Існує кілька варіантів вертикального центрування об'єктів за допомогою CSS, але іноді буває складно вибрати правильний варіант. Я розповім вам про найкращі варіанти і про те, як створити невеликий центрований веб-сайт.
Не так вже й просто реалізувати вертикальне центрування за допомогою CSS. Існують деякі варіанти, які можуть не працювати в деяких браузерах. Давайте проведемо огляд 5 різних способів виконання вертикального центрування об'єктів, на максимально професійному і детальному рівні.
Даний метод має на увазі позначення деяких div - як таблиці. Тому ми можемо виставити центрування в атрибуті вертикального вирівнювання (vertical-align) самої таблиці (що з різними елементами працює по-різному).
мінуси
→ Чи не буде працювати в Internet Explorer (навіть в 8 бета-версії)
→ Плутанина в тегах (що не так уже й погано, але це суто особисте питання)
Даний метод буде використовувати абсолютне позиціонування (position: absolute) div, де покажчик вершини буде дорівнює 50%, а верхнє допустиме відхилення буде негативним на половину висоти вмісту. Це означає те, що висота об'єкта повинна мати фіксоване число, яке буде вказано в CSS.
Так як висота буде фіксованою, вам, ймовірно, захочеться вказати автоматичне переповнення (overflow: auto) для вмісту div # 96; а. Якщо вмісту виявиться надто багато, то з'явиться скролінг, замість того, щоб вміст виходило за межі div # 96; а.
плюси
→ Працюватиме у всіх браузерах
→ Не потрібно буде створювати плутанини в тегах
мінуси
→ При нестачі простору вміст пропаде. Все одно, що якщо div знаходиться в тілі (body) коду сторінки, а користувач зменшує вікно браузера. Скролінг не з'явиться.
Застосовуючи цей метод, ми вставимо div поверх блоку змісту. Для цього ми вкажемо висоту в 50%, і допустиме відхилення нижньої частини буде рівним віднімання висоти вмісту (margin-bottom: -contentheight). Тоді вміст буде відображено зверху, і закінчуватися буде в середині.
плюси
→ Працюватиме у всіх браузерах
→ При нестачі простору (тобто при зменшенні вікна браузера), вміст не буде обрізано - з'явиться скролінг.
мінуси
→ Можна переживати тільки про те, що даний метод потребує порожній додатковий елемент (що не так уже й погано, але це суто особисте питання).
Даний метод використовує абсолютне позиціонування (position: absolute); div з фіксованою висотою і шириною. Потім div # 96; у буде задано розтягуватися з верху до низу (top: 0; bottom: 0), але це неможливо, так як він має фіксовану висоту. Отже, виставляємо автоматичне допустиме відхилення (margin: auto), що розподілить вміст в центрі. Це дуже схоже з тим, коли допустиме відхилення виставляється на 0 автоматично (margin: 0 auto) для блоку вмісту, центрована по горизонталі.
плюси
→ Дуже легко реалізувати
мінуси
→ Чи не буде працювати в Internet Explorer (але працює з 8 бета-версії)
→ При нестачі простору, вміст буде обрізано і не з'явиться скролінг.
Такий метод розмістить по центру тільки одну окрему лінію тексту. Просто вкажіть висоту рядка (line-height) для висоти об'єкта і текст буде розташований рівно в центрі.
плюси
→ Працює у всіх браузерах
→ При нестачі простору не буде відрізати вміст
мінуси
→ Працює тільки з текстом (неможливо з блочними елементами)
→ Неакуратно обривається, якщо використовувати більш одного рядка (як при перенесенні рядки)
Такий метод дуже придатний для невеликих елементів, наприклад, якщо центрировать текст всередині кнопки або поле для одиночного рядка тексту.
То який же метод вибрати?
Мій улюблений варіант під номером 3 - використання плаваючого вмісту. Цей варіант не має яких-небудь значних недоліків. Тому що даний варіант дає відразу обидва переваги: ви можете розташувати інші елементи поверх вмісту, і при зменшенні вікна, центрированное вміст не буде затуляти інші елементи.
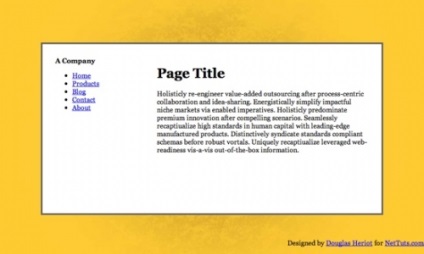
Тепер ви знаєте, як з цим звертатися. Давайте приступимо до створення невеликого, але цікавого веб-сайту. По закінченню роботи, ваш проект буде виглядати приблизно так:

Непогано було б почати з семантичної розмітки. Ось приблизна структура нашої сторінки:
#floater
#centred
#side
#logo
#nav
#content
#bottom
Далі використовується xhtml-код:
Тепер трохи попрацюємо над каскадних таблицями стилів (CSS) поза нашої сторінки. Помістіть даний код в текстовий файл і дайте йому назву styles.css, до нього буде звертатися наша сторінка, за допомогою спеціального рядка в HTML-коді.
Перед тим, як ми визначимо наше вміст центровані по вертикалі, тіло (body) в коді сторінки повинно бути розтягнуто на 100% по висоті. Тому як, це вказівка висоти знаходиться всередині заповнення і допустимого відхилення, яким ми дали нульове значення, що означає, що скролінг не повинен буде з'явитися.
Покажчиком допустимого відхилення нижньої частини плаваючого об'єкта "margin-bottom" повинна бути половина висоти вмісту, що становить -200px, якщо висота вмісту 400px.
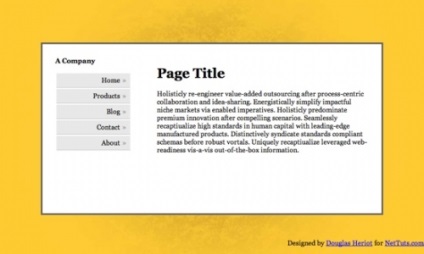
У вас повинно вийти щось на зразок цього:

Ширина «центрованого» (#centered) елемента дорівнює 80%. Це для того, щоб ваш сайт був маленьким для невеликих дисплеїв, і великим для великих дисплеїв (на моєму порівняно великому моніторі безліч стареньких сайтів виглядають маленькими блоками в лівому верхньому кутку і це трохи дратує). Це більш відомо, як - плаваюча розмітка. Також вказується мінімальна і максимальна ширина (min-width / max-width) для того, щоб сайт не ставав занадто великим або занадто маленьким. Хоча, Internet Explorer не підтримує дані атрибути. Очевидно, що замість них, вам слід було б вибрати фіксовану ширину.
Оскільки ширина «центрованого» (#centered) елемента має відносне позиціонування (position: relative), ми зможемо використовувати абсолютне позиціонування всередині нього, для розташування елементів. Для вмісту (#content) був використаний атрибут автоматичного переповнення (overflow: auto), тому буде з'являтися скролінг, якщо вміст елемента не буде вміщатися в нього. Internet Explorer не сприйматиме атрибут overflow: auto до тих пір, поки ми не вкажемо висоту (не тільки позиції нижньої частини і вершини, і не в процентному еквіваленті), тому ми зробимо так, як потрібно.
Останнє, що нам залишилося зробити, це додати трохи стилю, щоб наша сторінка виглядала трохи приємніше. Давайте почнемо з меню.
При переробці звичайного списку в меню, спочатку слід прибрати точкові відмітки, використовуючи атрибут list-style: none, а також прибрати всі допустимі відступи і заповнення осередків. Якщо ви хочете використовувати в меню відступи або додаткове заповнення осередки, переконайтеся в тому, що ви точно вказали те, що вам потрібно. Не слід залишати це за замовчуванням браузерів, так як значення різних браузерів можуть відрізнятися один від одного.
Наступна річ, яку не варто випускати з уваги, це вказівка відображення посилань як блоковий елемент. Таким чином, вони займають всю лінію повністю і дають вам набагато більше контролю. Якщо ви хочете зробити ваше меню горизонтальним, то найкраще було б зробити його плаваючим.

І завершальним кроком буде внесення деяких доповнень до CCS для того, щоб наша сторінка прийняла більш приємний зовнішній вигляд.
Невелике зауваження з приводу закруглені кути центрированного вмісту. В CSS3 повинен бути атрибут «border-radius», за допомогою якого можна вказати радіус заокруглення кутів. Це не буде реалізовано в основних браузерах до тих пір, поки ви не використовуєте приставки -moz або -webkit (для Mozilla Firefox або Safari / Webkit)

Корисні замітки
Як ви вже здогадалися, Internet Explorer - це єдиний браузер, який обтяжує вас різними проблемами:
* У плаваючого елементу повинна бути вказана ширина, або ви нічого не доб'єтеся в будь-якої версії цього браузера.
* 6-я версія цього браузера залишає занадто багато вільного простору навколо нашого меню, що спотворює його.