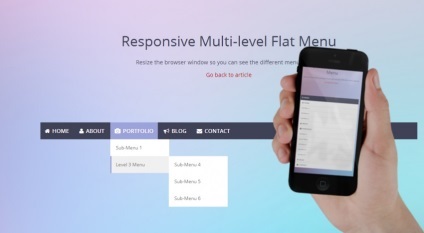
Multi-level Flat Menu - адаптивна навігація
Multi-level Flat Menu - це адаптивне, багаторівневе меню. що працює за допомогою бібліотек Jquery. На десктопних моніторах ми бачимо звичайне, звичне нам горизонтальне меню. На мобільних пристроях горизонтальна навігація трансформується в список, що випадає.
Multi-level Flat Menu - відмінний вибір, якщо вам потрібно заощадити місце на сторінці.

- приклад
- завантажити
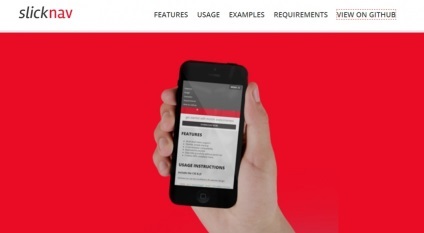
SlickNav - адаптивне меню. На мобільних пристроях перетворюється в кнопку, при натисканні на яку випадають пункти навігації поверх контенту, який розташовується нижче.

- приклад
- завантажити
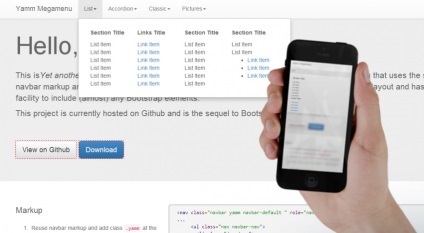
Yamm Megamenu - безкоштовне адаптивне мегаменю
Наостанок хотів би представити вам безкоштовне рішення адаптивного мегаменю. Навігацію Yamm 3 слід використовувати з сіткою Bootstrap 3.

- приклад
- завантажити