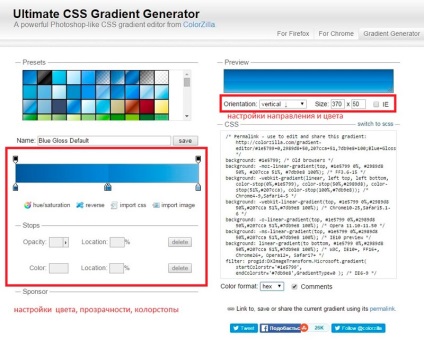
Css3 генератор градієнта - це онлайн-сервіс, який дозволяє автоматично генерувати код лінійних і радіальних градієнтів без необхідності писати його вручну.
Ви просто в візуальному режимі вибираєте або створюєте своє зображення, а справа генерується його код, який вам всього лише потрібно вставити в стилі потрібного елементу. Зараз я хотів би більш детально описати сервіс і які можливості він дає.
Генератор css3 градієнтів - в чому його користь?
Ми знаємо, що у версії CSS3 з'явилася можливість в якості фону задавати не тільки суцільний колір, але і різноманітні градієнти. При вмілому використанні вони можуть значно прикрасити сторінку. В результаті веб-розробники швидко навчилися створювати красиві кнопки, елементи форм і декоративні елементи навіть без застосування картинок.
Градієнти мають багато параметрів: колір, напрямок, колорстопи, які, в свою чергу, можна задавати і в процентах, і в пікселях. На жаль, без хороших знань CSS3 створити нормальний градієнт у вас не вийде. Я вже мовчу про ручне прописування кросбраузерності коду з підтримкою старих браузерів.
Можливості градієнт генератора
Але css3 генератор градієнта вирішує всі проблеми. Ви в візуальному режимі можете налаштувати всі кольори градієнта, його напрямок, розмір, колірної режим. Генерується повністю кросбраузерності код.

Для старих браузерів видається просто суцільний колір, максимально схожий на створений градієнт. Отримане також можна зберегти у вигляді картинки. Можлива навіть підтримка IE 6!
У сервісі вже є кілька десятків готових варіантів градієнта, але ви можете створювати і зберігати необмежену кількість своїх власних, також зберігаючи їх. Загалом, враження від використання сервісу залишилися чудові і я рекомендую його всім, кому часто доводиться використовувати градієнти.
Вам також може бути цікаво

Сьогодні замітка на таку дріб'язкову тему, але можливо комусь із вас буде корисна. У

Сьогодні пропоную вам зробити красиву форму пошуку на CSS. Погодьтеся, стандартне оформлення форм в

Вітання. Дуже давно не писав постів на тему роботи html / css. Нещодавно якраз почав


Всіх вітаю. Сьогодні я напишу досить цікаву статтю про те, як зробити в css

Я вітаю вас. Здається, на сторінках свого блогу я ще не описував, як робляться