Після того як ми створили власні типи матеріалів і додали для кожного з них поля, нам необхідно налаштувати відображення цих самих полів. Адже спочатку, все виводиться один за одним без будь-яких форматування, і нам це абсолютно не підходить.
Для наочності наших дій необхідно додати хоча б по одному матеріалу кожного типу. Що ми і зробимо.
Насамперед ми видалимо абсолютно непотрібні нам сторінки. Раніше ми додали деякі сторінки, давайте видалимо їх щоб залишилася лише «Про нас».
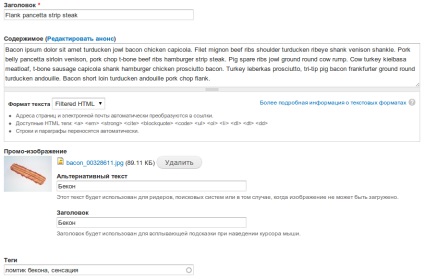
Тепер додамо «Новина». Тиснемо «Додати вміст», вибираємо «Новина» і заповнюємо поля.

Після збереження ми бачимо, що не всі суперски. І що ж робити в такому випадку? Наприклад мені, набагато простіше залізти в тему і все руками вивести як і де мені потрібно за допомогою темізаціі, але це не завжди правильно, адже багато чого можна редагувати з адмінки, тому ми будемо робити все звідти.
Робота з картинками
У нас є картинка, яка має великі розміри (мій бекон 1154х864), що розтягує сайт, та й виглядає це дуже громіздко. Що ж робити в даній ситуації? Можна обмежити її розмірами через html код, але це не коректно. Вставляючи картинку через поле, цей метод стає неможливим для звичайних користувачів, так як тут будуть потрібні знання темізаціі Друпал. Можна виконати таку хитрість через CSS, але від цього краще не стане. У даних двох методах є проблема, коли картинка надто велика і важить надто багато, сайт починає завантажуватися дуже довго. І ця проблема зустрічається дуже часто. Та й взагалі, це bad-practice. Уникайте їх в своїх роботах.
Один з методів вирішення даної проблеми є використання графічних програм, для підготовки картинки відповідних розмірів. Але все це зайвий клопіт, і марна трата часу. Так як все це реалізується програмно (є винятки, рідко, але є) за допомогою стандартного модуля Image.
Чому краще використовувати вбудований модуль? По-перше він генерує картинку потрібних вам розмірів, при цьому не втрачається оригінальна картинка. По-друге, коли одна і та ж картинка, на різних сторінках повинна бути різних розмірів, це все реалізується за допомогою знову ж даного модуля і модуля views, але про нього пізніше.
Давайте вже попрацюємо з цим самим модулем. Для відкриття його інтерфейсу переходимо в Конфігурація »Види показу зображень. Перед нами відкриється сторінка з попередньо встановленими стилями.
Чіпати ми їх не будемо, а додамо свій власний. Для цього натискаємо «Додати стиль».
На першому етапі нам пропонують поставити назва для стилю. Припустимо, назвемо його «news # 95; promo # 95; image», щоб надалі було ясно для чого використовується даний стиль. Після збереження перед нами відкривається інтерфейс настройки стилю. Я вже вирішив, що розмір моєї промо-картинки новини буде 690х200. Щоб вказати даний розмір, мені потрібно додати новий ефект. Для цього в таблиці ефектів є спеціальне поле. Зі списку вибираємо «Змінити масштаб і обрізати» і тиснемо «Додати». Потім відкривається сторінка налаштування даного ефекту, вказуємо потрібні нам розміри, і тиснемо «Додати». Після він з'явиться в списку ефектів.
На цьому додавання власного стилю зображення закінчена. Ви також можете додати кілька ефектів відразу, щоб домогтися потрібного ефекту.
управління відображенням
Отже, ми підготували стиль для промо-картинки, тепер потрібно їм скористатися.
Для того щоб управляти відображеннями, переходимо Структура »Типи вмісту і напроти потрібного типу тиснемо« Управляти відображенням ».
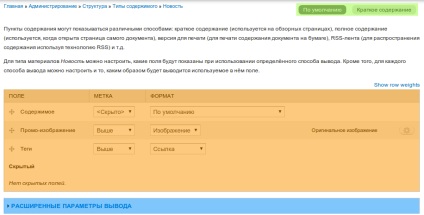
Перед нами відкривається інтерфейс настройки відображення даного типу матеріалу. Давайте для початку з ним розберемося.

- Зелений. Це перемикачі відображень. Спочатку там завжди два види відображення, які ви зараз бачите. За замовчуванням - використовується завжди, якщо не задано конкретне відображення, як «Короткий вміст». Інакше кажучи, так як для стислого вмісту налаштоване власне відображення, воно і буде до нього застосовано, а для всіх інших (не визначених) буде використовуватися відображення за замовчуванням.
- Помаранчевий. Налаштування відображення полів. Яке поле, чи потрібна для нього мітка, формат відображення. Також можна приховувати поля перетягнувши їх в спец. розділ.
- Синій. Розкривши дане поле, в ньому можна вибрати формати відображення, для яких потрібен власний формат виведення, як для короткого змісту. Там же його можна і відключити.
Отже, ми бачимо що в короткому змісті виводиться тільки «Вміст», всі інші поля приховані.
Також можете помітити що для вмісту стоять стандартні параметри.
- Мітка - приховано. Це означає що над текстом НЕ буде мітки «Вміст».
- Формат - як буде виводитися текст. Зрозуміло для кожного типу поля свої формати. Також для формату присутня додаткова настройка. «Урізати довжину» - кількість символів, які будуть взяті для відображення в короткому вмісті.
Давайте в короткий вміст додамо нашу картинку. Для цього перетягуємо поле «Промо зображення» з розділу «Прихований». Ми розмістимо його безпосередньо над вмістом.
Для поля автоматично поставить значення. Нам необхідно їх змінити. Мітка - встановимо значення «Приват».