Час завантаження сайту

Час завантаження сайту вимірюємо за допомогою tools.pingdom.com
Я помітив, що мій блог почав довго завантажуватися. В даному випадку причин може бути багато. На завантаження може впливати швидкість мережі. також, однією з головних причин довгої завантаження є маса сайту. Крім іншого, на завантаження впливає і на якому хостингу встановлений ресурс і як працюють скрипти на ньому і т.д.
Коли ваш сайт молодий, на ньому встановлено мало контенту, плагінів і медіа файлів. Час завантаження сайту буде високою. Можна перевірить сайт сервісом CY-PR.
З цього сервісу ви отримаєте багато потрібних даних про свій ресурс, включаючи швидкість завантаження сайту. Що зручно, за допомогою нього ви можете і проаналізувати завантаження ресурсів конкурентів.
Сервіс показав, 45,6 сек, що дуже довго. Це дуже довго. Як я вже згадував, відвідувачі не люблять чекати і покидають сайт з довгої завантаженням. Звідси погіршуватися показники вашого ресурсу в пошукових системах. Підуть люди, зменшиться ваш заробіток в інтернеті.
Я знайшов причину затримку завантаження блогу. Вона була до банального проста. Це був встановлений у мене на ресурсі віджет однієї відомої партнерської програми. Подумати тільки, він уповільнював час завантаження сайту мало не в 25 разів.
Після того, як я видалив цей віджет, сайт став завантажуватися зі швидкістю 1,4 секунди. Але CY-PR продовжує відзначати високий час завантаження. У даного ресурсу дуже висока інертність. Іншими словами, він пригальмовує.

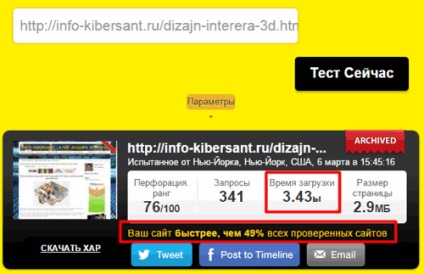
Як видно з скріншоту, швидкість завантаження даної сторінки мого сайту одно 3.43 секунди, що дорівнює приблизно половині перевірених блогів. Що не дуже добре, швидкість завантаження повинна бути рази в 2 - 3 швидше. Мені потрібно попрацювати над швидкістю завантаження свого сайту.
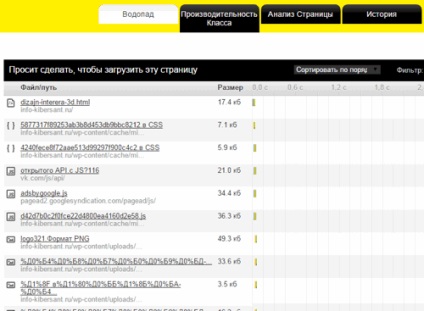
Також, нижче даного вікна у нас є інше вікно. Може бути навіть більш потрібне. Яке показує завантаження певних файлів, картинок, скриптів присутніх на даній сторінці. Я б вам порадив його докладніше вивчити і зрозуміти, який з елементів даної сторінці загальмовує сайт найбільше і постаратися виправити помилку.

Найдовша швидкість у сторінок з великою кількістю зображень, що мають великий розмір. Я думаю вам зрозуміло, чому так відбувається. Тому вага сторінок з великим розміром бажано зменшувати. Я роблю це за допомогою програми Riot. Досить зручний софт, що дозволяє значно зменшити вагу слайда. практично без втрати якості.
Якщо ж у вас час завантаження сайту пристойне, запропоную вам плагін WP-Minify.
Якщо ви загляньте на HTML код вашого сайту, то побачите там велике число прогалин. Вони, як і інші елементи сайту мають свою вагу і уповільнюють швидкість відкриття. Завдяки даному плагіну, прогалини видаляються, сайт стає більш компактним в його маса зменшується.
Іншими словами, WP-Minify допомагає покращувати швидкість сторінок сайту. Отже, ви встановили плагін, тепер вам потрібно зайти в консоль управління, в пункт «Параметри». У цьому меню слідом за установкою плагіна з'являється панель його налаштування.
Зазвичай, після установки плагіна час завантаження поліпшується в 1,5 - 2,0 рази. Це, досить непогано. Але на моєму блозі швидкість завантаження пристойна і я просто видаляю даний плагін. Як я згадав вище, зайві плагіни збільшують вагу.

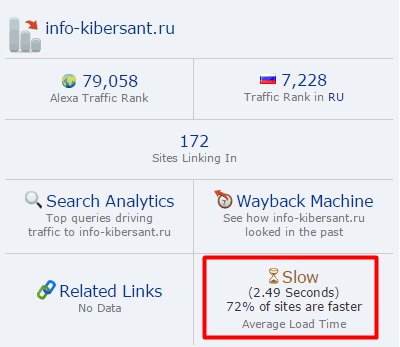
Як бачите, цей сервіс показує час завантаження певної сторінки 2.49 секунди. Більш докладно про Alexa Rank можна дізнатися з моєї статті «Як поліпшити Alexa Rank? ».
Анекдот в кожній статті: