Головна сторінка> Підтримка> Документація для користувачів> Стандартні модулі Scripto CMS
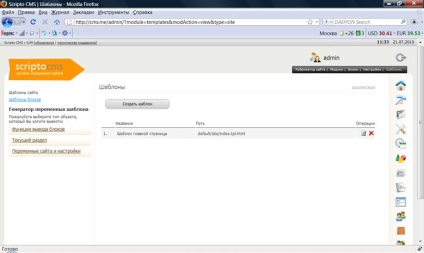
Для того, щоб увійти в режим редагування шаблонів, необхідно вибрати його в горизонтальному меню (рис. 1). Після цього необхідно вибрати тип редагованих шаблонів (рис. 2). Після цього відкриється список шаблонів обраного типу (рис. 3).
CMS дозволяє редагувати 2 типу шаблонів:
Для полегшення розробки сайтів в CMS передбачений генератор коду шаблонів (рис. 4). він може допомагати як при редагуванні шаблонів з адміністративної області. так і з будь-якого зовнішнього фтп клієнта.
Щоб згенерувати необхідний код. досить вибрати об'єкт і код автоматично з'явиться в який з'явився текстовому полі.
Малюнок 1. Вибір модуля шаблони.

Малюнок 2. Вибір типу редагованих шаблонів.

Малюнок 3. Список шаблонів обраного типу.

Малюнок 4. Генератор коду шаблонів.
Варіанти дизайну розташовані в папці / templates / themes /<имя_темы>/ Site /. За замовчуванням ім'я теми - default.
Шаблони блоку розташовані в папці / templates / themes /<имя_темы>/ Block /. За замовчуванням ім'я теми - default.
Опис функцій модуля наведено в таблиці 1.