В даному уроці описана ієрархія файлів в темі WordPress. Ми розберемося, які файли використовуються, коли завантажується сторінка. Може бути, ви вже знаєте, що конкретні записи обслуговуються файлом single.php. а сторінка - page.php. Але WordPress шукає різні файли в залежності від наявних факторів, і дуже корисно мати уявлення про загальну картину.
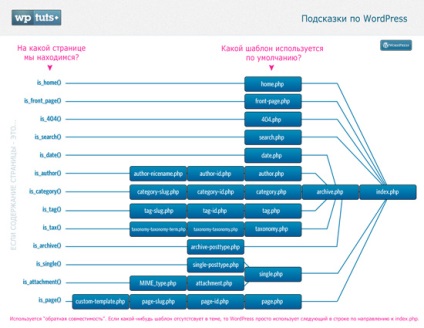
Перше, що потрібно усвідомити: без файлів index.php і style.css ваше тема не є правильною темою для WordPress. Якщо все, що у вас є - дані два файли, то WordPress буде намагатися завантажити і обробити всі ситуації за допомогою index.php. На представленій підказкою дане правило відображено:


Зверніть увагу але те, що кожен рядок типу сторінки закінчується на index.php. Саме тому файл index.php необхідний для теми WordPress. Якщо будь-який інший файл відсутній в темі (наприклад, в тему не включений файл search.php), буде використовуватися index.php замість нього.
Тепер подивимося на порядок виконання. Наведемо напрямок, в якому WordPress виконує пошук файлів в папці активної теми. Дана інформація дуже корисна при створенні теми WordPress.
Будемо брати кожен тип сторінки і описувати ієрархію виконання.
Головна сторінка
Дана сторінка є першою і найважливішою сторінкою будь-якого веб сайту. WordPress має кошти для настройки сторінки. Ось що представляє собою ієрархія головної сторінки.
При виведенні головної сторінки WordPress шукає файл frontpage.php. Якщо його немає, буде використовуватися файл home.php. Якщо і home.php відсутня в папці, то використовується index.php.
WordPress може мати стільки типів записів, скільки потрібно. І дуже просто зробити різні дизайни для кожного типу записів. Наприклад, якщо у вас є тип запису produc. то можна використовувати для нього файл single-product.php.
Також як і для записів, для сторінок можна використовувати різні шаблони.
таксономія
Ієрархія файлів для таксономії.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!