Коли мова заходить про центруванні в веб-дизайні, то чим більше інформації відомо про центрована елементі і його елементі-батьку, тим простіше це центрування виконати. А що якщо про них нічого невідомо? Однак і в цьому випадку центрування здійсненно.
Чи не складно: якщо відомі розміри центрована елемента
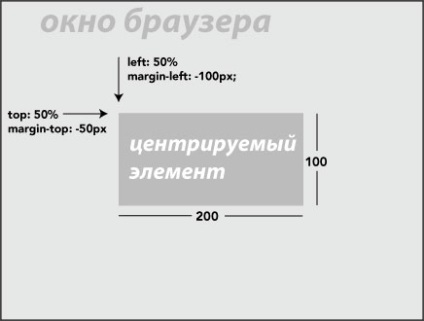
У разі якщо відомі довжина і ширина, як центрована елемента, так і його елемента-батька, і ці розміри залишаються постійними (область контенту має постійну, а не плаваючу ширину), ідеальним способом центрування елемента буде його абсолютне позиціонування із зазначенням значень в пікселях.
Припустимо, що нам відомі довжина і ширина центрована елемента, однак розміри його елемента-батька непостійні і змінюють свої значення висоти і ширини.

Абсолютно позиціонуємо потребує центруванні елемент і встановлюємо значення властивостей top і left рівними 50%, а значення верхнього та лівого margin (поля) встановимо у вигляді від'ємного значення половини висоти елемента (для margin-top) і половини його ширини (для margin-left) .
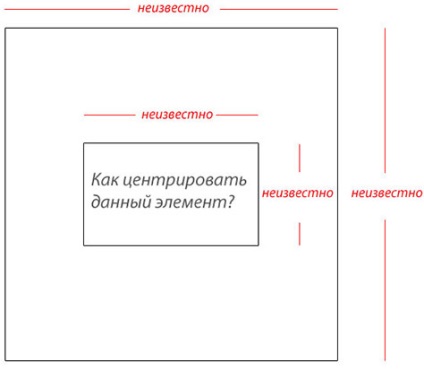
Складніше: про центрована елементі невідомо нічого
Найбільші проблеми викликає ситуації, коли невідомі розміри центрована елемента.

Що нам відомо? Нічого! Коли ми дізнаємося про це? Зараз!
Самим корявим способом вирішення цієї проблеми є - використовувати таблицю:
Якщо вас бентежить семантика цього рішення, можете спробувати підлаштувати його під ваш контент:
І отримати той же результат, що і з таблицями:
Таблиці СSS можуть підійти вам, а можуть і не підійти. Наприклад, щоб таблиця розтягнулася на всю ширину батьківського елемента їй необхідно задати ширину 100%, в той час як блоковий елемент розшириться до розмірів батьківського елементу автоматично. Також не дай бог вам захочеться додати інший контент в цей div ( "something-else-semantic"), який ви потім захочете позиціонувати або вчинити інші дії не узгоджені з діями для елементу таблиці.
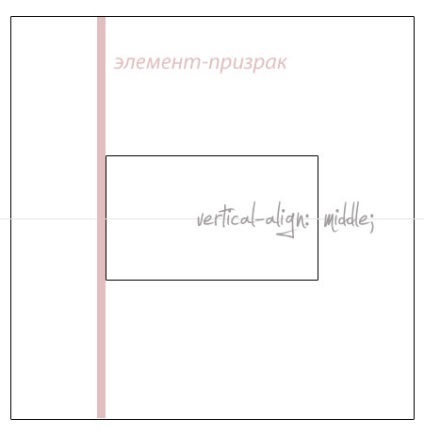
Micha # 322; Czernow написав мені про інше цікавий спосіб, за допомогою якого можна домогтися тих же результатів. Якщо ми встановимо елемент «привид» з висотою 100% усередині батьківського елементу, а потім розташуємо посередині, за допомогою властивості vertical-align: middle. як елемент «привид», так і центрований нами елемент, ми доб'ємося такого ж ефекту.

Зрозуміло, що ми зробили?
Чи потрібно елементу «примарі» бути семантичним елементом? Ні, він може бути псевдо-елементом.
Хотів би я вам сказати, що спосіб з «привидом» настільки хороший, що він буде основним способом центрування в найближчі роки, однак це не так. По суті, він такий же, як і трюк з таблицею. Найважливішим моментом є браузерна сумісність, а вона починається з браузерів IE8 +. I7 не підтримує псевдо-елементи (втім, як і CSS-таблиці). Якщо необхідна підтримка IE