Цей урок покаже Вам як змусити серце битися за допомогою Photoshop і Image Ready. Цей урок покаже Вам як змусити серце битися за допомогою Photoshop і Image Ready. Інформація з цього уроку може служити для створення різних листівок, починаючи від дня святого Валентина і закінчуючи днем народження. Ваші друзі і рідні будуть приємно здивовані.
1. Створіть новий документ розміром 300 x 300px. Візьміть інструмент Довільна фігура (Custom Shape tool), перейдіть на шар-фігура (Shape Layers) і виберіть серце зі списку фігур. Встановіть основний колір (foreground color) # FD7FA3. Тепер намалюйте серце, яке повинно займати більшу частину простору в вікні. Розмістіть його в центрі документа.

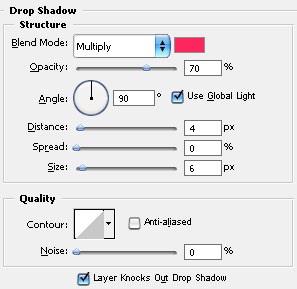
2. Додайте Cтиль шару - Тінь (Drop Shadow).

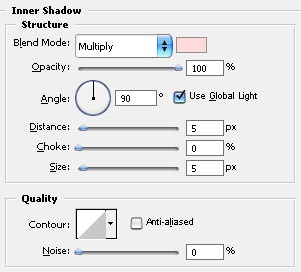
Внутрішня Тінь (Inner Shadow).

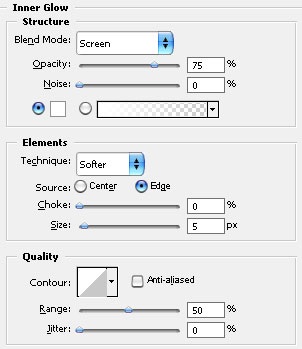
Внутрішнє світіння (Inner Glow).

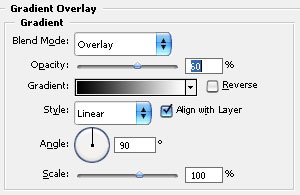
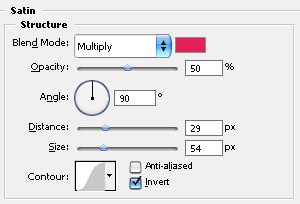
Накладення градієнта (Gradient Overlay).

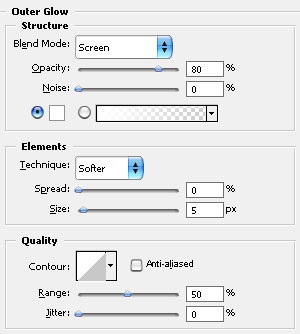
Зовнішнє світіння (Outer Glow).


У Вас повинно вийти щось подібне:

3. Зробіть три копії шару з серцем. Використовуючи вільну трансформацію (Free Transform Tool) встановіть розмір першої копії 95% від оригіналу, другий 90% і третьої 85%. а початкове зображення залиште без змін.

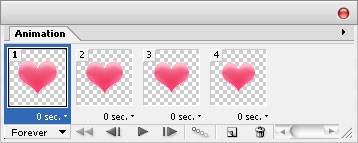
4. Тепер переходимо в Image Ready (Ctrl + Shift + M). Відкрийте панель анімації (Вікно - Анімація), а потім натисніть на маленький трикутник у правому верхньому кутку панелі. Там виберіть пункт Створити кадри з шарів (Make Frame from Layers). Cлой з фоном перемістіть в кошик.
* Якщо у вас Photoshop CS3 і вище, то відкрийте Вікно> Анімація і випонена 4 крок

5. Виберіть другий кадр і натисніть на Створити дублікат поточного кадру (Duplicate current frame). Потім перетягніть шар в кінець анімаційної стрічки. Повторіть процедуру для третього серця.
Ви повинні отримати 6 кадрів. Тепер встановіть час затримки 0,05 секунд для першого кадру і 0,1 секунди для четвертого. Збережіть Вашу роботу і насолоджуйтеся результатом.